| CATEGORII DOCUMENTE |


Introducere
Aproximativ trei sferturi (71%) din suprafata Pamantului este acoperita de oceane, fiind un corp global de ape sarate (apa) care sunt impartite de continente si arhipelaguri in cinci oceane:
Granitele intre oceane au fost stabilite de Organizatia Internationala de Hidrografie, astfel ca Oceanul Antartic se extinde de la coasta Antarcticii pana la 60 de grade latitudine sudica.
Regiunile mai mici ale oceanelor se numesc mari, golfuri, stramtori, etc.
Pe adancime, marile si oceanele se pot zona in modul urmator:
Oceanele sunt locul in care traiesc multe forme de viata, precum
Prezentare generala
Unul din primele elemente fundamentale ale WWW ( World Wide Web ) este HTML ( Hypertext Markup Language ), care descrie formatul primar in care documentele sint distribuite si vazute pe Web. Multe din trasaturile lui, cum ar fi independenta fata de platforma, structurarea formatarii si legaturile hipertext, fac din el un foarte bun format pentru documentele Internet si Web.
Orice document HTML incepe cu notatia
<html> si se termina cu notatia </html>. Aceste
'chestii' se numesc in literatura de specialitate
'TAG-uri'.Prin conventie, toate informatiile HTML incep cu o
paranteza unghiulara deschisa '<' si se termina cu o
paranteza unghiulara inchisa '>'.
Tag-urile intre aceste paranteze transmit comenzi catre browser pentru a afisa
pagina intr-un anumit mod. Unele blocuri prezinta delimitator de sfarsit de
bloc, in timp ce pentru alte blocuri acest delimitator este optional sau chiar
interzis.
Intre cele doua
marcaje <html> si </html> vom introduce doua
sectiuni:
-sectiunea de antet <head></head> si - corpul
documentului <body></body>. Blocul <body></body>
cuprinde continutul propriu-zis al paginii HTML, adica ceea ce va fi afisat in
ferastra browser-ului.
O eticheta poate fi scris atat cu
litere mici, cat si cu litere mari.
Adica <HTML> = <HtmL> = <html>. Caracterele
'spatiu' si 'CR/LF' ce apar intre etichete sunt ignorate de
catre browser.
Continutul blocului <title></title>
va aparea in bara de titlu a ferestrei browser-ului.
Daca acest bloc lipseste intr-o pagina HTML, atunci in bara de titlu a ferstrei
browser-ului va aparea numele fisierului.
Daca introducem mai multe linii
intr-o pagina browser-ul va afisa intr-un singur rand, intrucat caracterele
' CR/LF ' sunt ignorate de browser. Trecerea pe o linie noua se face
la o comanda explicita, care trebuie sa apara in pagina html.
Aceasta comanda este marcajul <br> ( de la ' line break
' - intrerupere de linie ).
Folosind aceleasi operatii ca mai sus, vizualizati noua pagina! Veti vedea textul ce apare in fereastra navigatorului. In plus, pagina dvs. va avea un titlu nou, cel introdus de dvs.
O culoare poate fi precizata in doua moduri:
Culoarea unei pagini se precizeaza
prin intermediul unui atribut al etichetei <body>.
Culoarea fondului paginii Web se stabileste cu atributul bgcolor al etichetei <body>, de exemplu: <body bgcolor = culoare>
Acest lucru se face prin intermediul
atributului text al etichetei <body> dupa sintaxa
<body text=culoare>
Pozitionarea continutului paginii Web fata de marginile ferestrei browserului se poate face cu ajutorul a doua atribute ale etichetei <body>:
leftmargin (stabileste distanta dintre marginea stanga a
ferstrei browserului si marginea stanga a continutului paginii); topmargin (stabileste distanta dintre marginea de sus a
ferstrei browserului si marginea de sus a continutului paginii); Fonturi
Un font este caracterizat de urmatoarele atribute:
color face size point-size weight Pentru a scrie un fragment de text cu
caractere de o anumita culoare se incadreaza acest fragment intre delimitatorii
avand stabilit atributul color la valoarea necesara. De exemplu:
<font color=red>fragment de text de culoare rosie</font>
Penrtu a stabili marimea unui font se
utilizeaza atributul size al etichetei. Valorile acestui atribut pot
fi:
Modalitatea cea mai eficienta de
delimitare si de formatare a unui bloc de text este folosirea delimitatorilor <div></div>.
Un parametru foarte foarte util pentru stabilirea caracteristicilor unui bloc <div>
( diviziune ) este align ( aliniere ).
Valorile posibile ale acestui parametru sunt:
Un bloc <div></div>
poate include alte subblocuri. In acest caz , alinierea precizata de atributul align al blocului are efect asupra tuturor subblocurilor
incluse in blocul <div>;
Un bloc <div></div> admite atributul ' '
care interzice intreruperea randurilor de catre browser.
Imagini
Imaginile sunt stocate in fisiere cu diverse formate. Formatele acceptat de browsere pentru fisierele imagine sunt:
Cele mai raspandite formate sunt GIF(8biti pentru o culoare, 256 culori posibile) si JPEG (24biti pentru o culoare, 16777216 de culori posibile).
URL ( 'Uniform Resourse
Locator' = identificator unic al resursei ) este un standard folosit in
identificarea unica a unei resurse in Internet.
Toate imaginile cu care vom lucra vor avea adresa URL exprimata in functie de
directorul ce contine documentul HTML care face referire la imagine.
Pentru a insera o imagine intr-o
pagina, se utilizeaza eticheta <img> (de la
'image'=imagine).
Pentru a putea fi identifica imaginea care va fi inserata, se utilizeaza un
atribut al etichetei <img> si anume src
(de la 'source'=sursa).
Daca imaginea se afla in acelasi director cu fisierul HTML care face referire
la imagine, atunci adresa URL a imaginii este formata numai din numele
imaginii, inclusiv extensia.
Daca doriti sa adaugati un chenar in
jurul imaginii, folositi atributul border al
etichetei <img>.
Valorile acestor atribute sunt numere intregi pozitive.
O imagine are anumite dimensiuni pe
orizontala si verticala, stabilite in momentul crearii ei.
Daca nu se cere altfel , aceste dimensiuni sunt respectate in momentul afisarii
ei in pagina Web.
Dimensiuniile prestabilite ale unei
imagini pot fi modificate prin intermediul atributelor width si height
Alinierea unei imagini se poate face
prin intermediul atributului align care poate lua urmatorele valori:
Atributele hspace si vspace precizeaza distanta in pixeli pe orizontala ,
respectiv pe verticala, dintre imagine si restul elementelor din pagina.
Atributul alt admite ca valoare un text care va fi afisat
in locul imaginii.
O imagine poate fi
utilizata pentru a stabili fondul unei pagini Web. In acest scop se foloseste
atributul background al etichetei <body>, avand ca
valoare adresa URL a imaginii.
Imaginea se multiplica pe orizontala si pe verticala pana umple intregul ecran.
O legatura (link)
introduce in pagina Web o zona activa.
Efectuand click cu butonul mouse-ului pe aceasta zona in browser se va incarca
o alta pagina.
Legaturi
Lagaturile (link-urile) reprezinta partea cea
mai importanta a unei pagini Web.
Ele transforma un text obisnuit in hipertext sau hiperlegatura,
care premite trecerea rapida de la o informatie aflata pe un anumit server la
alta informatie memorata pe un alt server aflat oriunde in lume.
Legaturile sunt zone active intr-o pagina Web, adica zone de pe ecran
sensibile la apasarea butonului stang al mouse-ului.
O legatura catre o pagina aflata in acelasi
director se formeaza cu ajutorul etichetei <a> (de la
'anchor'=ancora).
Pentru a preciza pagina indicata de legatura se utilizeaza un atribut al
etichetei <a> numit href, care ia
valoare numele fisierului HTML aflat in acelasi director. Zona activa care
devina sensibila la apasarea butonului stang al mouse-ului este formata din
textul cuprins intre etichetele <a></a>.
Tabele
Tabelele ne permit sa cream o retea
dreptunghiulara de domenii, fiecare domeniu avand propriile optiuni pentru
culoarea fondului, culoarea textului, alinierea textului etc.
Pentru a insera un tabel se folosesc etichetele corespondente <table></table>.
Un tabel este format din randuri. Pentru a insera un rand intr-un tabel se
folosesc etichetele <tr></tr> ( de la ' table row
'= rand de tabel ).Folosirea etichetei de sfarsit </tr> este
optionala.
Un rand este format din mai multe celule ce contin date.
O celula de date se introduce cu eticheta <td>..</td>.
In mod prestabilit, un tabel nu are chenar.
pentru a adauga un chenar unui tabel, se utilizeaza un atribut al etichetei <tabel>
numit border.
Acest atribut poate primi ca valoare orice numar intreg ( inclusiv 0 ) si
reprezinta grosimea in pixeli a chenarului tabelului.
Daca atributul border nu este urmata de o valoare atunci tabelul va
avea o grosime prestabilita egala cu 1 pixel, o valoare egala cu 0 a grosimii
semnifica absenta chenarului.
Cand atributul border are o valoare nenula chenarul unui tabel are
un aspect tridimensional.
Pentru a alinia un tabel intr-o
pagina Web se utilizeaza atributul align al etichetei
<table>, cu urmatoarele valori posibile: ' left ' (
valoarea prestabilita ), ' center ' si 'right '.
Alinierea este importanta pentru textul ce inconjoara tabelul. Astfel :
<table align='left'> ), atunci textul care urmeaza dupa
punctul de inserare al tabelului va fi dispus in partea dreapta a
tabelului. <table align='right'> ), atunci textul care urmeaza dupa
punctul de inserare al tabelului va fi dispus in partea stanga a
tabelului. <table align='center'> ), atunci textul care urmeaza dupa
punctul de inserare al tabelului va fi afisat pe toata latimea paginii,
imediat sub tabel. Culoarea de fond se
stabileste cu ajutorul atributului bgcolor, care
poate fi atasat intregului tabel prin eticheta <table>, unei linii
prin eticheta <tr> sau celule de date prin eticheta <td>.
Valorile pe care le poate primi bgcolor sunt cele
cunoscute pentru o culoare.
Daca in tabel sunt definite mai multe atribute bgcolor, atunci prioritatea este urmatoarea: <td>, <tr>,
<table>
Distanta dintre doua
celule vecine se defineste cu ajutorul atributului cellspacing al etichetei <table>.Valorile acestui
atribut pot fi numere intregi pozitive, inclusiv 0, si reprezinta distanta in
pixeli dintre doua celule vecine.
Valorea prestabilita a atributului cellspacing este
2.
Distanta dintre
marginea unei celule si continutul ei poate fi definita cu ajutorul atributului
cellpadding al etichetei <table>.Valorile
acestui atribut pot fi numere intregi pozitive, si reprezinta distanta in
pixeli dintre celule si continutul ei.
Valorea prestabilita a atributului cellpadding este
1.
Dimensiunile unui tabel - latimea si
inaltimea - pot fi stabilite exact prin intermediul a doua atribute, width si height, ale etichetei <table>.
Valorile acestor atribute pot fi:
Cum functioneaza ?
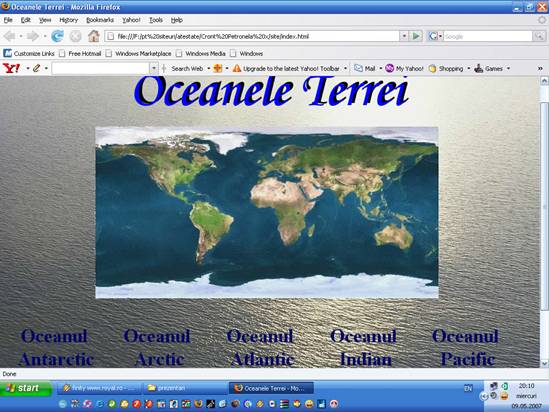
Pentru deschiderea atestatului se acceseaza fisierul index.html. Astfel utilizatorul are acces la orice informatie din pagina prin intermediul celor 6 butoane din meniu pozitionate in josul paginei.
Butonul unu, denumit "Oceanul Antarctic", incarca pagina cu informatii despre Oceanul Antarctic.
Butonul doi, denumit "Oceanul Arctic", incarca pagina cu informatii despre Oceanul Arctic.
Butonul trei, denumit "Oceanul Atlantic", incarca pagina cu informatii despre Oceanul Atlantic.
Butonul patru, denumit "Oceanul Indian", incarca pagina cu informatii despre Oceanul Indian.
Butonul cinci, denumit "Oceanul Pacific", incarca pagina cu informatii despre Oceanul Pacific.
Butonul sase, intitulat "Wallpapers", ofera o galerie foto cu diferite imagini din Oceanele Terrei.
Navigare placuta !

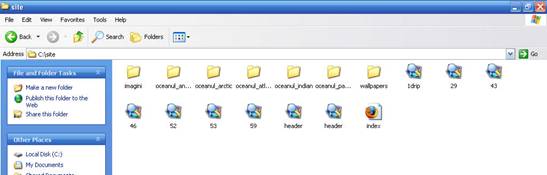
Structura directoarelor si fisierelor

Pagina principala

Macromedia Dreamweaver 8 (modul Design)

Macromedia Dreamweaver 8 (modul Code)
Bibliografie
https://ro.wikipedia.org/wiki/
https://www.google.ro
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 3017
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved