| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
TERMENI importanti pentru acest document |
|
Co je JavaScript?
JavaScript je skriptovací jazyk založený na programovacím jazyku JAVA. JavaScript může být spuštěn na straně klienta (client-side) nebo serveru (server-side). V článcích naleznete informace pouze o tvorbě JavaScriptu na straně klienta (client-side), kdy se kód nachází v HTML dokumentu a je realizován v internetovém prohlížeči, tj. kód se přenese spolu s HTML dokumentem z webové stránky a váš prohlížeč ho spustí a vykoná.
Poznámka: JavaScript NENÍ to stejné co JAVA!
Skriptovací jazyk umožňuje přistupovat k různým prvkům webových stránek jako jsou obrázky, formuláře, odkazy a jiné. Tyto prvky můžeme s pomocí JavaScriptu různě měnit a ovlivňovat. JavaScript také dovoluje reagovat na různé události, například kliknutí myši, stisk klávesy a další, což dovoluje spouštět různé akce podle chování uživatele.
V JavaScriptu se dá napsat například skript reagující na události vyvolané myší (pohyb myši, stisk tlačítka, …), kontrolu formuláře i animace. Jak to ho dosáhnout se dozvíte v sérii článků.
JavaScript má i několik omezení, ovšem logických. Například se nedají číst ani zapisovat soubory na uživatelský počítač (ten, kdo si prohlíží vaše stránky). Toto omezení je jasné, pokud si někdo spustí program na svém počítači (client-side skripty jsou vykonávány na straně klienta) musí si být jist, že program (skript) neohrozí bezpečnost počítače.
Které prohlížeče podporují JavaScript?
Netscape jako první zavedl podporu JavaScriptu ve svém prohlížeči Netscape Navigator 2. Microsoft ho následoval a implementoval podporu JavaScriptu do Internet Exploreru 3. Další prohlížeče reagovaly podobně a podporu pro JavaScript implementovaly také. V současnosti znamená příchod každé nové verze prohlížeče aktualizaci a doplnění stávající verze JavaScriptu.
Kompatibilita mezi různými druhy prohlížečů a jejich verzí může způsobovat při návrhu skriptu problémy, proto se zezačátku zaměříme na všeobecné vlastnosti. Později si ukážeme tyto rozdíly a jak si s nimi poradit.
Poznámka: JavaScript není doménou pouze prohlížečů Netscape Navigator a Internet Explorer. Velmi kvalitní podpora JavaScriptu je i v prohlížečích Mozilla a Opera.
Verze JavaScriptu
JavaScript prošel určitým vývojem a to nám přineslo několik verzí:
JavaScript 1.0 - Netscape Navigator 2.0
JavaScript 1.1 - Netscape Navigator 3.0; Internet Explorer 3.0 (ovšem podpora JavaScriptu V IE nestála za nic)
JavaScript 1.2 - Netscape Navigator 4.0-4.05; první verze Internet Exploreru 4.0
JavaScript 1.3 - Netscape Navigator 4.06-4.5; pozdější verze Internet Exploreru 4.0 plus Internet Explorer 5.0
JavaScript 1.5 - Netscape Navigator 6.0 a vyšší; Internet Explorer 5.5 a vyšší
Microsoft současně s podporou JavaScriptu představil i vlastní implementaci jazyka JavaScript (od IE 3). Tato implementace je známá pod jménem JScript. Aby bylo možné dosáhnout určité kompatibility, Evropská asociace výrobců počítačů ECMA stanovila normu. Této normě by měli jednotlivé specifikace JavaScriptu odpovídat. Více na stránkách ECMA - Standardizing Information and Communication Systems.
Poznámka: Všechny skripty uvedené v sérii článků pracují s Netscape Navigatorem nebo Microsoft Internet Explorerem verze 3 a vyšší. Pokud není uvedeno jinak!
|
Část 1 |
Základy práce s JavaScriptem |
Zápis skriptu
<script language='JavaScript' type='text/javascript'>Tímto tagem prohlížeči sdělíme, že skript, který bude následovat, je napsán v JavaScriptu, a že MIME-type je 'text/javascript'. Pokud vynecháte definici TYPE nic se nestane, kód se provede stejně, ale není to podle standardu W3C.
<SCRIPT LANGUAGE='JavaScript' TYPE='text/javascript'>Nyní skryjeme obsah skriptu před staršími prohlížeči pomocí triku s komentáři.
<!--Před ukončení HTML komentáře přidáme dvě lomítka. Prohlížeče, které znají JavaScript, se někdy pokoušely interpretovat konec HTML komentáře za část skriptu. Konec skriptu nás vrátí do normálního HTML.
</SCRIPT>Vložení skriptu do stránky
Abyste mohli používat skripty na svých stránkách, musíte vědět jak je do stránky vložit. Skript se vkládá mezi tagy <SCRIPT> a </SCRIPT>. V HTML stránce to potom může vypadat třeba takto:
<script language='JavaScript' type='text/javascript'>Skripty můžete ke stránce připojit i pomocí externího souboru. V tomto případě použijete parametr SRC s definicí URL skriptu. Takto připojené skripty mají obvykle koncovku .js:
<script language='JavaScript' src='mujsckript.js' type='text/javascript'></script>Párový tag <SCRIPT> můžete na stránce použít kolikrát chcete. Nejlepší a nejsnadnější je však umístit celý skript na jedno místo a v jednotlivých částech stránky volat pouze funkce ve skriptu definované. (V některých vyjímečných případech budete muset skript rozdělit, abyste zajistili správné provedení skriptu.)
Při vkládání skriptu preferujte vložení pomocí externího souboru, což přináší značné výhody. Všeobecně se skript vkládá mezi tagy <HEAD> a </HEAD>. To zajišťuje, že skript bude připraven k použití ihned po načtení stránky. Sem je dobré vložit všechny funkce nebo skripty, které mají být funkční ještě před vlastním zobrazením stránky.
Jindy je třeba vložit skript mezi tagy <BODY> a </BODY>. Tento způsob vložení se používá, když skript generuje vlastní HTML obsah stránky.
Tag Script
V tagu <SCRIPT> může specifikovat, která verze JavaScriptu je použita. A to pomocí parametru LANGUAGE = hodnota. Může zde být 'JavaScript', 'JavaScript1.1', 'JavaScript1.2', 'JavaScript1.3' nebo 'JavaScript1.5' a speciálně pro IE 'JScript'. Většina prohlížečů si zjistí verzi z parametru LANGUAGE a pokud tuto verzi nepodporuje, skript se ignoruje.
Poznámka: O tom, že Microsoft od IE 3 představil i vlastní implementaci JavaScriptu jsem se zmínil již v prvním dílu. Pro zopakování, Microsoftí implementace je pojmenována právě JScript.
Zpátky k parametru LANGUAGE. Pomocí tohoto parametru můžeme definovat odlišné skripty pro různé verze prohlížečů. Jednoduchý seznam různých verzí prohlížečů a podporované verze JavaScriptu byl taky v prvním dílu.
Například prohlížeč Netscape 2.0 ignoruje skript definovaný tagem <SCRIPT LANGUAGE='JavaScript1.2'>, ale Netscape 4.0 tento kód vykoná. Tak můžeme odlišit různé verze skriptů na jedné stránce. Každá verze skriptu musí být uzavřena v samostatném tagu SCRIPT.
Příklad, jak si zjistit podporovanou verzi JavaScriptu:
<html>Doufám, že není co vysvětlovat.
Poznámka: Pokud se v příkladu výše uvede definice TYPE (viz první díl) nemusí skript vždy fungovat správně. To jsou paradoxy.
<script language='JavaScript' type='text/javascript'>Tady si už skript vysvětlíme. Prohlížeč Netscape 2.0 použije definici funkce f1 uzavřenou v prvním párovém tagu <SCRIPT>, ale definici uzavřenou v druhém tagu <SCRIPT> ignoruje. Prohlížeč Netscape 4.0 použije také první definici, avšak pokud má druhá funkce (f1=f1) stejné jméno přepíše první definici.
Základy syntaxe
Ještě než začneme psát vlastní skripty, musíme znát minimálně základy syntaxe a struktury JavaScriptu. Co můžem používat, kam co a jak umístit, atd.
Syntaxe JavaScriptu je podobná C/C++ a JAVĚ. Kompletní popis hledejte na Netscape`s JavaScript Reference nebo Microsoft`s JScript Reference. Zde najdete seznam podporovaných příkazů, operátorů a standardních funkcí JavaScriptu. Teď si vysvětlíme základy pro začátek.
Proměnné
Proměnnou deklarujeme pomocí slova var. Identifikátor proměnné může mít libovolnou délku a sestávat z jakéhokoliv písmene, čísla a znaku podtržítka (_), pokud není první znak číslo. Jako identifikátor nemůžeme použít klíčová slova - slova mající v JavaScriptu speciální význam. JavaScript je case-sensitive (rozlišuje malá a velká písmena), identifikátory count a Count odkazují na dvě odlišné proměnné!
Proměnné deklarované mimo funkci jsou globální, tzn. jsou být dostupné odkudkoli ve skriptu a z funkcí ve skriptu. Nejčastěji definujeme proměnou mimo funkci, tedy jako globální. Globální proměnou můžeme přepsat lokální proměnou (definovanou uvnitř funkce), pokud bude mít identifikátor proměnné stejné jméno. Tomu říkáme překrývání proměnných.
Pár příkladů:
var text;Textové řetězce
Řetězce jsou uzavřené mezi uvozovky jednoduché (`) nebo dvojité ('). Jeden typ uvozovek můžete kombinovat s druhým bez omezení. Používáte-li pořád stejný typ uvozovek a nechcete jej měnit, vložte před uvozovací uvozovky zpětné lomítko.
Příklad bude asi nejlepší:
var text1 = 'Ahoj světe.';Operátory a výrazy
Většina operátorů (+; -; *; /; ++; --; atd.) a výrazů používaných v C/C++ a JAVĚ je podporována i v JavaScriptu.
Opět příklad:
proměnná = výraz
soucet += 4;Příkazy
A znovu, většina příkazů používaných v C/C++ a JAVĚ je podporována i v JavaScriptu. Klíčová slova jsou:
komentáře - // pro jeden řádek, /* a */ pro více řádků
cykly - for, do, while a další
podmíněné příkazy - if, then, else; switch, case
objekty - new, this, with a další
Funkce
Funkce použijeme v případech, kdy potřebujeme v programu na různých místech provádět stejné činnosti. Použitím funkcí kód programu zkrátíme, zpřehledníme a půjde snadněji modifikovat.
Funkce se definuje následujícím způsobem:
function jmeno_fce(arg1, arg2, )Jméno funkce musí dodržovat sejná pravidla, jako jméno proměnné. K volání funkce (spuštění), použijeme její jméno a přidáme argumenty, pokud je funkce požaduje.
var vyska = 5;Poznámka: Samozřejmě, že funkce může být i bez argumentů.
Jak už jsem zmínil, funkce se nejčastěji vkládají do hlavičky dokumentu, mezi tagy <HEAD> a </HEAD>. Což nám zajistí, že funkce bude načtena a k dispozici ještě než bude volána.
Funkce může vracet i hodnoty. Těmto funkcím se říká funkce s návratovou hodnotou a docílíme toho tak, že na konec funkce přidáme příkaz return.
Příklad funkce s návratovou hodnotou:
function secti(x, y)Dnes se blížeji podíváme na operátory a příkazy if, switch, for a while. Slíbený bonus v podobě seznamu klíčových slov JavaScriptu se do dnešního dílu bohužel již nevešel.
Předchozí díly seriálu:
část první: úvod do Javascriptu
část druhá: něco více o tagu script a syntaxi JavaScriptu
Aritmetické
|
Operátor |
Popis |
Příklad |
Výsledek |
|
sčítání | |||
|
odčítání | |||
|
násobení | |||
|
dělení | |||
|
Modulo dělení, zbytek po celočíselném dělení. Příklad
1: | |||
|
zvýšení o jedničku |
x=5 |
x=6 |
|
|
snížení o jedničku |
x=5 |
x=4 |
Možný je i zkrácený zápis, pokud ho někde uvidíte, nelekejte se.
|
Operátor |
Příklad |
Stejné jako zápis |
|
x+=y |
x=x+y |
|
|
x-=y |
x=x-y |
|
|
x*=y |
x=x*y |
|
|
x/=y |
x=x/y |
|
|
x%=y |
x=x%y |
|
|
x++ |
x=x+1 |
|
|
x-- |
x=x-1 |
Relační
Slouží k porovnávání hodnot uložených v jednotlivých proměnných. Nic složitého.
|
Operátor |
Popis |
Příklad |
|
je rovno |
5==8 vrátí false (nepravda) |
|
|
nerovná se |
5!=8 vrátí true (pravda) |
|
|
> |
je větší než |
5>8 vrátí false (nepravda) |
|
< |
je menší než |
5<8 vrátí true (pravda) |
|
>= |
je větší nebo rovno |
5>=8 vrátí false (nepravda) |
|
<= |
je menší nebo rovno |
5<=8 vrátí true (pravda) |
Logické
Opět zde dochází k porovnávání hodnot jako u relačních operátorů. Zde se ovšem porovnávají jejich logické hodnoty.
|
Operátor |
Popis |
Příklad |
|
&& |
a (logický součin) Výsledek bude true, pokud všechny porovnávané hodnoty budou true. |
x=6 y=3 (x < 10 && y > 1) vrátí true (pravda) |
|
nebo (logický součet) Výsledek bude true, pokud aspoň jedna z porovnávaných hodnot bude true. |
x=6 y=3 (x==5 || y==5) vrátí false (nepravda) |
|
|
negace Mění hodnotu operandu na opačnou. |
x=6 y=3 x != y vrátí true (pravda) |
Poznámka: Logické proměnné můžou nabývat pouze dvou hodnot a to true nebo false. True můžeme nahradit číslem 1 a false číslem 0. Krátký příklad:
<script type='text/javascript'>Vím, že pro začátečníka bývá pochopení logických operátorů složitější a proto je zde malý příklad, kde můžete trénovat.
Poznámka: JavaScript obsahuje i další speciální operátory. Při psaní skriptů se s nimi s největší pravděpodobností vůbec nesetkáte a proto je neuvádím.
Priorita operátorů
Při psaní komplikovanějších výrazů se může v jedné rovnici vyskytnout více operátorů. Každému je asi jasné, že 3+5*2 je něco jiného než (3+5)*2. Každý operátor má jinou prioritu. Na začátek nám budou pro aritmetické operátory stačit pravidla matematiky (přednost násobení před sčítáním atd.).
Cykly
Používají se tehdy pokud chceme provést nějaký blok kódu opakovaně. V JavaScriptu k tomuto účelu můžeme použít následující příkazy:
while - Cyklus s podmínkou na začátku. Cyklus se bude provádět tak dlouho, dokud bude platit podmínka.
dowhile - Cyklus podmínkou na konci. Stejné jako v předcházejícím případě, ale podmínka se testuje až na konci.
for - Cyklus se zadaným počtem opakování.
While
while (podmínka)Příklad na vysvětlení snad bude stačit:
<script type='text/javascript'>Dowhile
do while (podmínka)Opět snad bude stačit pouze příklad:
<script type='text/javascript'>Poznámka: Na rozdíl od předcházejícího příkladu proběhne cyklus minimálně jednou bez ohledu na počáteční stav ukončovací podmínky. Zkuste změnit počáteční hodnotu i například na 10 a uvidíte.
For
for (počáteční inicializace; podmínka; úprava řídící proměnné)Příklad:
<script type='text/javascript'>Podmínky
Použijeme je tehdy, pokud chceme, aby se program podle nějaké podmínky sám rozhodl, jak bude dál pokračovat.
Podmínkové operátory
Jde o zvláštní druh operátorů, které umožňují vyhodnotit nějakou jednoduchou podmínku a v závislosti na výsledku provést danou operaci. V JavaScriptu nám k tomuto účelu slouží dva operátory, které se vždy používají společně. Jsou to znaky ? a :. Jejich použití vypadá takto:
(podmínka) ? výsledek při splněné podmínce : výsledek při nesplněné podmínce;Krátký příklad se vždy hodí:
<script language='JavaScript' type='text/javascript'>Poznámka: Podmínkové operátory jsem mohl zařadit už do sekce 'Operátory', ale zde mně to přijde vhodnější.
Podmíněný příkaz If
Používá se tehdy pokud chceme, aby se určité příkazy v JavaScriptu provedly pouze za určitých okolností a další příkazy zase za jiných okolností. Obecný zápis vypadá takto:
if (podmínka)Při vícenásobném větvení programu by obecný zápis vypadal takto:
if (podmínka1)Poznámka: Pokud by vyhovovala podmínka1 i podmínka2, provede se kód pouze v bloku podmínka1. Podmínka1 vyhovuje, je tedy proveden její kód a skript skončí v hledání dalších vyhovujících podmínek!
V následujícím příkladě se pokusíme vytvořit kód, který vyhodnotí a ocení obchodníky. Obchodník, který prodá více než 10 kusů výrobku obdrží bonus a jako další základ platu se mu počítají prodané kusy nad 10. Naopak obchodník, který prodá méně než 10 kusů výrobku, bude krácen na platě. Jestliže obchodník prodá právě 10 kusů výrobku, nestane se nic.
<script type='text/javascript'>Hodně autorů dělá na začátku chybu uvedenou níže. Popřemýšlejte, proč skript zde uvedený nemůže správně fungovat.
<script type='text/javascript'>Řešení: Obchodník prodá například 11 kusů výrobku a je mu přiznán bonus. Následně je mu počet prodaných kusů snížen o deset, nyní tedy má pouze 1 prodaný kus. Další podmínka nevyhoví, ale poslední ano. Tím je dobrému obchodníku strženo z platu 5000 Kč a s prodanými kusy se dostane do mínusu. To by se asi divil! Správný zápis (nad tímto) skončí po splnění první podmínky a další vyhovující podmínky nehledá.
Switch (přepínač)
Pokud je zápis pomocí if, else if a else dlouhý a nepřehledný například, když máme vybrat mezi více hodnotami (třeba 10 podmínek). V tomto případě pužijeme příkaz switch (přepínač), který umožňuje rozdělit program jednoduše a přehledně na několik větví.
Struktura zápisu příkazu switch vypadá takto:
switch (proměnná)Příklad s hlášekami na různé dny pomocí příkazu switch:
<script type='text/javascript'>Vnořené podmínky a cykly
Někdy je vhodné pro zjednodušení skriptu vložit více podmínek nebo cyklů do sebe. V tomto případě je nutné pečlivě sledovat syntaxi, správný počet závorek, bloky se nesmí překrývat atd.
Vnořené cykly
Uvnitř jednoho cyklu probíhá další cyklus.
Příklad na malou násobilku:
<script type='text/javascript'>Vnořené podmínky
Stejně jako u cyklů musíme dát zvýšenou pozornost na syntaxi, jinak se snadno dopustíme chyby. Na následujícím příkladu si předvedeme jak se dá kód pomocí vnořených podmínek zjednodušit.
Příklad na vyhledání maxima ze tří čísel:
<script type='text/javascript'>Poznámka: Zatím jsme nemluvili o možnosti zadávání hodnot uživatelem, proto do skriptu vstupují rovnou hodnoty. Později si povíme i o vstupu hodnot od uživatele z formuláře nebo pomocí dialogového okna.
Provedení našeho kódu
Internetový prohlížeč postupně načítá stránku a každý skript je vykonán tak brzo, jak je načten. Vhodným umístěním na stránce může být skript proveden, ještě než jsou načteny obrázky, zvuky nebo než je zobrazen celý obsah stránky.
Očividně nám tato vlastnost může způsobit i problémy. V následujícím příkladu se pokusíme najít nastavenou barvu hypertextového odkazu stránky, která se nachází v objektu document.linkColor. První pokus je učiněn v párovém tagu HEAD, druhý až v sekci BODY.
Zdrojový kód příkladu:
<html>Jako výsledek našeho snažení se na stránce objeví:
Barva odkazu poprvé: #0000ffPři prvním pokusu ještě není načten tag <BODY>, kde je definována barva odkazu a proto je vrácena standardní barva odkazu (modrá). Jak se stránka postupně načítá je následně načten tag <BODY> ve kterém dojde ke změně barvy odkazu ze standardní modré barvy na červenou. Ve druhém pokusu o zjištění barvy odkazu je sekce <BODY> již načtena, a proto získáme nově definovanou hodnotu barvy odkazu (červená).
Skript definovaný uvnitř funkce, není vykonán dokud není funkce volána. Ale, jak a kdy umíme volat funkci? Dozvíte se v následující kapitole: Události.
Události
Každý internetový prohlížeč rozpozná určité množství událostí, například když stránka dokončí své načítání nebo když uživatel přesune ukazatel myši nad odkaz či klikne na tlačítko a mnohé další. Tyto události můžeme rozpoznat a provést kód JavaScriptu při jejich výskytu.
Jedna cesta, jak tyto události rozpoznat je pomocí správce událostí (event handler). Ten umí událost zachytit, rozpoznat a vykonat při jejím výskytu potřebné příkazy JavaScriptu. O správce událostí definované JavaScriptem je možné doplnit většinu HTML tagů (tabulka níže). Příklady zde uvedené fungují jak v IE, tak Netscapu.
Definujeme správce události
Pokud chceme definovat správce události, přidáme jméno této události do HTML tagu s příkazem JavaScriptu, který se má vykonat.
Příklad:
<html>Proměnná navys bude zvýšena o jedničku pokaždé, když uživatel klikne na odkaz. Do správce události můžete napsat jakýkoliv kód JavaScriptu, který je správný. Může to být jeden příkaz nebo několik příkazů oddělených pomocí středníku (;). Nejčastější a i nejobvyklejší je volat skrze událost nějakou funkci. Nezapomeňte, že tyto příkazy se uzavírají do uvozovek a je nutné zde dodržovat stejné podmínky jako u textových řetězců.
Změna obrázku
Další příklad ukazuje dobře známý efekt se změnou obrázku po najetí kurzoru myši.
Poznámka: tento příklad nebude chodit s Internet Explorer verze 3 nebo nižším.
Tag <IMG> nemá sám o sobě správce události pro pohyb myši, ale má ho hypertextový odkaz. Toho tedy využijeme a obrázek uzavřeme do tagu pro hypertextový odkaz <A HREF=></A>.
Podíváme se na vlastní kód. Prvně si vytvoříme funkci zmenObr() pro manipulaci s obrázky. Funkce je volána s argumenty jmeno a zdroj se kterými se ve funkci dále pracuje.
function zmenObr(jmeno, zdroj)Nyní definujeme pro každý odkaz tři správce události, jeden když je kurzor myši nad odkazem, druhý když je kurzor myši odsunut z odkazu a poslední, když je myší kliknuto na tento odkaz. Příklad je uveden níž:
<a href='https://www.seznam.cz'Obě události onMouseOver i onMouseOut volají funkci zmenObr(), s argumenty pro jméno obrázku, které se má změnit (v tagu IMG specifikováno pomocí NAME= hodnota) `obr1` a URL obrázku ve který se má změnit `tlacitko_on.gif` (objekty, jejich vlastnosti a metody použité ve funkci zmenObr si podrobně vysvětlíme v dalších částech kurzu).
Popis k události onClick. Příkaz vrací hodnotu false pomocí příkazu return false čímž prohlížeči sděluje, aby potlačil svoje normální chování pro tuto událost. Normálně by prohlížeč po kliknutí na odkaz sledoval a načetl novou stránku. Vrácením hodnoty false sdělíme prohlížeči, že nemá přejít na novou stránku. Pokud ovšem chcete, aby prohlížeč přešel na novou stránku změníte vrácenou hodnotu na return true nebo správce události onClick vynecháte úplně.
Jiný příklad
Dalším často používaný správce události je onLoad, například použitý v tagu <BODY>. V jednom z předcházejících příkladů jsme si ukázali, co se může stát pokud vykonáme příkaz JavaScriptu ještě před kompletním načtením stránky. Událost onLoad je spuštěna, až po kompletním načtení stránky prohlížečem.
Takže předchozí příklad přepíšeme třeba takto:
<html>Poznámka: Funkce alert() je standartní funkce JavaScriptu, která zobrazí dialogové okno se zadaným obsahem. V tomto příkladu to bude hodnota document.linkColor, což je barva odkazu definovaná pro tuto stránku v tagu <BODY>.
Seznam správců událostí
Toto je pouze částečný seznam HTML a tagů a jim příslušných správců událostí. Kompletní popis hledejte na Netscape HTML Reference a Microsoft IE DHTML Events.
|
Tag |
Správce události |
Kdy je volána? |
|
<A> |
onClick |
Po kliknutí myší na odkaz. |
|
onMouseOver |
Při přesunutí myši nad odkaz. |
|
|
onMouseOut |
Po odsunutí myši z odkazu. |
|
|
<AREA> |
onMouseOver |
Při přesunutí myši nad oblast klikací mapy. |
|
onMouseOut |
Po odsunutí myši z oblasti klikací mapy. |
|
|
<BODY> |
onBlur |
Když rám nebo okno přestává být aktivní. |
|
onFocus |
Když je rám nebo okno je aktivován myší nebo pomocí tabulátoru. |
|
|
onLoad |
Po natažení okna nebo rámu do okna prohlížeče. |
|
|
onUnload |
Po odstranění okna nebo rámu z okna prohlížeče. |
|
|
<FORM> |
onReset |
Po vynulování formuláře. |
|
onSubmit |
Při odesílání formuláře. |
|
|
<IMG> |
onAbort |
Když je načítaní obrázku zastaveno uživatelem, stisk tlačítka STOP. |
|
onLoad |
Až je celý obrázek načten do okna prohlížeče. |
|
|
onError |
Při výskytu chyby při načítání obrázku. |
|
|
<INPUT> s TYPE='BUTTON' nebo 'CHECKBOX' nebo 'RADIO' nebo 'RESET' |
onClick |
Po kliknutí myší na prvek formuláře. |
|
<INPUT> s TYPE='TEXT' nebo <TEXTAREA> |
onBlur |
Když prvek formuláře přestává být aktivní. |
|
onChange |
Když je text ve formuláři změněn. |
|
|
onFocus |
Když je textová oblast fomuláře aktivována myší nebo pomocí tabulátoru. |
|
|
onSelect |
Když uživatel označí celý nebo jen část textu v textové oblasti formuláře. |
|
|
<INPUT> s TYPE='SELECT' |
onBlur |
Když vybraný prvek ze seznamu přestává být aktivní. |
|
onChange |
Když je změněn prvek seznamu. |
|
|
onClick |
Když uživatel klikne na prvek v seznamu. |
|
|
onFocus |
Když je určitý prvek v seznamu aktivován. |
Klíčová slova
JavaScript si pro svoji potřebu vyhradil několik slov, která mají speciální význam a nesmí být použita k jinému účelu (Identifikátor - název proměnné nebo funkce, atd.). S některými zde uvedenými slovy jste se v kurzu již setkali a s dalšími se ještě seznámíte.
|
abstract |
else |
instanceof |
switch |
|
boolean |
enum |
int |
synchronized |
|
break |
export |
interface |
this |
|
byte |
extends |
long |
throw |
|
case |
false |
native |
throws |
|
catch |
final |
new |
transient |
|
char |
finally |
null |
true |
|
class |
float |
package |
try |
|
const |
for |
private |
typeof |
|
continue |
function |
protected |
var |
|
debugger |
goto |
public |
void |
|
default |
if |
return |
volatile |
|
delete |
implements |
short |
while |
|
do |
import |
static |
with |
|
double |
in |
super |
V minulých dílech jsme si probrali základy práce s JavaScriptem a dnes se pustíme do nové části objekty.
|
Část 2 |
Objekty JavaScriptu |
Co je to objekt?
Jak se dá z jména předpokládat, a jak jsem se již zmínil JavaScript je postaven na programovacím jazyku JAVA. Oba jsou to objektově orientované jazyky. Nepůjdu do detailů objektově orientovaného programovaní, ale vysvětlíme si základní termíny, pro lepší pochopení jazyka JavaScipt.
JavaScript pracuje s objekty. Každý objekt je v podstatě blok dat a abychom s tímto blokem mohli pracovat existují vlastnosti a metody asociované s objektem. Vlastnosti mohou být proměnné nebo jiné objekty a sadě funkcí spojených s objektem říkáme metody.
jmeno_objektu.jmeno_vlastnostiVšechny objekty JavaScriptu jsou uspořádány do struktury, kterou znázorňuje následující obrázek:

Tato struktura má svoje jméno, říká se jí objektový model dokumentu, zkráceně DOM (Document Object Model).
Na objekt můžete myslet jako na typ dat, třeba celé číslo nebo řetězec. Při definici proměnné vytváříte instanci objektu. Pokud byste tak chtěli činit všeobecně slouží k tomuto účelu operátor new:
var text = new String('Toto je můj text.'); // String = konstruktorOperátor new se používá k vytvoření nových objektů. Za klíčovým slovem new následuje konstruktor. Operátorem new se nejdříve vytvoří nový objekt, který však nemá definovány žádné vlastnosti. Pak se vyvolá specifikovaná funkce konstruktoru, které se můžou předat parametry.
Některé objekty, jako například Date, mají více funkcí konstruktoru než jednu.
var rok = new Date().getYear();Poznámka: Pokud konstruktor neobsahuje žádné parametry, je možno vynechat závorky.
Konstruktor je závislý na parametrech, které jsou mu předány při volání. Objekt Date bude bez parametrů nastaven na aktuální datum a čas. Příklad vytvoření nového objektu voláním funkce (konstruktoru) s parametry:
<script
type='text/javascript'>
<!--
var Xmas = new Date('December 24, 2001');
document.write('Den: ' + Xmas.getDate() +
'<br>' + 'Měsíc: ' +(Xmas.getMonth()+1) +
'<br>' + 'Rok: ' + Xmas.getYear());
//-->
</script>
Dnes jsme si řekli něco krátce o objektech. Víte co je to objektový model dokumentu, že objekty můžou obsahovat další objekty a proměnné, kterým říkáme vlastnosti a že objekt v sobě má zabudovanou sadu funkcí, kterým říkáme metody. Nakonec jsme si v rychlosti ukázali jak vytvořit nový objekt.
Vlastnosti objektů
Jak jsme si minule vysvětlili vlastnosti jsou objekty a proměnné, nadřazených objektů. K vlastnostem určitého objektu se přistupuje pomocí 'tečkové' notace:
var text = new String('Kdysi dávno, žila, byla ');Nastaví proměnnou dlk na 27, což je počet všech znaků v tomto řetězci text.
Často potřebujeme měnit vlastnosti objektu přímo. Například pro změnu barvy pozadí stránky můžeme vlastnost bgColor objektu document měnit dynamicky. Jak je připraveno v ukázce:
<html>Některé vlastnosti objektů nemohou být změněny přímo (barvu pozadí stránky jsme měnili přímo pomocí vlastnosti bgColor), například vlastnost length u řetězců. Nicméně, na co potřebujeme měnit délku řetězce? Použijeme-li metodu concat(), která spojuje dva řetězce dohromady, hodnota vlastnosti length určující délku řetězce se po spojení řetězců změní automaticky. Při jejím dalším volání obdržíme již novou hodnotu délky řetězce.
Metody objektů
Metody jsou sady funkcí zabudovaných v objektu a přistupujeme k nim pomocí stejné tečkové notace jako u vlastností. Za jménem metody následují závorky obsahující požadované argumenty:
var errorMsg = new String('');Výsledná hodnota objektu errorMsg je 'Chyba: X001'.
Objekty JavaScriptu
Tato kapitola vám umožní se seznámit s některými objekty JavaScriptu. Cílem není zahrnout vás veškerým výčtem vlastností a metod všech objektů, ale udělat si o nich ucelenou představu a pochopit základní pravidla používání. Opět dám přednost snaze vám něco vysvětlit a ukázat na příkladech, před suchou teorií. Podle mě se na příkladech učí lépe a rychleji.
JavaScript obsahuje mnoho předdefinovaných objektů, které jsou uvedeny přímo v jeho definici. Některé reprezentují rozdílné typy dat, jako řetězce, čísla, zatímco jiné se týkají objektů na stránce, například odkazů, obrázků a dalších. Při používání objektů, jejich vlastností a metod musíme brát v úvahu umístění v hierarchii objektů. Proto je nutné před názvem každé vlastnosti nebo metody napsat i jméno nadřazeného objektu.
Vestavěné objekty
Vestavěné objekty nemají nic společného s web stránkami či HTML jazykem. Představují rozšíření JavaScriptu o pole, základní matematické funkce a konstanty, dále umožňují práci s datumem či řetězci. A jsou to:
Array - pole proměnných.
Boolean - logická proměnná, může nabývat pouze dvou hodnot true nebo false.
Date - objekt reprezentující datum.
Number - numerická hodnota, buď celé číslo nebo desetinné číslo.
String - řetězec znaků uzavřený v jednoduchých nebo dvojitých uvozovkách.
Math - obsahuje metody pro matematické konstanty a funkce.
Jak jsme si již ukázali tyto objekty se vytvářejí za pomoci operátoru new. Ovšem je dobré vědět, že objekty typu Boolean, Number a String jsou vytvářeny implicitně. Tzn. nemusíme je vytvářet pomocí operátoru new, stačí:
var nalezeno = false;Objektový model dokumentu (DOM)
Po načtení stránky, prohlížeč vytvoří několik objektů reprezentujících informace stránce a jejím obsahu. Tyto objekty jsou seřazeny podle hierarchie od nejvyšších až k nejnižším. Nejvýše postavený je objekt window a má následující vlastnosti:
history - obsahuje seznam všech již dříve navštívených URL.
location - informace o aktuálním URL.
frames - pokud stránka používá rámy, jsou zde uloženy informace o pozici rámu a také obsahuje objekt window pro každý rám.
document - informace o obsahu stránky.
screen - informace o velikosti okna a barvách (pouze Netscape 4).
Jiným typem vysoce postaveného objektu, který se vytvoří po načtení stránky je navigator. Ten ale není součástí objektu window. Tento objekt v sobě obsahuje informace o typu prohlížeče, verzi, dostupných pluginech a jiné.
Na tyto objekty a jejich vlastnosti se odkazujeme opět pomocí teček. Například pokud chceme zjistit URL stránky, použijeme:
var url = window.location.href;Protože všechny zde uvedené objekty vycházejí z objektu window, JavaScript netrvá na tom, aby se tento objekt musel neustále uvádět. Zápis tedy můžeme zkrátit:
var url = location.href;Dále si popíšeme také pár základních metod objektu window.
Metody objektu window
Objekt window poskytuje taktéž pár užitečných metod, mezi tyto metody patří i zobrazování dialogových oken:
alert() zobrazí dialogové okno s
vámi zadaným obsahem.
alert(promenna
+ 'textový řetězec'); alert(promenna); nebo další
kombinace.
confirm() zobrazí dialogové okno s tlačítky 'OK' a 'Storno'. Po kliknutí na 'OK' vrací true po kliknutí na 'Storno' false.
if(confirm('Máte mě rádi?')==true)prompt() zobrazí dialogové okno se vstupem pro uživatele.
var jmeno;Následující příklad ukazuje práci se všemi výše uvedenými druhy dialogových oken.
<html>Jak už jsme si řekli u textových řetězců, musí se dodržovat určitá pravidla syntaxe. Vedle zápisu dalších uvozovek uvnitř uvozovek pomocí zpětného lomítka tu máme i další formátovací znaky, které využijeme zejména u dialogových oken:
b - smazání znaku před kurzorem
f - posun papíru
n - nová řádka
r - návrat na začátek řádky
t - tabulátor
` - apostrof (neukončuje řetězec)
' - uvozovka (neukončuje řetězec)
- zpětné lomítko
Poznámka: Metoda alert() je velmi užitečná při odlaďování kódu. Můžete ho umístit do skriptu a zobrazovat v dialogovém okně hodnoty proměnných a objektů. To může být neocenitelné při snaze vystopovat chybu! (Stejně dobře se dá použít i objekt document.write.)
Další metody otevírající, zavírající nebo měnící vzhled okna prohlížeče si ukážeme v části 3. V této části bude řeč o práci s okny a rámy.
Jiná užitečná metoda objektu window je setTimeout(). Metoda umožňuje provádět části kódu JavaScriptu po určitém časovém intervalu. Syntaxe kódu, který má být vykonán se řídí stejnými pravidly jako události. Tedy příkazy nebo funkce JavaScriptu uzavřené v uvozovkách:
setTimeout('navys++; alert(`Ahoj světe!`);', 500);Kód nahoře vyčká půl vteřiny (časový údaj se udává v milisekundách, 1/1000 sekundy), poté navýší proměnnou navys a otevře dialogové okno alert s textem 'Ahoj světe!'.
Metoda setTimeout() vrací unikátní číslo. Toto číslo můžeme použít u metody clearTimeout() pro zrušení příkazů, které se mají vykonat po uplynutí časového intervalu.
var id = setTimeout('nejakaFce(arg1, arg2);', 3000);Konkrétní příklad bude asi nejlepší (clearTimeout):
<html>Upozorňuji, že setTimeout() metoda nezastavuje prohlížeč, žádná pauza! Následující kód je vykonán okamžitě. Příkazy nebo funkce uvedené v metodě setTimeout() se vykonají pouze jednou. V Netscapu 4.0 je metoda setInterval(), která vykonává příkazy opakovaně po zadaném časovém intervalu. Metoda, která naopak ruší vykonávání těchto příkazů je clearInterval().
Ukázka demonstruje užití metody setTimeout() pro opakované volání funkce zobrazující čas na stránce.
<html>Objekt frame
Objekt frames náleží do nejvyššího objektu window. Pokud stránka obsahuje rámy pak hlavní objekt window obsahuje pole nazvané frames s vlastním objektem window pro každý objekt tohoto pole.
Tyto rámy můžou obsahovat další rámy. Z rámu se můžeme odkázat na vytvářecí (rodičovské - frameset) okno pomocí zápisu window.parent nebo pouze parent. U více zanořených rámů se dá použít zápis window.parent.parent. Zápisem window.top se odkážeme na nejvyšší okno z kteréhokoliv rámu.
Tyto vlastnosti umožňují pracovat s daty nebo spouštět funkce v rámu z jiného rámu.
Část ohledně rámů je o něco složitější na pochopení a proto jí bude věnována pozornost v samostatná část 3 - Práce s okny a rámy.
Objekt document (objekty HTML)
Objekt document je jeden z nejpoužívanějších. Obsahuje několik vlastností, pomocí kterých můžeme zjistit různé informace o stránce. Zde jsou:
bgColor - barva pozadí stránky.
fgColor - barva písma.
linkColor - barva odkazu.
vlinkColor - barva navštíveného odkazu.
location - vrací URL aktivní stránky.
reffer - vrací stránku, ze které uživatel přišel.
Title - obsahuje titulek stránky, který je mezi HTML tagy <TITLE> a </TITLE>
anchors - vrací počet ukotvení na stránce.
lastModified - vrací datum a čas poslední úpravy HTML souboru.
images - vrací seznam obrázků na stránce.
forms - vrací seznam formulářů na stránce.
links - vrací seznam odkazů na stránce.
Cookie - vrací textový soubor s uživatelskými cookies.
Vlastnosti nejčastěji odpovídají hodnotám atributů v HTML tagu. Napříkad bgColor odpovídá hodnotě BGCOLOR= uvedené v tagu <BODY>. Na dalších objekektech jako obrázky a odkazy je to taky názorně vidět.
Nezapomeňte, že vlastnosti images, forms a links jsou vráceny jako seznam. Tento seznam je vlastně pole, vždy jedno pole pro každý element na stránce (obrázek, formulář a odkaz)!!! Pokud tedy chceme pracovat například s obrázkem:
var abc = document.images[3];Tento zápis nám zpřístupní obrázek v čtvrtém <IMG> tagu na stránce (čísluje se od nuly). Pracovat s číselnými indexi je nevýhodné. JavaScript naštěstí umožňuje použít jméno obrázku jako index pole, namísto čísla.
var abc = document.images['jmeno_obr'];Tento zápis vrátí obrázek jehož atribut NAME v tagu <IMG> obsahuje 'jmeno_obr'.
Poznámka: Netscape ve verzi 3 obsahuje chybu. Pokud je obrázek umístěn uvnitř tabulky vrátí se stejný obrázek několikrát, tím pádem nemůžeme přesně identifikovat hodnoty obrázku.
Někdy se dá použít ještě zkrácenější zápis než jsme si zatím uvedli. Pokud je prvek na stránce unikátní tzn., dané jméno prvku se smí na stránce vyskytnout pouze jednou. Můžeme použít zápis:
var abc = document.jmeno_obr;Objekt Image
Informace o obrázcích jsou uloženy v objektu Image, tyto informace obsahují URL obrázku, jeho stav načtení a informace o výšce či šířce. Pomocí pole images můžeme přistupovat ke všem vlastnostem objektu Image. Ve většině případů pracujeme s obrázky, které jsou v images poli, ale někdy potřebujeme pracovat i s obrázky, které ještě na stránce nejsou.
Například chceme-li vytvořit efekt pro změnu obrázku po najetí kurzorem myši, je dobré načíst si předem obrázek pro změnu. Aby se nemohlo stát, že budeme s myší nad obrázkem čekat a čekat, než se změní. Proto vytvoříme nový objekt Image a do vlastnosti .src tohoto nového objektu zadáme cestu k obrázku:
var mujObr = new Image();S načtením stránky je i náš dosud neviditelný obrázek uložen ve vyrovnávací paměti prohlížeče (pokud ji nemáme vypnutou). Pokud teď kurzor myši najede nad obrázek, načte se nový obrázek okamžitě.
Poznámka: Příklad se změnou obrázku jsme si uvedli už v třetím dílu, ovšem bez přednačtení obrázku pro změnu.
V následujícím příkladu jsou uvedeny oba dva zmiňované případy. V prvním se obrázek nezačne načítat dokud se nad něj nepřesune kurzor myši a ve druhém je obrázek přednačten.
Poznámka, příklad nechodí s Internet Explorer 3.0 nebo nižším.
<html>Objekt Link
Objekt Link nebude s největší pravděpodobností používat moc často. Nejzajímavější budou asi vlastnosti href, která vrací URL stránky.
document.links[0].hrefPoznámka: Jestliže stránka obsahuje obrázkové mapy (imagemap), objekt Link je vytvořen pro každý tag.
Objekt Form
Form objekt není až tak zajímavý sám o sobě, ale obsahuje další objekty, které zpřístupňují ostatní prvky formuláře. Jsou zde objekty pro vstupní pole text, password, textarea, skrytá pole (hidden fields), zatržítka radiobutton a checkbox, roletky a tlačítka reset a submit.
Každý prvek formuláře má svůj vlastní objekt se svými vlastnosmi. Všechny podporují vlastnost value. Vlastnost vrací jakékoliv údaje zadané uživatelem, například textový vstup nebo hodnotu přidělenou pomocí atributu VALUE v ktomu opovídajícímu HTML tagu (např.: <input type='hidden' value='www.moje.cz'>
Pro přístup k jednotlivým elementům formuláře, musíme napřed zpřístupnit objekt form. Podle příkladů uvedených již dříve, můžeme tak učinit z objektu document jedním z těchto způsobů:
document.forms[0] // první formulář na stránce.Podobně můžeme přistupovat i k vstupním objektům použitím pole elements nebo přímo pomocí hodnoty atributu NAME='' v <INPUT> tagu:
document.forms[0].elements[3]Nejčastější použití je pro kontrolu údajů ve formuláři, před odesláním dat na server. Jednoduchý příklad demonstruje přístup k hodnotám ve formuláři a vygenerování chybového hlášení, pokud je nějaké pole formuláře nevyplněno.
<html>Pár poznámek k kódu:
Tag FORM používá událost onSubmit k volání funkce kontrFormular() při stisku tlačítka Odeslat.
Kdykoli funkce kontrFormular() najde prázdné vstupní pole, zobrazí se chybové hlášení a metoda focus() nastaví kurzor na toto prázné pole.
Rovněž, když je vstupní pole prázdné, funkce vrátí false. To zamezí vykonání akce a odeslání dat formuláře.
Objekt Date
S objektem Date jste se mohli v průběhu seriálu setkat již několikrát, například v šestém dílu. Někdy jsou s tímto objektem v začátcích spojeny určité problémy a tak si ho vysvětlíme o něco podrobněj než ostatní.
Hodnota času je v objektu Date uložena jako počet milisekund od počátku. Tento počátek je stanoven na 1.1.1970 greenwichského času. Je zde použit standard z UNIXu, kde se toto datum často označuje jako epocha, protože krátce předtím byl systém UNIX poprvé představen počítačovému světu.
Jistě jste již všichni určitě pochopili, že objekt Date slouží ke zjišťování informací o datu a čase. Úplně nejjednodušší použití vypadá takto:
<script type='text/javascript'>Jako informace se vám v prohlížeči zobrazí:
Mon Jan 28 18:16:12 2002Další možný zápis, kdy objektu předáváme určité datum:
var datum=new Date('October 12, 1988 13:14:00') //Vynecháte-li hodiny, minutyInformace o čase sice máme, ale pro běžnou praxi nejsou moc využitelné. Jsou anglicky a ani výstup nepatří mezi nejpřehlednější. Naštěstí existuje celá řada metod (vlastnosti nejsou), které nám práci s datem a časem usnadní. Ovšem předtím, než tyto metody můžeme použít je nutné objekt Date vytvořit pomocí zápisu, který již dobře známe:
var datum = new Date();Metody, které nyní již na objekt můžeme použít jsou:
getNěco() - zobrazí například den v měsíci, minuty, rok.
setNěco() - nastavíme například den v měsíci, minuty, rok.
UTC() - metoda vrací počet milisekund uplynulých od počátku, který se vždy chápe jako greenwichský čas.
Date.UTC(rok,měsíc,datum,hodiny,minuty,vteřiny);parse() - metoda vrací počet milisekund uplynulých od počátku do místního času.
Date.parse('měsíc_ENG, den_v_měsíci, Rok Hod:Min:Sec');toGMTString() a toLocaleString() - Konvertuje datum na řetězec zachovávající Internet GMT konvence nebo lokální konvence pro zobrazení datumu a času.
<script type='text/javascript'>getTimetzoneOffset() - vrací časový posun lokálního (místního) časového pásma v minutách.
<script type='text/javascript'>Jednotlivé metody get a set se v syntaxi moc neliší a proto si probereme pouze get metody:
|
Metoda |
Význam |
NN |
IE |
ECMA |
|
getDate() |
Vrací den v měsíci (1-31). | |||
|
getDay() |
Vrací den v týdnu (0-6, kde 0=neděle). | |||
|
getMonth() |
Vrací měsíc (0-11). | |||
|
getYear() |
Vrací rok. Více v tabulce níže. | |||
|
getFullYear() |
Vrací letopočet v kompletní čtyřmístné podobě. | |||
|
getHours() |
Vrací hodiny (0-23). | |||
|
getMinutes() |
Vrací minuty (0-59). | |||
|
getSeconds() |
Vrací sekundy (0-59). | |||
|
getTime() |
Vrací počet milisekund, které uběhly od 1.ledna 1970 (počátku). |
Poznámka: Všechny metody vracejí číslo, ne textový řetězec! Při používáni těchto metod je nutné názvy metod zapsat správně včetně velkých a malých písmen.
Protože s přechodem na rok 2000 se vyskytly problémy a každý výrobce prohlížeče je řeší trochu odlišně máte zde tabulku, kde najdete návratové hodnoty pro metody getYear() a getFullYear().
|
Prohlížeč |
getYear() 1998 |
getYear() 2000 |
getFullYear() |
|
Netscape 2 Windows |
nepodporuje |
||
|
Netscape 2 Mac |
nepodporuje |
||
|
Netscape 3 Windows |
nepodporuje |
||
|
Netscape 3 Mac |
|
nepodporuje |
|
|
Netscape 3 Linux |
nepodporuje |
||
|
Explorer 3 Windows |
nepodporuje |
||
|
Explorer 3 Mac | |||
|
Opera 3 Windows |
nepodporuje |
||
|
Netscape 4 Windows | |||
|
Netscape 4 Mac | |||
|
Netscape 4 Linux | |||
|
Netscape 4 Solaris | |||
|
Explorer 4 Windows | |||
|
Explorer 4 Mac | |||
|
Opera 4 Windows | |||
|
Opera 4 Linux | |||
|
Konqueror | |||
|
Explorer 5 Windows | |||
|
Explorer 5 Mac | |||
|
Explorer 5 Solaris | |||
|
Netscape 6 Windows | |||
|
Netscape 6 Mac | |||
|
Netscape 6 Linux |
Objekt Math
Tento objekt obsahuje řadu matematických funkcí (metod a vlastností), které se dají při některých výpočtech využít. Následující tabulka ukazuje ty nejdůležitější:
|
Metody |
|
|
Název |
Popis |
|
abs() |
Vrací absolutní hodnotu zadaného čísla. |
|
acos() |
Vrací arcus kosinus zadaného čísla v radiánech. |
|
asin() |
Vrací arcus sinus zadaného čísla v radiánech. |
|
atan() |
Vrací arcus tangens zadaného čísla v radiánech. |
|
cos() |
Vrací kosinus zadaného úhlu. |
|
exp() |
Vrací hodnotu ex, kde x je zadané číslo. |
|
log() |
Vrací přirozený logaritmus zadaného čísla. |
|
max(x,y) |
Vrací větší ze dvou zadaných čísel. |
|
min(x,y) |
Vrací menší ze dvou zadaných čísel. |
|
pow(x,y) |
Vrací mocninu xy, kde x a y jsou zadaná čísla. |
|
random() |
Vrací náhodné číslo v rozsahu 0 až 1. |
|
round() |
Vrací zaokrouhlenou hodnotu zadaného čísla. |
|
sin() |
Vrací sinus zadaného úhlu. |
|
sqrt() |
Vrací odmocninu zadaného čísla. |
|
tan() |
Vrací tangens zadaného čísla. |
|
Vlastnosti |
|
|
Název |
Popis |
|
E |
Eulerovo číslo (2,718281828459045). |
|
PI |
Ludolfovo číslo (3,141592653589793). |
|
LN2 |
Přirozený logaritmus čísla 2 (0,6931471805599453). |
|
LN10 |
Přirozený logaritmus čísla 10 (2.302585092994046). |
|
SQRT1_2 |
Odmocnina z 0,5 (0,7071067811865476). |
|
SQRT2 |
Odmocnina ze dvou (1,4142135623730951). |
Příklady:
document.write(Math.round(8.6));Hody kostkou:
<script type='text/javascript'>Po čtyřech lekcích věnovaných objektům si snad pamatujete výraz objektový model dokumentu. Dále, že objekty můžou obsahovat další objekty a proměnné, kterým říkáme vlastnosti a že objekt v sobě má zabudovanou sadu funkcí, kterým říkáme metody. Umíte vytvořit nový objekt a pokud někde uvidíte tečku, řeknete si 'tečková' notace tu znám a umím s ní pracovat.
|
Část 3 |
Práce s okny a rámy |
Nevím co více říci k této nové kapitole. Doufám, že název vše vystihuje. A proto začněme!
Vytvoření nového okna
V některých případech je vhodné otevřít nové okno prohlížeče, například pro zobrazení krátké textové zprávy, banneru nebo při tvorbě plovoucího menu. Ne všichni uživatelé jsou nadšeni vyskakujícími okny, ale s rozvahou a ohleduplností můžete zatraktivnit vzhled svých stránek.
Krátký kviz s pop-up okny
Jako příklad je uveden krátký kviz se třemi otázkami o sluneční soustavě. Odpovědi jsou zobrazeny po kliknutí na odkaz v malém novém okně.
<html>Stránka s odpovědí může vypadat například takto:
<html>Pokud náš sluneční systém neznáte tak dobře jako já :)), zde jsou odpovědi: 1. Jupiter, 2. Merkur, 3. Pluto.
Každý odkaz na ověření správnosti zodpovězení volá funkci zobrOdp() a předá ji URL stránky se správnou odpovědí. Ve volané funkci zobrOdp() je použita metoda open() pro vytvoření nového okna.
function zobrOdp(url)Poznámka: V příkladu s kvizem je řetězec obsahující seznam parametrů definující vzhled nového okna moc dlouhý. Proto je rozdělen na dva řádky a spojen pomocí operátoru `+`. Výsledkem je jeden nerozdělený řetězec.
Metoda open() má tři argumenty: URL stránky, jméno nové stránky a řetězec obsahující seznam parametrů definujících vzhled nového okna.
window.open('URL','jméno_okna','parametry_okna');URL udává umístění zdrojového souboru, který se má zobrazit v novém okně. Jméno_okna udává název okna do kterého se má stránka nahrát, pokud okno s takovým názvem neexistuje, otevře se nové okno se zadaným jménem. Parametry_okna vzhled nového okna definují (např. toolbar=no, directories=no, menubar=no), zadávají se vedle sebe a oddělují se čárkou.
|
Parameter |
Hodnota |
Funkce |
|
toolbar |
yes / no |
Má se zobrazit toolbar? |
|
location |
yes / no |
Řádek s adresou dokumentu? |
|
directories |
yes / no |
Zobrazit odkazy? |
|
status |
yes / no |
Stavový řádek? |
|
menubar |
yes / no |
Hlavní menu? |
|
scrollbars |
yes / no |
Posuvná lišta? |
|
resizable |
yes / no |
Schopnost měnit velikost okna? |
|
copyhistory |
yes / no |
Má se přenést historie stránek? |
|
width |
číslo |
Šírka nového okna v pixelech. |
|
height |
číslo |
Výška nového okna v pixelech. |
|
top |
číslo |
x-ová souřadnice nového okna (od levého horního rohu) |
|
left |
číslo |
y-ová souřadnice nového okna (od levého horního rohu) |
Poznámka: místo yes/no můžete psát 1/0.
Odkazy na okna
Vytvoříme-li nové okno a budeme chtít později změnit jeho obsah (okno musí být otevřené), uložíme výslednou hodnotu příkazu open() do proměnné. Třeba vytvoříme nové okno a později na nějaký podnět od uživatele můžeme pomocí vlastnosti location změnit obsah tohoto okna:
mojeOkno = window.open('nejaka_stranka.html', '', 'height=100,width=');Kód nahoře není nijak složitý a jistě se dá snadno pochopit, proto nebudu uvádět příklad.
Z nově vytvořeného okna se můžeme odkazovat na okno (původní), to z kterého bylo toto nové okno vytvořeno pomocí vlastnosti opener, což je také objekt.
Například:
window.opener.location = 'nova_stranka.html';Změní obsah starého (původního) okna (okna, z kterého vzniklo nové okno) na nova_stranka.html.
Nejlépe asi bude uvést příklad. Tento krátký skript vytvoří nové plovoucí okno s odkazy. Po kliknutí na odkaz se plovoucí okno zavře a původní okno je přesměrováno na stránku z odkazu.
<html>
<head>
<title>Plovoucí menu</title>
<script type='text/javascript'>
<!--
var plovMenu;
function zobrMenu()
//-->
</script>
</head>
<body>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<b>Příklad s plovoucím menu. Po kliknutí na
odkaz v menu se toto okno zavře a původní
stránka je přesměrována na stránku
vybranou.</b><br> <br>
<a
href='javascript:zobrMenu();'>Otevři menu</a><br>
<a href='javascript:plovMenu.close();'>Zavři
menu</a>
</font>
</body>
</html>
Poznámka: Řetězec obsahující menu je opět dlouhý a pro lepší přehlednost je rozdělen na více řádků. V tomto případě je vždy na konec řádku přidáno zpětné lomítko, které skriptu sděluje, že řetězec pokračuje na dalším řádku. Zde jsme nepoužili operátor `+`.
Zavírání oken
Znovu se podívejte na plovoucí menu z předchozího příkladu či z příkladu se slunečni soustavou. Okno můžete zavřít tradičním způsobem nebo pomocí metody close().
<form>Po stisku tlačítka je volána metoda window close(), která zavře okno, stejně jako Soubor -> Zavřít, křížek v nástrojové liště nebo Alt+F4.
Poznámka: bez potvrzení můžeme zavřít pouze okno, které bylo vytvořeno pomocí skriptu. Zkuste si načíst odpověď v kvizu na planety a zavřít pomocí tlačítka Close.
Práce s rámy
Jak už jsem zmínil v části o objektech JavaScriptu, rámy representují samostatná okna. Každé takové okno má svoje URL, historii a vlastnosti. Začneme tedy hned příkladem, protože jak doufám ty rychlému učení napomáhají nejvíce.
V příkladu vytvoříme soubor oken, pomocí následujícího HTML kódu:
<html>
<head>
<title>Kurz JavaScriptu - frameset</title>
</head>
<frameset rows='310,*'>
<frame src='ram1.html'
name='ram1' scrolling='No'>
<frameset cols='33%,33%,33%'>
<frame src='ram2.html'
name='ram2' scrolling='No'>
<frame src='ram3.html'
name='ram3' scrolling='No'>
<frame src='ram4.html'
name='ram4' scrolling='No'>
</frameset>
</frameset>
</html>
Počítám, že stránky ram1.html až ram4.html si dokážete
vytvořit sami.
Pro jistotu:
<html>
<head>
<title>Rám 1</title>
</head>
<body bgcolor='#ffffff'>
<center>
<font face='Arial,Helvetica,sans-serif'
size='4'><b>Rám 1</b></font>
</center>
</body>
</html>
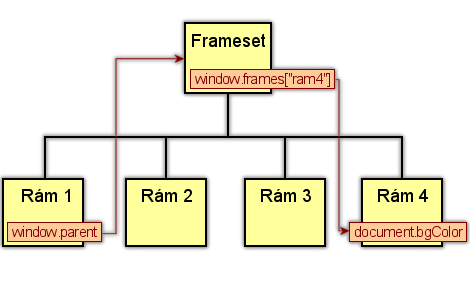
Tímto HTML kódem vytvoříme čtyři rámy, jeden nahoře a tři stejné velikosti pod ním. Jak jsme si již ukázali v minulých dílech barva pozadí stránky se mění pomocí vlastnosti bgColor. Ovšem v tomto případě nechceme měnit barvu stávající stránky (rámu), ale měníme barvu stránky v jiném rámu.
Této změny docílíme tak, že ze stávajícího rámu (okna) hledáme rodiče tohoto rámu čili vlastně stránku, ve které jsou rámy definované (frameset). Rodičovské okno (stránku) nalezneme pomocí vlastnosti window.parent (můžeme použít i už zmíněnou vlastnost top, která nás odkáže na nejvyšší okno z kteréhokoliv rámu). Nalezením rodiče máme k dispozici objekt s definicí všech rámů a použitím vlastnosti frames následně obdržíme pole všech rámů. K jednotlivým polím můžeme přistupovat, jak už jsme si dříve ukázali například pomocí zápisu frames[jmeno_ramu . Po inicializaci pole máme k dispozici objekt window vybraného rámu a můžeme s ním pracovat, třeba změnit barvu pozadí pomocí vlastnosti bgColor.
Schéma znázorňuje jak můžeme pomocí vložení krátkého kódu do stránky ram1.html změnit barvu v rámu 4:

<form>
<input type='submit' value='Změna
rámu 4 na žluto'
onClick='parent.frames[`ram4`].document.bgColor=`#FFFF00`'>
<!-- stejné:
window.parent.window.frames[`ram4`].window.document.bgColor=`#FFFF00` -->
</form>
Poznámka: Kód můžeme beze změny vložit do jakéhokoliv rámu (nejenom rámu 1) a bude fungovat.
Jak vidíte z obrázku z jednotlivých rámů mohu přistupovat k ostatním rámům pouze přes rodičovský objekt (frameset). Naopak z rodičovského objektu s definicí rámů (frameset) mohu přistupovat k jednotlivým rámům přímo.
Snad jste to alespoň trochu pochopili. Nyní vytvoříme funkci zmBrvOkna(), která po kliknutím na tlačítko v horním okně budeme měnit barvu jednotlivých oken pod ním. Funkce bude uložena v horním rámu (ram1.html) a jako parametry budeme předávat jméno okna a barvu:
function zmBrvOkna(jmeno_ramu, barva)
Pro úplnost, zde je upravený kód stránky rám 1 (ram1.html):
<html>
<head>
<title>Rám 1</title>
<script type='text/javascript'>
<!--
// Funkce měnící barvu pozadí v jiném rámu.
function zmBrvOkna(jmeno_ramu, barva)
//-->
</script>
</head>
<body>
<font face='Arial,Helvetica' size=2>
<!-- Tlačítka pro změnu barvy pozadí u jiného
rámu z tohoto okna. -->
<font size=4><b>Rám 1</b></font>
<p>
<b>Odkaz na ostatní rámy:</b>
<p>
Použij tlačítko pro změnu barvy pozadí rámu:
<p>
<form>
<table width='100%' border='0'
cellspacing='1' cellpadding='4'
bgcolor='#C0C0C0'>
<tr bgcolor='#000000'>
<th><font color='#ffffff'
face='Arial,Helvetica' size=3>Rám 2</font></th>
<th><font color='#ffffff'
face='Arial,Helvetica' size=3>Rám 3</font></th>
<th><font color='#ffffff'
face='Arial,Helvetica' size=3>Rám 4</font></th>
</tr>
<tr>
<td><input type='submit'
value='Červená' onClick='return
zmBrvOkna(`ram2`,`#ff0000`);'></td>
<td><input type='submit'
value='Červená' onClick='return
zmBrvOkna(`ram3`,`#ff0000`);'></td>
<td><input type='submit'
value='Červená' onClick='return
zmBrvOkna(`ram4`,`#ff0000`);'></td>
</tr>
<tr>
<td><input type='submit'
value='Zelená' onClick='return
zmBrvOkna(`ram2`,`#00ff00`);'></td>
<td><input type='submit'
value='Zelená' onClick='return
zmBrvOkna(`ram3`,`#00ff00`);'></td>
<td><input type='submit'
value='Zelená' onClick='return
zmBrvOkna(`ram4`,`#00ff00`);'></td>
</tr>
<tr>
<td><input type='submit'
value='Modrá' onClick='return
zmBrvOkna(`ram2`,`#0000ff`);'></td>
<td><input type='submit'
value='Modrá' onClick='return
zmBrvOkna(`ram3`,`#0000ff`);'></td>
<td><input type='submit'
value='Modrá' onClick='return
zmBrvOkna(`ram4`,`#0000ff`);'></td>
</tr>
</table>
</form>
</font>
</body>
</html>
Odkazy na proměnné a funkce
Nemusíme se odkazovat pouze na document a ostatní window objekty dalších rámů, ale můžeme používat jakékoliv globální proměnné nebo funkce definované v ostatních rámech.
Příklad, jak si nechat vypsat proměnnou definovanou v jiném rámu:
document.write(window.parent.frames[`ram1`].mojeProm + '<BR>');
Nyní si ukážeme, jak volat funkci zmBrvOkna() z jiného rámu. Do tří spodních stránek ve kterých měníme barvu přidáme kód pro změnu na původní bílou barvu.
<html>
<head>
<title>Rám 2</title>
</head>
<body bgcolor='#ffffff'>
<center>
<font face='Arial,Helvetica'
size='4'><b>Rám 2</b></font>
<form>
<input type='submit'
value='Default' onClick='return
window.parent.frames[`ram1`].zmBrvOkna(window.name, `#ffffff`);'>
</form>
</center>
</body>
</html>
window.parent.frames[`hlavni_ram`].zmBrvOkna(window.name, `#ffffff`);
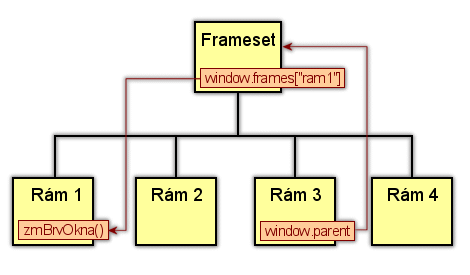
Jak vidíte používá se stejný postup jako předtím. Opět se pomocí window.parent odkazujeme na stránku s definicemi rámů a pomocí frames['ram1' se odkazujeme na vrchní rám (Rám 1). Připojením funkce zmBrvOkna() na konec voláme tuto funkci i s parametry (jméno_rámu, barva).
Vlastnost name předáváme jako parametr ve volání funkce zmBrvOkna(). Vlastnost name objektu window vrací jméno aktuálního rámu z pole frames[] (jméno rámu je definováno v tagu <FRAME>, NAME=hodnota). Tím předáme 'automaticky' funkci zmBrvOkna() jako parametr jméno rámu z kterého je tato funkce volána.
Opět schéma pro snadnější pochopení:

Jak už jsme si řekli, stejným způsobem můžeme přistupovat i ke globálním proměnným z jiných rámů. Stejně jako u funkce pouze připojíme jméno proměnné na konec odkazu a ovšem závorky vynecháme. Zde je ukázka různých možností pro nastudování.
Objekty window: Location a History
Objekt location
Objekt location obsahuje informace o URL aktuálně načtené stránky. URL stránky tak můžeme změnit přímo na novou adresu:
window.location = 'https://www.google.com';
Úplně postačuje:
location = 'https://www.google.com'; //jak jsme si již uvedli, objekt window nemusíme uvádět
Jako příklad může posloužit tento krátký kód, který změní aktuální stránku po 5 vteřinách a zobrazí stránku www.google.com:
setTimeout('window.location = `https://www.google.com`;', 5000);
Okno můžeme také změnit nebo načíst pomocí jedné ze dvou metod objektu location:
reload() - způsobí znovunačtení stránky. Používá se pokud potřebujeme obnovit obsah stránky.
replace(URL - načte stránku danou URL v okně nebo rámu prohlížeče. Staré umístění stránky je v historii stránek přepsáno současnou stránkou. (Pokud například navštívíme stránku www.neco.cz/prvni.html, poté www.neco.cz/replace.html, která nás pomocí metody replace přesměruje na stránku www.neco.cz/druha.html. I když jsme navštívili celkově tři stránky v historii prohlížeče jsou pouze dvě, www.neco.cz/prvni.html a www.neco.cz/druha.html.)
Použití metody replace() zapříčiní, že uživatel není schopen vrátit se na předchozí stránku pomocí tlačítka prohlížeče Zpět. Neznamená to, že uživatel nemůže použít tlačítko Zpět vůbec, ale pokud ho použije bude vrácen před nahrazovací stránku (stránku, na které jsme použili metodu replace).
Tato metoda může při špatném použití hodně ztížit život uživatelům, jindy zase naopak může být její použití v některých situacích přímo vhodné. V následujícím příkladu použijeme opět metodu setTimeout() pro opakované načítání stránek s reklamou do rámu každé tři vteřiny. Nechte ukázku běžet několik vteřin a poté zkuste vrátit na úvodní stránku pomocí tlačítka Zpět na prohlížeči.
<html>
<head>
<title>Reklama pomocí - location</title>
<script type='text/javascript'>
<!--
// Seznam reklamních stránek.
var stranky = new Array('rkl1.html', 'rkl2.html',
'rkl3.html');
var n = 0;
// Funkce měnící stránky s reklamou ve spodním rámu.
function obnReklamu()
//-->
</script>
</head>
<body onLoad='obnReklamu()'>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<b>Příklad se změnou reklamního
banneru.</b>
<p>
Pokaždé, když se banner změní, je přidána nová
URL do historie stránek v prohlížeči.
Pokud by jste se chtěli vrátit na předchozí
stránku pomocí tlačítka zpět na prohlížeči,
asi by jste se uklikali.
</font>
<p>
</body>
</html>
Museli jste několikrát klinout, že ano? A čím déle by stránka běžela, tím obtížnější by bylo vrátit se na původní stránku. Nyní si předvedeme, jak tento problém vyřešit pomocí metody replace(). V původním skriptu s reklamou vyměňte funkci obnReklamu() za tuto:
function obnReklamu()
Objekt history
Další z užitečných objektů je objekt history, který uchovává informace o URL všech navštívených stránek. Objekt history podporuje tři metody:
forward() - načte URL stránky, která následuje v historii za současnou stránkou.
back() - načte URL předcházející stránky z historie.
go() také načítá URL stránek z historie prohlížeče. U této metody můžete definovat o kolik pozic v historii se má prohlížeč přesunout ze současné pozice. Můžeme například zapsat, že se prohlížeč má vrátit o dvě pozice nebo na stránku obsahující v URL určitý textový řetězec. Pokud metodě go zadáme jako argument textový řetězec, najde první stránku v historii, jejíž URL obsahuje zadaný textový řetězec.
Tyto dvě metody jsou si ekvivalentní:
history.go(-1); //při 0
se nahraje aktuální stránka
history.back();
Tento příkaz načte první stránku jejíž URL v historii obsahuje slovo 'netscape' (je brán zřetel na velikost písmen):
history.go('netscape'); // nepodporuje IE
Poznámka: Pokud příkaz nemůže vyhovět, neprojeví se žádná změna a to u všech tří metod. Obsah okna se nezmění a není vygenerováno chybové hlášení.
Předpokládejme, že máte stránku, na kterou vedou odkazy z ostatních vašich stránek. Chcete-li na tuto stránku vložit odkaz pro návrat na předcházející stránku, nastává problém. Nevíte, z které stránky byla současná stránka načtena. Proto nemůžeme specifikovat atribut HREF=, ale využijeme objekt history:
<a href='#' onClick='history.back(); return false;'>Zpět</a>
Změna obsahu stránky
Metoda scroll() umožňuje posouvat (rolovat) obsah webové stánky nebo rámu. Stránka může být posouvána jak horizontálně, tak vertikálně.
window.scroll(x,y); // Posune obsah okna nebo rámu na pozici udanou parametry x a y, což jsou souřadnice. Levý horní roh HTML dokumentu odpovídá souřadnicím [0,0].
V uvedeném příkladu je spodní rám s předpovědí počasí pro různá světová města posouván pomalu nahoru.
<html>
<head>
<title>Rolující předpověď
počasí</title>
<script type='text/javascript'>
<!--
// Proměnná y pro počáteční vertikální
pozici rámu.
var y = 0;
function rolujRam()
//-->
</script>
</head>
<body bgcolor='#ffffff'
text='#000000' onLoad='rolujRam();'>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<b>Příklad rolující stránky.</b>
</font>
</body>
</html>
V příkladu je stránka posouvána až do 870 pixelů a poté se začne posouvat opět od začátku.
Dalším způsobem jak přepsat obsah okna je použít metody write() a writeln() objektu dokument. Tyto funkce umožňují vypsání textového řetězce, ve kterém mohou být i HTML tagy pomocí prohlížeče na obrazovku monitoru. Následující příklad vypíše text zadaný do formuláře v horním rámu do spodního rámu.
<html>
<head>
<title>Vypsání textu</title>
<script type='text/javascript'>
<!--
function prepisRam()
//-->
</script>
</head>
<body bgcolor='#ffffff'>
<font face='Arial,Helvetica' size=2>
<b>Příklad s přepsáním obsahu jiné
stránky.</b>
<p>
Napište nějaký text a stiskněte
'Odeslat', text bude zobrazen ve spodním rámu.<br>
Můžete používat i HTML tagy, jako napříkad
<B></B>,<BR>:
<form onSubmit='return prepisRam();'>
<textarea name='text' rows=5
cols=80></textarea><br>
<input type='submit' value='Odeslat'>
<input type='reset'
value='Vymazat'>
</form>
</font>
<p>
</body>
</html>
Můžete si vyzkoušet různé experimenty s vkládáním různých HTML tagů. Například můžete použít tag <BODY> s různou barvou pozadí stránky. Další experimenty se dají provádět i se skripty, napište si nějaký skript a vyzkoušejte si co se stane. Příklad pro ty s menší fantazií :-)
<script>
alert('Ahoj lidi!');
</script>
Prohlédněte si zdrojový kód spodního rámu (pravé tlačítko myši a následně 'Zobrazit zdrojový kód') a uvidíte, jak se projevil váš vstup ve spodním rámu.
Ve funkci prepRam() jsou nejdůležitější tyto dva řádky:
window.parent.frames['text'].document.writeln(document.forms[0].text.value);
window.parent.frames['text'].document.close();
První řádek vypíše text zapsaný do formuláře v horním rámu do stránky v rámu spodním. Následně je volána metoda close(), která prohlížeči sdělí, že vstup je u konce a může dojít k vyrendrování (vygenerování) stránky. Metoda close() by měla být volána vždy, když dojde k přepsání obsahu stránky.
Malé vylepšení
Možná jste si všimli, že poslední příklad přidává každou nově vygenerovanou stránku do historie prohlížeče. S podobným problémem jsme se už setkali na stránce s reklamou. Problém vyřešíme podobně jako u reklamy, přidáme jeden řádek s metodou open() do funkce prepRam().
Poznámka: Metoda open() je v tomto případě metodou objektu document, ne window!
window.parent.frames['text'].document.open('text/html',
'replace');
window.parent.frames['text'].document.writeln(document.forms[0].text.value);
window.parent.frames['text'].document.close();
Řetězec 'text/html' v metodě open() sděluje prohlížeči, že má očekávat HTML data. Další řetězec 'replace' prohlížeči sdělí, že nemá přidávat položky do historie prohlížeče. Je to stejné jako, když použijeme location.replace(URL) při změně obsahu okna nebo rámu.
Ostatní možné MIME-typy pro metodu open jsou:
'text/html' - implicitní HTML formát
'text/plain' - prostý text, značky HTML se neinterpretují
'image/gif' - obrázek ve formátu GIF
'image/jpeg' - obrázek ve formátu JPEG
'image/x-bitmap' - obrázek ve formátu x-bitmap
Dalšími MIME-typy jsou identifikace formátů pro instalovaná rozšíření plug-in, která se pak starají o jejich interpretaci sama.
Jednoduchá změna předcházejícího příkladu snad vše objasní. Změněná funkce prepRam() po přidání jednoho řádku nyní vypadá takto:
function prepisRam()
Poznámka: V IE 6 nefunguje správně (proč, to nevim).
|
Část 4 |
Více o formulářích |
Použití formulářů
V doposud uvedených příkladech jste si možná už všimli, že jsme v předstihu používali většinou elementy formuláře ve spojení s kódem JavaScriptu (například díl sedm a jedenáct), jako funkce různých tlačítek a textové vstupy. Elementy formuláře dovolují uživateli interakci se stránkou čímž jsou ideální pro použití se skriptem. Dovolují data shromáždit a následně provést akci podle vstupu uživatele. V této čtvrté části se tedy podíváme na různé elementy formuláře a ukážeme si jak mohou být použity spolu se skriptem.
Objekt form
Předtím, než se pustíme do jednotlivých elementů formuláře, tak se podíváme na samotný objekt form. Jak už jsme uvedli v Části 2 'Objekty JavaScriptu' je objekt form vytvořen pro každý párový tag <FORM></FORM> na stránce. Podobně je také vytvořen vlastní objekt pro každý element (checkbox, radio a text) v objektu form (ve formuláři). Tyto jednotlivé objekty elementů formuláře jsou uloženy v poli a dostaneme se k nim za použití vlastnosti elements objektu form.
K elementům formuláře budeme přistupovat stejně jako v minulých příkladech. První příklad obsahuje dva formuláře na stránce:
<html>
<head>
<title>Ukázkový formulář</title>
</head>
<body>
<form action='/cgi-bin/customer.cgi'
method='post' name='infozakaznik'>
Jméno: <input type='text'
name='jmeno'><br>
Adresa: <input type='text'
name='adresa'><br>
<input type='submit'
value='Odeslat'><input type='reset'
value='Vymazat'>
</form>
<form action='/cgi-bin/order.cgi'
method='post' name='dataobjednavky'>
ID zboží: <input type='text'
name='idzbozi'><br>
Množství: <input type='text'
name='mnozstvi'><br>
<input type='submit'
value='Odeslat'><input type='reset'
value='Vymazat'>
</form>
</body>
</html>
Pro přístup k elementu formuláře 'mnozstvi' můžeme použít jeden z následujících zápisů (ale i další):
var mn = document.forms[1].elements[1];
var mn = document.forms['dataobjednavky'].elements[1];
var mn =
document.forms.dataobjednavky.elements['mnozstvi'];
var mn = document.dataobjednavky.mnozstvi;
Pro každý typ elementu formuláře (checkbox, radio a text) je k dispozici jiný typ objektu. Většina z těchto objektů nabízí k použití vlastnost value a například metodu focus(). Ovšem některé vlastnosti a metody jsou příslušné pouze určitému typu elementu formuláře a jeho objektu.
Poznámky: Seznam veškerých objektů formuláře a jejich vlastností a metod bude uveden v posledním dílu této části jako příloha.
Pokud chcete zjistit typ objektu pro určitý element formuláře, použijte vlastnost type. V uvedeném příkladu je pomocí
document.dataobjednavky.mnozstvi.type
jako výsledek vrácen řetězec 'text'.
Zpracování formulářů (Form)
Normálně obsahuje tag <FORM> atribut ACTION, který specifikuje URL programu nebo skriptu pro zpracování na serveru. Jak už jsme uvedli v seznamu správců událostí událost onSubmit můžeme použít ke kontrole vstupu nebo jiné manipulaci s daty pomocí JavaScriptu ještě předtím, než jsou data odeslána na server ke zpracování. Pomocí návratových hodnot true nebo false tak můžeme ovlivnit odeslání dat. (Pokud bude například některé pole formuláře vyplněno chybně či vůbec je vygenerována chybová hláška a vrácena hodnota false čímž nedojde k odeslání formuláře. Odeslat půjde až budou všechny údaje korektně vyplněny.)
Pokud chceme používat elementy formuláře pouze pro ovlivnění nějakého kódu JavaScriptu a nepožadujeme zpracování na serveru, můžeme vynechat atributy ACTION= a METHOD= (případně ENCTYPE=) v tagu <FORM>.
Typy elementů formuláře
Objekt Button
K dispozici máme tři typy tlačítek. Tlačítka Submit a Reset, která jste již určitě viděli u mnoha formulářů mají svůj specifický typ objektu (submit a reset). Každé z těchto dvou tlačítek obsahuje svojí vestavěnou funkci. Ukázka HTML kódu se všemi třemi tlačítky:
<input type='submit'
value='Submit'>
<input type='reset'
value='Reset'>
<input type='button'
value='Button'>
Právě rozdíl mezi již uvedenými tlačítky Submit a Reset a obecně použitelným Button je ten, že Submit a Reset mají nastavenou implicitní akci, která se provede po stisku tlačítka. Submit odesílá data na server a Reset maže jednotlivá pole formuláře. Pro button musí být požadovaná akce definována za pomoci uálosti onClick.
Vykonání definované implicitní akce elementů Submit a Reset můžete přepsat pomocí návratové hodnoty false události onClick. Následující ukázka jednoduché kalkulačky ukazuje jak pomocí všech tří typů tlačítek vykonat stejnou akci.
<html>
<head>
<title>Jednoduchá kalkulačka</title>
<script>
// Funkce je volána při stisku jakéhokoliv ze tří
tlačítek.
function secti()
</script>
</head>
<body bgcolor='#ffffff'>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<!-- Jednoduchá kalkulačka -->
<b>Příklad použití rozdílných typů
tlačítek:</b>
<p>
Vložte dvě čísla a stiskněte jakékoliv ze
tří tlačítek pro součet:
<p>
<form>
<input name='prvni' type='text'
value='' size=4> + <input name='druhy'
type='text' value='' size=4> =
<input name='soucet' type='text'
value='' size=4>
<p>
<input type='submit' value='Sečti -
Submit' onClick='secti(); return false;'>
<input type='reset'
value='Sečti - Reset' onClick='secti(); return
false;'>
<input type='button' value='Sečti -
Button' onClick='secti();'>
</form>
</font>
</body>
</html>
Asi jste zaregistrovali, že jsme v příkladu použili novou metodu (funkci) parseInt(). Funkce převádí textový řetězec na číslo v zadané soustavě. Funkce parseInt() je vestavěná funkce JavaScriptu. Tato metoda proto není asociovaná s žádným objektem, ale je součástí jazyka samotného.
parseInt(řetězec ,[soustava])
Pokud neuvedete žádnou soustavu, JavaScript ji přiřadí automaticky:
Začíná-li řetězec '0x', je zvolena soustava hexadecimální (16).
Začíná-li řetězec '0', je zvolena soustava oktalová (8).
Je-li řetězec započat jinou hodnotou, je zvolena soustava decimální (10).
Pokud bysme tuto funkci nepoužili a vstupní řetězec nepřevedli na číslo obdržíme jako výsledek při pokusu sečíst '2' a '2' opět řetězec '22' a ne číslo 4.
Tlačítko Reset po stisku vymaže (nastaví) veškerá pole formuláře na jejich implicitní hodnoty, specifikované pomocí atributu VALUE=. Toto se nám někdy nehodí, a to tehdy pokud potřebujeme vymazat pole formuláře úplně a ne vrátit na hodnotu v atributu VALUE. Jak docílit toho, aby se elementy formuláře vymazaly úplně si ukážeme v následujícím příkladu, kdy přepíšeme implicitní hodnoty VALUE na null.
<html>
<head>
<title>Mazání</title>
<script type='text/javascript'>
<!--
// Funkce pro vymazaání implicitních hodnot (value) formuláře
ještě před vykonáním zabudované funkce tlačítka Reset.
function clearFields(f)
//-->
</script>
</head>
<body bgcolor='#ffffff'>
<font face='Arial,Helvetica,sans-serif' size='2'>
<b>Nadefinování vlastní akce tlačítku
<i>Reset</i>:</b>
<p>
Prosím vyplňte následující informace:
<p>
<form onReset='return clearFields(this);'>
<table border='0' cellspacing='0'
cellpadding='4'>
<tr>
<td><font face='Arial,Helvatica'
size=3>Výrobce počítače:</font></td>
<td><input type='text'
name='vyrobce' value='Compaq'
size='30'></td>
<td><font face='Arial,Helvatica'
size=3>Model:</font></td>
<td><input type='text'
name='model' size='30'></td>
</tr>
<tr>
<td><font face='Arial,Helvatica'
size=3>Operační systém:</font></td>
<td><input type='text'
name='os' value='Windows 95'
size='30'></td>
<td><font face='Arial,Helvatica'
size=3>Verze:</font></td>
<td><input type='text'
name='version' size='30'></td>
</tr>
<tr>
<td colspan='4'><input
type='reset' value='Reset'></td>
</tr>
</table>
</form>
</font>
</body>
</html>
Objekty Text, Password, Hidden a Textarea
Tyto objekty jsou si navzájem velmi podobné, u všech je vstupem textový řetězec. Rozdíl je zejména v zobrazení na obrazovce:
Text - jedna řádka s textem, může být jakékoliv délky.
Password - stejně jako v předtím jedna řádka s textem. Ovšem veškeré napsané znaky v tomto poli jsou nahrazeny za '*', aby se předešlo možnému spatření citlivých dat na obrazovce.
Hidden - také jedna řádka s textem, ale text zde uvedený se nezobrazuje na stránce a nemůže být měněn uživatelem přímo. Hodnotu VALUE elementu můžete měnit v kódu.
Textarea - víceřádkový text. Zadaný text je reprezentován jako jeden textový řetězec. V místech, kde jsme zadali Enter je vložen znak pro začátek nového řádku.
Poznámka: Skrytá pole se používají pro přenos informací na a ze serveru. Přestože nejsou na stránce zobrazena lze se k nim dostat přes zdrojový kód stránky. Proto pokud tímto způsobem chcete předávat citlivé informace je dobré tyto data nějak zašifrovat, aby je mohl zpětně dešifrovat pouze k tomu určený server.
Elementy text a textarea poskytují událost onChange, která umožňuje provést akci při změně pole formuláře. Využití této události demonstruje další příklad. Všimněte si, že událost OnChange je volána pouze pokud uživatel vstupní pole změní a poté opustí (pomocí klávesy TAB, myši nebo stiskem klávesy ENTER).
<html>
<head>
<title>onChange</title>
<script type='text/javascript'>
<!--
// Počítadlo pro počet volání funkce
aktualInfo().
var pocet = 0;
// Funkce pro sumarizaci vstupních údajů.
function aktualInfo()
//-->
</script>
</head>
<body bgcolor='#ffffff'>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<!-- Jednoduchý informační formulář -->
<b>Příklad se zachytáváním změny vstupního
textu:</b>
<p>
Prosím vyplňte následující informace:
<p>
<form>
<table border=0 cellpadding=4 cellspacing=0>
<tr>
<td><font face='Arial,Helvatica'
size=2>Jméno:</font></td>
<td><input name='jmeno'
type='text' value='' size=20
onChange='aktualInfo()';></td>
</tr>
<tr>
<td><font face='Arial,Helvatica'
size=2>Příjmení:</font></td>
<td><input name='prijmeni'
type='text' value='' size=20
onChange='aktualInfo()';></td>
</tr>
<tr>
<td><font face='Arial,Helvatica'
size=2>Adresa:</font></td>
<td><input name='adresa'
type='text' value='' size=40
onChange='aktualInfo()';></td>
</tr>
<tr>
<td colspan=2>
<font face='Arial,Helvatica'
size=2>Město:</font> <input name='mesto'
type='text' value='' size=20
onChange='aktualInfo()';>
<font face='Arial,Helvatica'
size=2>PSČ:</font> <input name='psc'
type='text' value='' size=5 onChange='aktualInfo()';>
</td>
</tr>
<tr><td> </td></tr>
<!-- Toto pole formuláře je aktualizováno v
případě, že dojde ke změně jiného pole. -->
<tr><td colspan=2><textarea
name='all' rows=4 cols=60></textarea></td></tr>
</table>
<p>
</form>
</font>
</body>
</html>
Poznámka: Stisk klávesy ENTER v některých prohlížečích nevyvolá událost onChange (IE 5.5 a vyšší Opera 5.0 a vyšší).
Možná jste si zjistili, že hodnota ve vstupním poli musí být skutečně změněna, aby došlo k volání události. Pokud uživatel vstup smaže nevystoupí z pole a následně znovu vepíše stejný text událost onChange volána nebude. Ověřit si to můžete pozorováním hodnoty 'Počet volání' v textové oblasti uvedeného příkladu.
Objekt Checkbox
Elementy formuláře checkbox a radio se používají k výběru z více možností. Element checkbox je vhodné použít v případě, že vám stačí pouze jednoduchá odpověď typu 'ano' nebo 'ne'. Element radio je vhodný použít tam, kde chceme vybrat pouze jednu z nabízených možností.
Objekt checkbox je nastaven s hodnotou atributu VALUE v HTML tagu. Tato hodnota je na server odeslána pouze v případě, že políčko formuláře je zaškrtnuto. Vlastnost checked určuje stav elementu, true pokud je políčko zaškrtnuto a false pokud ne.
Stav elementu (zaškrtnut/nezaškrtnut) můžete zjišťovat a ovlivňovat pomocí JavaScriptu. V příkladu si uživatel může vybrat se seznamu jednotlivý typ zboží nebo zaškrtnout či odškrtnout všechna pole najednou pomocí jednoho stisku tlačítka.
<html>
<head>
<title>Zaškrtnout/odškrtnout všechny
checkboxy</title>
<script type='text/javascript'>
<!--
// Funkce pro zaškrtbutí/odškrtnutí všech políček
najednou.
function nastavZatr(zatr)
//-->
</script>
</head>
<body bgcolor='#ffffff'>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<!-- Seznam voleb. -->
<b>Příklad s použítím checkboxů:</b>
<p>
Prosím zaškrtněte typ zboží k dodání:
<p>
<form>
<input type='checkbox'
name='option1' value='X-plod WWW server'>X-plod WWW
server<br>
<input type='checkbox'
name='option2' value='90d podpora'>90 denní
podpora<br>
<input type='checkbox'
name='option3' value='Extended pack'>Extended
pack<br>
<input type='checkbox'
name='option4' value='Tištěná
příručka'>Tištěná příručka<br>
<p>
<!-- Zaškrtnout či odškrtnout všechna políčeka
najednou. -->
<input type='button' value='Select
All' onClick=' nastavZatr(true);'>
<input type='button' value='UnSelect
All' onClick=' nastavZatr(false);'>
</form>
</font>
</body>
</html>
Objekt Radio
Element 'radiobutton' se odlišuje od checkboxu tím, že umožňuje volit z více alternativ než dvě. Například chceme na stránce zjistit věkové rozložení návštěvníků. Průzkum si na stránku můžeme přidat následovně:
<input name='vek'
type='radio' value='pod 18'>pod 18<br>
<input name='vek' type='radio'
value='18 - 25'>18 - 25<br>
<input name='vek' type='radio'
value='25 - 35'>25 - 35<br>
<input name='vek' type='radio'
value='35 - 45'>35 - 45<br>
<input name='vek' type='radio'
value='45 - 55'>45 - 55<br>
<input name='vek' type='radio'
value='nad 55'>nad 55
Všimněte si, že všechna tlačítka (radiobutton) mají stejné jméno, vek. Radio tlačítka se shlukují do skupin, kde jednu skupinu vždy tvoří stejně pojmenovaná tlačítka. K tomu, aby prohlížeč poznal, které tlačítko patří k jedné skupině je nutné, aby všechny tlačítka v této skupině měla stejnou hodnotu atributu NAME. Máme-li takovou skupinu tlačítek, půjde ve skupině stisknou pouze jedno. Pokud stisknete jiné tlačítko, je původní zatržení automaticky smazáno. Při odeslání formuláře na server je hodnota zatrženého tlačítka odeslána jako výsledek celé skupiny.
Každé tlačítko ve skupině je reprezentováno svým objektem radio. Stejně jako checkbox má každý takovýto objekt vlastnost value, která odpovídá hodnotě atributu VALUE= příslušného tlačítka v HTML a stejně tak i vlastnost checked. Rozdíl je právě v tom, že jak označíme jedno tlačítko na stránce nebo pomocí kódu, je označení předešlého automaticky zrušeno.
Nyní již slyším otázku: Jak můžu přistoupit k jednotlivým tlačítkům, když mají všechny stejné jméno? Odpověď je jednoduchá, objekt radio je vlastně pole, kde jsou zvlášť uloženy jednotlivé parametry pro každé tlačítko ve skupině. Použitím následujícího krátkého kódu můžeme přistoupit postupně ke každému tlačítku ve skupině.
var rbutt;
for (i = 0; i <
document.forms['mujformular'].vek.length; i++)
Opět připomínám, že z celé skupiny může být zatrhnuto pouze jedno tlačítko. To znamená, že pouze jedno tlačítko může vrátit true při použití vlastnosti checked. Následující příklad demonstruje jak najít zvolené hodnoty tlačítek ve vícero skupinách.
<html>
<head>
<title>Zobrazení stisknutých
tlačítek.</title>
<script type='text/javascript'>
<!--
// Funkce pro zobrazí vybrané hodnoty pro každé stisknuté
tlačítko.
function zobrVyber ()
//-->
</script>
</head>
<body>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<!- Seznam jednotlivých možností. -->
<b>Příklad použití radio
tlačítek:</b>
<p>
Prosím vyplňte požadující údaje:
<p>
<form>
<table border='0' cellspacing='0'
cellpadding='8'>
<tr valign=top>
<td><font size='-1'>
<strong>Vaše věková skupina:</strong>
<p>
<input name='vek' type='radio'
value='pod 18'>pod 18<br>
<input name='vek' type='radio'
value='18 - 25'>18 - 25<br>
<input name='vek' type='radio'
value='25 - 35'>25 - 35<br>
<input name='vek' type='radio'
value='35 - 45'>35 - 45<br>
<input name='vek' type='radio'
value='45 - 55'>45 - 55<br>
<input name='vek' type='radio'
value='nad 55'>nad 55</font>
</td>
<td><font size='-1'>
<strong>Rozmezí vašeho čistého
výdělku:</strong>
<p>
<input name='vydelek' type='radio'
value='pod 5 000 Kč'>pod 5 000 Kč<br>
<input name='vydelek' type='radio'
value='5 000 - 10 000 Kč'>5 000 - 10 000 Kč<br>
<input name='vydelek' type='radio'
value='10 000 - 15 000 Kč'>10 000 - 15 000 Kč<br>
<input name='vydelek' type='radio'
value='15 000 - 20 000 Kč'>15 000 - 20 000 Kč<br>
<input name='vydelek' type='radio'
value='nad 20 000 Kč'>nad 20 000 Kč</font>
</td>
<td><font size='-1'>
<strong>Status:</strong>
<p>
<input name='stav' type='radio'
value='Ženatý/á'>Ženatý/á<br>
<input name='stav' type='radio'
value='Rozvedený/á'>Rozvedený/á<br>
<input name='stav' type='radio'
value='Svodný/á'>Svodný/á<br></font>
</td>
</tr>
</table>
<p>
<!- Zobrazí vybrané hodnoty pro každé stisknuté
tlačítko. -->
<input type='button' value='Zobraz
vybrané' onClick='zobrVyber();'>
</form>
</font>
</body>
</html>
Možná jste si vzpomněli na minulý díl, kdy jsme pomocí skriptu označovali či odznačovali všechna zatržítka. Jak to vyřešit v případě, že zatržítek je moc a kód by se tím značně protáhnul? Stejně jako v předcházejícím případě. Všem zatržítkům déme stejné jméno a označujeme nebo odznačujeme je pomocí skriptu:
function nastavZatr(zatr)
Poznámka: Vždy je důležité zvážit, který způsob je vhodnější, kratší a efektivnější. Zjednodušeně se dá říct, že čím kratší kód, tím lepší.
Objekt Select a Option
Roletka s výběrem ze seznamu je další cestou jak nabídnout uživateli volbu z více možností. Základní formát pro přidání roletky se seznam vypadá následovně:
<form name='mujF'>
<select name='kraje' size='1'>
<option
value='Jihočeský'>Jihočeský</option>
<option
value='Jihomoravský'>Jihomoravský </option>
<option
value='Karlovarský'>Karlovarský</option>
<option
value='Královehradecký'>Královehradecký</option>
<option
value='Liberecký'>Liberecký</option>
<option
value='Moravskoslezský'>Moravskoslezský</option>
<option
value='Zlínský'>Zlínský</option>
</select>
</form>
Objekt select je vytvořen pro každý párový tag <SELECT></SELECT> nacházející se na stránce. A již tradičně takto vzniklý objekt Option obsahuje pole se seznamem všech vlastností, jedna položka pole vždy představuje jeden <OPTION></OPTION> tag z HTML stránky. K jednotlivým položkám pole přistupuje pomocí vlastnosti options.
Poznámka: IE 3.0 nepodporuje objekty Select a Option.
Další dvě vlastnosti objektu Select, které byste měli znát, protože je budete často používat jsou length, která vrátí počet položek option v poli options. Druhou užitečnou vlastností je selectedIndex, která vrací číslo vybraného prvku z roletky uživatelem. Mějte prosím na paměti, že toto číslo patří poli a proto první položka pole je označena číslem 0 (Jihočeský).
Nejlépe bude si tyto nové vlastnosti vyzkoušet na příkladu a vše bude hned jasné. Do tagu <SELECT> se seznamem krajů přidejte správce události onChange='zobrVyb();' a na stránku vložte následující skipt:
<script
type='text/javascript'>
<!--
function zobrVyb()
//-->
</script>
Uvedený příklad funguje dobře pouze pokud je vybrána jedna položka ze seznamu. Použijeme-li v tagu <SELECT> atribut MULTIPLE může uživatel vybrat více položek ze seznamu současně (přidržením klávesy Ctrl nebo Shift, podle standardu Windows). V tomto případě by nám vlastnost selectedIndex vrátila pouze první označenou položku!
Pro práci s vícero označenými položkami nám JavaScript nabízí vlastnost selected. Pomocí této vlastnosti můžeme otestovat všechny v objektu option. Následující příklad ukazuje jak opakovat dotaz pro zjištění všech označených položek uživatelem a jejich následný výpis.
<html>
<head>
<title>Vícenásobný výběr</title>
<script type='text/javascript'>
<!--
// Funkce pro zobrazení všech vybraných položek seznamu.
function zobrVyber()
//-->
</script>
</head>
<body>
<font face='Arial,Helvetica,sans-serif'
size='2'>
<!-- Vícenásobný výběr ze seznamu. -->
<b>Příklad s vícenásobným výběrem ze
seznamu:</b>
<p>Prosím vyberte jednu nebo více kategorií:
<form>
<select name='seznam' size='9'
multiple>
<option
value='Novinky'>Novinky</option>
<option
value='Sport'>Sport</option>
<option
value='Počasí'>Počasí</option>
<option
value='Zábava'>Zábava</option>
<option value='Společnost'>Společnost</option>
<option
value='Události'>Události</option>
<option
value='Ekonomie'>Ekonomie</option>
<option
value='Zahrada'>Zahrada</option>
<option
value='Nemovitosti'>Nemovitosti</option>
</select>
<p>
<input type='button' value='Ukaž
označené' onClick='zobrVyber();'>
<input type='reset'
value='Odznač'>
</form>
</font>
</body>
</html>
Nakonec je zde slíbený seznam všech objektů formuláře a jejich možných vlastností a metod. Snad vám bude užitečný.
|
Objekt |
Vlastnosti |
Metody |
Události |
|
Button |
form, name, type, value |
blur(), click (), focus(), handleEvent(událost) |
onBlur='kódJavaScriptu', onClick='kódJavaScriptu', onFocus='kódJavaScriptu', onMouseDown='kódJavaScriptu', onMouseUp='kódJavaScriptu' |
|
Checkbox |
checked, defaultChecked, form, name, type, value |
blur(), click(), focus( ), handleEvent(událost) |
onBlur='kódJavaScriptu', onClick='kódJavaScriptu', onFocus='kódJavaScriptu' |
|
Form |
action = URL, elements, encoding, length, method, name, target |
handleEvent(událost), reset(),submit() |
onReset='kódJavaScriptu', onSubmit='kódJavaScriptu' |
|
Hidden |
form, name, type, value |
dědí metody objektu Object (watch, unwatch - pouze NN) | |
|
Option new Option(text, value, defaultSelected, selected) |
defaultSelected, selected, text, value |
dědí metody objektu Object (watch, unwatch - pouze NN) | |
|
Password |
defaultValue, form, name, type, value |
blur(),focus(),handleEvent(událost), select() |
onBlur='kódJavaScriptu', onFocus='kódJavaScriptu' |
|
Radio |
checked, defaultChecked, form, name, type, value |
blur(), click(), focus( ), handleEvent(událost) |
onBlur='kódJavaScriptu', onClick='kódJavaScriptu', onFocus='kódJavaScriptu' |
|
Reset |
form, name, type, value |
blur(), click (), focus(), handleEvent(událost) |
onBlur='kódJavaScriptu', onClick='kódJavaScriptu', onFocus='kódJavaScriptu' |
|
Select |
form, length, name, options, selectedIndex, type |
blur(), focus( ), handleEvent(událost) |
onBlur='kódJavaScriptu', onChange='kódJavaScriptu', onFocus='kódJavaScriptu' |
|
Submit |
form, name, type, value |
blur(), click(), focus( ), handleEvent(událost) |
onBlur='kódJavaScriptu', onClick='kódJavaScriptu', onFocus='kódJavaScriptu' |
|
Text |
defaultValue[ = 'nováDefaultníHodnota'], form, name, type, value |
blur(), focus( ), handleEvent(událost), select() |
onBlur='kódJavaScriptu', onChange='kódJavaScriptu', onFocus='kódJavaScriptu', onSelect=' JavaScript' |
|
Textarea |
defaultValue[ = 'nováDefaultníHodnota'], form, name, type, value |
blur(), focus( ), handleEvent(událost), select() |
onBlur='kódJavaScriptu', onChange='kódJavaScriptu', onFocus='kódJavaScriptu', onKeyDown='JavaScript', onKeyPress='JavaScript', onKeyUp='JavaScript', onSelect=' JavaScript' |
Dnes jsme pravděpodobně zakončili část týkající se formulářů.
|
Část 5 |
Tvorba vlastních objektů |
V Javascriptu máme již standardně zabudovanou sadu několika objektů týkajících se jak obsahu vlastní stránky, tak například datových typů a další. Ovšem nejste omezeni pouze na používání těchto zabudovaných objektů, můžete si vytvořit objekty vlastní i s jejich vlastnostmi a metodami! Určitě se vám to bude hodit například při práci s obsáhlými datovými strukturami nebo pro zjednodušení kódu.
Pro vytvoření nového objektu musíte nejdříve vytvořit konstruktor. To je funkce, která definuje vlastnosti vašeho objektu a v některých případech nastaví i jejich počáteční hodnoty. Následně, poté co máme definovány vlastnosti nového objektu můžeme vytvořit metody, které mohou s objektem pracovat.
Funkce konstruktoru
Každý objekt potřebuje funkci konstruktoru. Tato funkce je volána pokaždé, když vytvoříme novou instanci objektu za použití operátoru new. Pomocí konstruktoru jsou definovány vlastnosti objektu s jejich počátečními hodnotami. Ve funkci konstruktoru můžeme také deklarovat metody našeho nového objektu.
Příklad ukazuje konstruktor pro nový objekt nazvaný Produkt, ve kterém jsou uloženy údaje - vlastnosti o různých katalogových výrobcích.
function Produkt(jmeno, idcislo, cena, doprava, mnozstvi)
Jména parametrů ve funkci Produkt a jména vlastností našeho nového objektu se pro snazší orientaci ve většině případů shodují, ale není to povinnost. U nového objektu mohou být počáteční hodnoty jednotlivých vlastností nastaveny při jeho vzniku nebo až později. Pokud bychom potřebovali mít hodnotu určité vlastnosti nastavenu konstantně, definujeme ji ve funkci Produkt. Například do funkce Produkt přidáme řádek:
this.prodejna = 'Praha 6';
Ale ani hodnota vlastnosti prodejna není nastavena 'napevno' a dá se měnit.
Nově jsme použili klíčové slovo this, které odkazuje na objekt, ke kterému se konkrétní vlastnost či metoda vztahuje. V tomto příkladě tedy odkazuje na objekt Produkt. Pokud chceme vytvořit instanci objektu Produkt, můžeme toho docílit takto:
var polozka1 = new
Produkt('mixer', '9003-2', 2523, 150, 2);
var polozka2 = new Produkt('mycka',
'9117-1', 7688, 300, 1);
Nový objekt můžeme vytvořit i bez počátečních hodnot a ty zadat až později. Hodnoty stávajících objektů jde také měnit:
var polozka3 = new Produkt();
polozka3.jmeno = 'robot';
polozka1.cena = 2223;
Asi už jste zaregistrovali, že k těmto novým vlastnostem se dostáváme stejně jako k jakýmkoliv jiným vlastnostem. Pomocí tečkové notace:
var celkem = (polozka1.cena + polozka1.doprava) * polozka1.mnozstvi;
Definice nových metod
Řádek kódu nahoře nám ukazuje jednu cestu jak spočítat celkovou sumu za výrobek, která je složena z ceny výrobku, dopravy a balného a vynásobena počtem kusů. Pokud budeme tento výpočet potřebovat častěji, možná by se nám na to mohla hodit nějaká metoda. Abychom tak mohli učinit musíme přepsat funkci konstruktoru, kde definujeme metodu nazvanou celkem. Pro tuto novou metodu také zhotovíme funkci.
function Produkt(jmeno, idcislo, cena,
doprava, mnozstvi)
function celkem()
Formát v konstruktoru pro definování nové metody je this.jmenoMetody = jmenoFunkce. Není nutné, aby se jméno metody a funkce shodovalo, ovšem pro jasnost a srozumitelnost zápisu jsem použil stejné jméno. Nyní již můžeme použít:
var prodCelkem= polozka1.celkem (); //metoda celkem nám spočte celkovou sumu za jeden prodaný výrobek
|
Část 6 |
Práce s cookies |
Hned na úvod si dovolím poznamenat, že přehnaný strach z cookies nemá opodstatnění. Cookies se sice na disk ukládají bez vašeho vědomí (můžete si zapnout potvrzování), ale ukládají se do určeného adresáře a obsah takto uložené cookie si může zpět vytáhnout jenom stránka, která ji stvořila. O tom, že by cookies vykonaly nějaký kód či odesílaly informace z vašeho počítače nemůže být ani řeč.
Teď, když jsem zahnal chmury můžeme pokračovat. Cookies jsou tedy cesta jak uložit určité informace na uživatelově počítači, které mohou být získány zpět někdy později. Toho můžeme využít pro uložení vyplněného formuláře (jméno, příjmení nebo adresa), aby uživatel nemusel tyto informace vyplňovat nanovo, přihlašovacích údajů (jméno, ID) nebo při individuálním nastavení stránky (například na Mobilmanii je pomocí cookies uložen váš kabátek).
Cookies se vytvářejí s použitím následujících informací:
jmeno=hodnota - Tento řetězec reprezentuje jméno cookie a veškerá data pod tímto jménem uložená.
Expires - Datum, po kterém je informace v cookie stará a již nepotřebná. Pokud současné datum překročí toto datum, cookie se automaticky smaže. Nezadá-li se žádná datum vypršení platnosti, je cookie smazána okamžitě po zavření stránky.
Path - Parametry Path a Domain jsou použity z bezpečnostních důvodů. Normálně je cookie přístupná pouze stránkám, které jsou ve stejném adresáři jako stránka, která cookie vytvořila. Pokud chceme cookie zpřístupnit i pro ostatní stránky, musíme to uvést v tomto parametru.
Domain - Obdoba parametru Path. Parametr zpřístupní cookies i stránkám z jiných domén.
Secure - Pokud je tento parametr nastaven na true, mohou být cookie zaslány pouze pomocí zabezpečeného kanálu, SSL.
V největší většině případů vystačíme s parametry name a expires. Pro vytvoření správného data vypršení platnosti cookie můžeme využít objektu Date, čímž máme zaručen i správný formát. Následující kód ukazuje, jak jednoduše nastavit datum pro vypršení cookie na určitý počet dní od současného data. Pouhou změnou hodnoty proměnné dny si můžeme libovolně zvolit počet dní od současného data, kdy platnost cookie vyprší:
var dny = 7;
var denExp = new Date();
denExp.setTime (denExp.getTime() + (86400 * 1000 * dny));
Data cookie můžeme ukládat a zpětně číst pomocí vlastnosti document.cookie. Všechny cookie se shodnými hodnotami domain a path jsou na uživatelském disku ukládány do jednoho souboru a jsou uloženy v řetězci vždy jako dvojice jméno=hodnota. Jednotlivé cookies jsou v tomto řetězci oddělena středníkem a mezerou: jméno1=hodnota1; jméno2=hodnota2. Vyzkoušejte si ke kódu výše přidat:
document.cookie = 'jmeno1 =
hodnota1; expires=' + denExp.toGMTString() + '; path=/';
document.cookie = 'jmeno2 = hodnota2; expires=' +
denExp.toGMTString() + '; path=/aaaa';
Na disku budou vytvořeny dva soubory s cookies. Pokud například proměnná jmeno1 existuje je v souboru nahrazena stávající a pokud ne, přidá se nové jméno proměnné a její hodnota na konec souboru.
Asi jste si všimli metody toGMTString, tato metoda nám zajišťuje převod datumu na formát, kterému cookie bude rozumět. Doba platnosti musí být totiž zadána v tomto formátu: Wdy, DD-Mon-YY HH:MM:SS GMT, kde mají jednotlivé znaky tento význam:
Wdy: jméno dne v týdnu anglicky (3 znaky),
DD: den v měsíci (2 znaky),
Mon: měsíc anglicky (3 znaky),
YY: rok (2 znaky),
HH: hodina,
MM: minuta,
SS: sekundy,
GMT: udává, že se jedná o čas na hvězdárně Greenwitch.
Obecně použitelné funkce na cookies
Předvedeme si funkce, které nám usnadní práci s cookies. Tyto tři funkce umí uložit, načíst a smazat jakoukoliv cookie podle jména:
function ulozCookie (jmeno,
hodnota, vyprsi)
function nactiCookie(jmeno)
else
return '';
function smazCookie(jmeno)
escape() a unescape() jsou vestavěné funkce JavaScriptu, které konvertují speciální znaky do šestnáctkového systému. To proto, že pár jméno=hodnota nesmí obsahovat mezery, čárky, středníky, dvojtečky nebo další znaky. Použitím funkce escape() můžeme v hodnotě cookie používat jakékoliv znaky. Pokud chceme tuto hodnotu zpětně načíst, převedem ji do čitelného tvaru pomocí funkce unescape().
K dobrým způsobům patří vymazat cookie, o které víme, že ji nebudeme potřebovat. Přestože jsou cookie uloženy v malých souborech existují určitá omezení. Maximální počet cookie na jeden prohlížeč (Netscape) je 300 a na disk lze umístit maximálně 20 cookies z jedné domény. Funkce smazCookie(jmeno) posune den platnosti cookie o jeden den před aktuální den. Tím se prohlížeči sdělí, že může tuto cookie vymazat. Vzpomeňte si na metody pro práci s datem z osmého dílu. Datum vypršení platnosti nastavíme pomocí metody setTime jejíž hodnota musí být zadána v milisekundách.
Hned na úvod si dovolím poznamenat, že tato kapitola spadá pod JavaScript verze 1.2. Pokud tedy chcete, aby vám skripty korektně pracovaly musíte mít nainstalován Netscape Navigator nebo Internet Explorer verze 4.0 a vyšší či jiný podobný prohlížeč.
|
Část 7 |
Zachytávání událostí |
Po celou dobu výuky jsme pracovali s různými událostmi a na jejich ošetření jsme používali správce události (pro jistotu připomenu, mouseover je událost, zatímco onmouseover je správce události). Internet Explorer nabízí možnost použít správce události skoro v každém HTML tagu. Netscape používá lehce odlišný přístup. Přestože podporuje také správce událostí pro mnoho HTML tagů některé události musí být zachyceny odlišným způsobem než jsme zatím zvyklí. Například objekt window implicitně mezachytává událost pro pohyb myši mousemove, a proto si ukážeme jak ho to načit.
Zachytávání událostí v Netscapu
V prohlížeči Netscape 4+ můžeme zachytávat události objektů window, layer (NN6 nepodporuje) nebo document. Abychom toho docílili musíme použít metodu captureEvent() s definováním události kterou chceme zachytávat a následně specifikovat funkci, která bude na událost reagovat. Zde je ukázka pro zachycení stisku tlačítka myši u objektu window:
window.captureEvents(Event.CLICK);
window.document.onClick = klikMysi;
function klikMysi(udalost)
Nezapomeňte metodě captureEvents() předat definici události pro zachytávání, v našem případě Event.CLICK. Objekt Event obsahuje informace o události a Event.CLICK je konstanta, která odkazuje na konkrétní typ události. Některé tyto typy událostí jsou:
CLICK - když je kliknuto tlačítko myši.
MOUSEDOWN - když je tlačítko myši stisknuto.
MOUSEUP - při uvolnění tlačítka myši.
MOUSEMOVE - pokud se kurzor myši pohne.
KEYPRESS - když je stisknuta nějaká klávesa.
KEYDOWN - pokud je klávesa stlačena.
KEYUP - když je klávesa uvolněna.
Pro Mozillu se jednotlivé konstanty lehce liší a můžete je najít na Gecko DOM Reference. Pokud chceme zachytávat více událostí u jednoho objektu je nutné jednotlivé události oddělit logickým operátorem OR (samozřejmě, že se dají požít i jiné logické operátory, ale jejich využití nevidím reálně). V příkladu zachytáváme všechny stisky tlačítka myši a klávesy:
window.captureEvents(Event.MOUSEDOWN
| Event.KEYDOWN);
window.document.onMouseDown = mysDole;
window.document.onKeyDown = klavesaDole;
Události v Internet Exploreru
V Internet Exploreru není události zachytávat. Obsahuje jeden společný objekt pro události event jako vlastnost objektu window. Bohužel jsou vlastnosti tohoto objektu odlišné od Netscapu. Tímto velmi jednoduchým kódem si můžeme nechat vypsat aktuální pozici kurzoru myši ve stavové liště prohlížeče:
<BODY onmousemove='window.status = `X=` + window.event.x + ` Y=` + window.event.y'>
Psaní skriptů pro více prohlížečů
Jak už jsem naznačil, narážíme na problém s nekompatibilitou skriptů pro různé prohlížeče. Abychom docílill stejného efektu v různých prohlížečích je nutné je nějak o sebe odlišit (pro jednoduchost budu zatím uvažovat pouze IE a NN). Pokud tedy chceme odlišit od sebe IE a NN můžeme použít test na objekt document.layers, který podporuje pouze Netscape a objekt document.all, který zase podporuje pouze Internet Explorer:
if (document.layers)
else if (document.all)
else
Pokud objekt neexistuje, je jeho hodnota null a na podmínku if je vrácena logická hodnota false. Pomocí nějakého složitějšího kódu tak můžeme odlišit všechny typy prohlížečů. Příklad ukazuje, jak zobrazovat aktuální souřadnice kurzoru myši pro v Intenet Exploreru, Netscapu a Mozille:
<html>
<head>
<title>Pohyb myši</title>
<script type='text/javascript'>
<!--
// Funkce konstruktoru pro zjištění prohlížeče.
function zj_prohlizec()
prohlizec =new zj_prohlizec() //Nový objekt pro
zjištění prohlížeče
var mouseX = 0;
var mouseY = 0;
// Nastavení zachytávání pro Netscape a Mozillu.
if (prohlizec.ns4 | prohlizec.ns6)
document.captureEvents(Event.MOUSEMOVE);
document.onmousemove = souradniceKurzoru; // inicializace
události jak pro NN, tak pro IE
function souradniceKurzoru(e)
if (prohlizec.minIE4)
window.status = mouseX + ',' + mouseY; //
Zobrazení souřadnic.
return true;
//-->
</script>
</head>
<body>
<font face='Arial,Helvetica,sans-serif'>Pokud
budete pohybovat myší, budou se souřadnice kurzoru zobrazovat dole ve
stavové liště prohlížeče.<p>Funguje v IE, NN a
Mozille.</font>
</body>
</html
Dnes bude řeč o základech regulárních výrazů a jejich možném využití v JavaScriptu.
Regulární výrazy obsahuje snad každý programovací jazyk a ani u JavaScriptu tomu není jinak. Tyto regulární výrazy pro JavaScript jsou odvozeny z Unixu, takže někteří z vás je vlastně možná už znají. V dnešním dílu si nastíníme co takové regulární výrazy jsou a jak nám můžou usnadnit práci. Nebudu se rozepisovat o všech detailech, k tomu jsou referenční příručky a ani by se to jednoho dílu nevešlo.
|
Část 8 |
Regulární výrazy |
Regulární výrazy můžeme použít v JavaScriptu od verze 1.2 a slouží ke zpracování textových řetězců. Za pomoci regulárních výrazů si nastavíme masku a poté zjišťujeme, zda daný textový řetězec námi definované masce vyhovuje. Pokud má řetězec vyhovět musí obsahovat stejné znaky jako maska definovaná v regulárním výrazu. Například regulárnímu výrazu 'ahoj' vyhoví řetězec 'ahoj' nebo 'zdar a ahoj' a spousta dalších.
Maska regulárního výrazu se v JavaScriptu uzavírá mezi zpětná lomítka /maska/. Například: /abc/
Takto definovaný regulární výraz splňují například následující řetězce:
'abcdef'
'defabc'
'_-_-abc-_-_'
Tyto řetězce danou podmínku ovšem nesplňují:
'fedcabvc'
'ab c'
'JavaScript'
Za /masku/ použitou v regulárním výrazu můžeme přidat různé modifikátory, které nám porovnávání můžou ovlivnit.
i - při porovnávání není brán zřetel na velikost písmen,
g - komplexní vyhledávání masky,
m - vyhledává na více řádcích.
Při definici masky regulárních výrazů se používají speciální znaky tzv. metaznaky, které nevyhledávají sami sebe, ale mají speciální význam. Například metaznak '^' označuje začátek řetězce a '$' naopak konec řetězce. V tomto případě regulárnímu výrazu '^abc' vyhoví pouze řetězce začínající daným textem, např. 'abc' nebo 'abcdef'. Narozdíl regulárnímu výrazu 'abc$' (metaznak '$' se zapisuje na konec výrazu) vyhoví pouze řetězce končící na zadaný text, např. 'abc' nebo 'xxxabc'. Mezi další metaznaky patří:
|
metaznak |
komentář |
|
Hledaný výraz se nachází na konci řetězce. |
|
|
Hledaný výraz se může opakovat kolikrát chce, avšak nemusí být přítomný vůbec. Např. regulárnímu výrazu '.*' vyhoví jakýkoli řetězec, i prázdný, protože metaznak '.' zastupuje libovolný znak, který se může opakovat kolikrát chce, což nám vyjadřuje metaznak '*'. Pokud chcete vyhledávat znak * musíte použít *. |
|
|
Hledaný text nebo znak se vyskytuje alespoň jednou, dává se za znak či výraz. Regulárnímu výrazu 'xa+b' proto vyhoví řetězce 'xab', kde 'a' se může mezi 'x' a 'b' vyskytovat kolikrát chce, nejméně však jednou. A opět, pokud chcete vyhledávat znak + musíte použít +. |
|
|
Nahrazuje jeden libovolný znak mimo znaku nového řádku. Takže regulárnímu výrazu 'a.a' vyhovují např. řetězce obsahující 'aaa', 'axa', ale i 'a a'. Pokud chcete vyhledat znak . použijte opět . Dále to už uvádět nebudu, ale toto pravidlo platí pro i pro všechny ostatní metaznaky. |
|
|
Označuje začátek speciálních závorkových výrazů. Například [abc] značí, že v řetězci se musí nacházet znak a,b nebo c. Samozřejmě tam můžou být i všechny. [a-zA-Z] je výčet znaků představující všechna písmena. A například masce '[12345]0' nebo '[1-5]0' vyhoví pouze řetězce obsahující 10, 20, 30, 40, 50. |
|
|
Výraz před tímto metaznakem se může opakovat nejvýše jednou. Regulárnímu výrazu 'xa?b' vyhoví pouze řetězce obsahující 'xab' nebo 'xb', například 'axbs', protože mezi znaky 'x' a 'b' se může objevit nejvýše jeden znak 'a'. |
|
|
Potřebujeme-li použít metaznak v jeho původním významu, vložíme před něj zpětné lomítko ''. Například chceme-li vyhledat řetězec '+.?}[' musíme použít '+.?}['. |
|
|
Označuje začátek řetězce, hledaný výraz se zapisuje za tento metaznak. |
|
|
Výraz se vyskytuje minimálně m krát, ale ne více než n krát. Např. regulárnímu výrazu 'x' vyhoví řetězce obsahující pět až deset znaků 'x' zapsaných za sebou. |
|
|
Výraz se vyskytuje minimálně n krát. Výrazu 'x' vyhoví řetězce, kde se znak 'x' opakuje minimálně 5 krát za sebou. |
|
|
Výraz se vyskytuje přesně n krát. |
|
|
*, + a ? |
Tyto metaznaky jsme si již představili. |
|
Další speciální znaky |
Představuje |
|
n |
Znak nového řádku. |
|
r |
Znak pro návrat na začátek řádky - CR. |
|
t |
Vyjadřuje znak tabulátoru. |
|
v |
Znak vertikálního tabulátoru. |
|
f |
Znak pro posun papíru - FF. |
|
d |
Číslice (stejné jako |
|
D |
Vyjadřuje nečíselný výraz (stejné jako |
|
w |
Představuje abecedně-číselné znaky (stejné jako [a-zA-Z_0-9] |
|
W |
Představuje neabecedně-nečíselné znaky (stejné jako [^a-zA-Z_0-9] |
|
s |
Vyjadřuje znak mezery (stejné jako [ tvnrf] |
|
S |
Vyjadřuje všechny znaky, ovšem ne mezery (stejné jako [^ tvnrf] |
Netscape a IE mají trošku odlišnou implementaci regulárních výrazů, ale následující zápis funguje v obou:
var mujRV = /maska/modifikátor;
Metoda test() porovnává vložený textový řetězec s maskou regulárního výrazu a vrací true pokud podmínce vyhovuje. Následující příklad testuje e-mailovou adresu zadanou uživatelem:
<html>
<head>
<title>Zkontroluj e-mail</title>
<script type='text/javascript'>
<!--
// Funkce pro kontrolu e-mailové adresy.
function zkontrEmail(email) $/
if (re.test(email))
alert('Vyhovuje.');
else
alert('Nevyhovuje.');
//-->
</script>
</head>
<body bgcolor='#ffffff'>
<font face='Arial,Helvetica' size=2>
<!-- Formulář pro e-mailovou adresu. -->
<b>Příklad použití regulárních
výrazů:</b>
<p>
Vložte e-mailovou edresu a stiskněte tlčítko
'Zkontroluj' pro test e-mailové adresy.
<p>
<form>
E-mail:
<font size=3><input name='email'
type='text' size=10></font>
<!-- zkontroluj vstup po kliknutí na tlačítko.
-->
<input type='button'
value='Zkontroluj'
onClick='zkontrEmail(this.form.email.value);'>
</form>
</font>
</body>
</html>
Toto je pouze základ regulárních výrazů, a pokud se chcete dozvědět více navštivte stránky Microsoftu nebo Netscapu.
Dnešní poslední výuková lekce bude věnována lehkému úvodu do DHTML. Řekneme si co zkratka DHTML znamená a z čeho se takové DHTML skládá.
Minule jsme si ukázali něco z regulárních výrazů. Doufám, že nastínění toho co to jsou regulární výrazy s ukázkou použití vám jasně ukázalo jejich možnosti. Musím podotknout, že tyto možnosti jsou daleko větší než se do článku vešlo. Dnes výuku završím stručným úvodem do DHTML. Úplně poslední díl akorát přinese utříděný seznam různých zdrojů na internetu týkající se problematiky, o které jsme tu dva měsíce hovořili.
|
Část 9 |
DHTML |
Je dobré si uvědomit, že DHTML je pouze zkratka pro výraz 'Dynamic HTML'. Tato zkratka se tak ustálila, že se nyní pro dynamické stránky běžně používá, ale DHTML jinak neexistuje. Není to žádná 'věc' ani standard definovaný konsorciem World Wide Web Consortium (W3C). DHTML není definováno nikde.
Dynamické HTML je ve skutečnosti kombinace CSS (cascading style sheets), DOM (document object model), skriptovacích jazyků (Javascript nebo VBscript) a HTML. DHTML tedy není žádný nový jazyk, je to směsice všech výše jmenovaných technologií. Čím více budete umět tyto technologie, tím budete lepší v DHTML.
Tak, co to tedy je? Dynamické HTML je jednoduše standardní HTML, které se může měnit poté co je již stránka načtena v prohlížeči. Jednoduché dynamické prvky na stránce jsem si v průběhu seriálu už vytvořili, například změna obrázku nebo textu po najetí kurzorem myši. Mezi jiné efekty, které jste již jistě taky viděli například patří pohyb nějakého prvku za kurzorem myši nebo posun obrázku po obrazovce a mnoho dalších. Vše co v HTML na stránce vytvoříme můžeme následně pomocí DHTML měnit.
Jednotlivé části DHTML
Jak už jsme si několikrát řekli zkratka DHTML není žádná 'věc' ani standard a jde pouze o kombinaci několika technologií.
CSS
Možná jste se s touto zkratkou již setkali. Pokud, ale nevíte co znamená, pokusím se ve stručnosti vysvětlit.
Nezkráceně to je Cascading Style Sheets. CSS bylo uvedeno na konci roku 1996 a dalo by se říci, že jeho uvedení znamenalo průlom v dosavadním pojetí HTML. V původní verzi HTML se totiž veškerý text formátoval na stránce pomocí HTML tagů jako H1, FONT, B, I a ostatních bez možnosti předdefinování. S uvedením stylů se tato situace změnila. Za pomoci CSS si definujeme několik stylů s jejich parametry v úvodu webové stránky nebo v externím souboru a pak se na ně pouze odkazujeme. Výhod z toho plynoucích je mnoho. Příkladně, potřebujeme změnit veškeré nadpisy článků, které máme definovány například takto:
<font face='Verdana,Geneva,Arial,Helvetica,sans-serif' size='5' color='#0000FF'><B>NADPIS</B></font>
Procházet všechny soubory, které tvoří naše stránky a hledat tyto tagy by zabralo hodně času. U CSS změníme pouze jeden externí soubor a je vystaráno. V souboru s definicí CSS se změní hodnoty stylu definující nadpis článku:
.nadpis
Tato změna se projeví okamžitě na všech stránkách. Z toho důvodu je daleko lepší využívat pro definici CSS externí soubor, definování v úvodu každé stránky ztrácí na efektivnosti.
CSS tedy slouží k modifikaci stylů, které v HTML již existují (např. H1, P, CODE, atd.) a k vytváření zcela nových stylů s novými parametry. Formátovací možnosti CSS jsou velice bohaté, což usnadňuje návrh stránek přesně podle našich představ.
Styly jako první uvedla firma Microsoft a implementovala do Internet Exploreru 3.0. Prohlížeče uvedené na trh od roku 1997 styly ve verzi Level 1 v naprosté většině podporují. Současné moderní prohlížeče zahrnují i podporu CSS2.
Teď si jistě říkáte, co znamená ono Level 1. V současnosti existují dvě specifikace stylů, starší CSS1 (level 1) z 16.prosince 1996 a novější CSS2 (level 2) z 12.května 1998. Různé verze prohlížečů tyto specifikace ještě doplňují o své vlastní definice. Trošku zmatek, bohužel ucelený seriál, který by vše objasnil na Živě doposud nevyšel. Třeba to někdy napravím :)
DOM
V současné době vychází o DOM na Živě seriál, takže pouze ve stručnosti. Document Object Model je v podstatě vazba mezi použitým skriptovacím jazykem a prvky na stránce. DOM je vlastně hierarchie elementů na stránce, které jsou reprezentovány prohlížečem. S pomocí DOM můžeme snadno přistupovat k jednotlivým elementům na stránce, měnit je nebo přidávat nové. Pro práci s DOM bylo přidáno určité rozšíření i do JavaScriptu. Bohužel, jak už jsem psal o kompatibilitě mezi jednotlivými prohlížeči a skripty, zde se s tímto problémem opět určitě setkáte.
Například pokud vytvoříme na stránce element s přesným určením pozice:
<div id='divID' style=' left:50; top:100; background-color: ThreedLightShadow;'>Text uzavřený v tagu DIV.</div>
V různých verzích prohlížečů se k němu přistupujeme různými způsoby:
V Netscapu (NN4+):
mujDIV = document.layers['divID'];
V IE (IE4):
mujDIV = document.all['divID'];
Pokud prohlížeč podporuje standard W3C, nejlepší způsob je (IE 5+, NN6+):
mujDIV = document.getElementById('divID');
Pokud chceme tento element ovlivňovat, také záleží na verzi prohlížeče. Chceme-li například nějaký element skrýt:
V Netscapu (NN4+):
document.layers['divID'].visibility
= 'hide';
// mujDIV.visibility = 'hide';
Další rozdíl nastane
při použití NN6, kde se již 'hide' a 'show' nepoužívá
a namísto toho musíte použít 'hidden' a 'visible'.
V IE (IE4):
document.all['divID'].style.visibility
= 'hidden';
// mujDIV.visibility = ' hidden ';
A nakonec opět podle doporučeného standardu W3C (IE 5+, NN6+):
document.getElementById('divID').style.visibility
= 'hidden';
// mujDIV.visibility = ' hidden ';
Vidíte, že nastává pěkný zmatek a to ještě zdaleka nejsou všechny odlišnosti.
Skriptovací jazyk
O tom snad nemusím nic psát, o jeho vysvětlení se snažím již osmnáct dílů. Snad jen to, že v DHTML nemusíte používat pouze JavaScript, ale můžete použít i VBScript. Zde ovšem budete omezeni pouze na IE, jelikož ostatní prohlížeče VBScript nepodporují.
HTML
Pokud jste dočetli až sem asi vám HyperText Markup Language (HTML) jehož prostřednictvím můžete vytvářet webové stránky nemusím představovat. Znovu si jen dovolím připomenout, že na Živě již vyšel pětadvacetidílný seriál o tomto jazyku.
Krátký příklad na rozloučenou, který mění pozici elementu DIV na stránce ve čtyřech směrech (testováno na prohlížečích IE 5.5 a 6.0, NN 4.51 a 6.1, Mozilla 0.9.4 a Opera 5.12):
<html>
<head>
<title>Změna pozice elementu</title>
<meta http-equiv='Content-Type'
content='text/html; charset=windows-1250'>
</head>
<body>
<div id='blok1' style='
left:10; top:300; background-color: Silver;'>Text uzavřený v tagu
DIV.</div>
<script type='text/javascript'>
<!--
// Funkce pro pohyb elementu DIV po stránce.
function posunBlok(x, y)
// NN4+
else if (document.layers)
// IE4
else if (document.all)
// Funkce pro získání elementu podle verze prohlížeče.
function ziskejEL(jmeno)
//-->
</script>
<form>
<table border='0' cellspacing='0'
cellpadding='0'>
<tr align=center>
<td> </td>
<td><input type='button'
value='nahoru' onClick='posunBlok(0, -10);'></td>
<td> </td>
</tr>
<tr align=center>
<td><input type='button'
value='vlevo' onClick='posunBlok(-10, 0);'></td>
<td> </td>
<td><input type='button'
value='vpravo' onClick='posunBlok(10, 0);'></td>
</tr>
<tr align=center>
<td> </td>
<td><input type='button'
value='dolů' onClick='posunBlok(0,
10);'></td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
Tím je výuka JavaScriptu skončena. Snad jste si něco odnesli a budete se k tomuto seriálu rádi vracet.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1308
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved