| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
|
JBoss e utilizzo di J2EE e J2ME |
Comunicazione fra J2ME e un application server J2EE
Introduzione
In questo articolo vedremo la facilità con cui è possibile far comunicare un
dispositivo portabile wireless ed un application server j2ee. Per lo sviluppo
dei vari componenti utilizzeremo le api midp1.0.3 e j2ee1.3
rilasciate dalla SUN Microsystem. Da cellulare compatibile j2me
inviaremo dei dati ad una servlet java caricata su un application server Jboss3.0.4.
L'architettura avrà un aspetto simile a questo:

Ambiente
Per prima cosa abbiamo bisogno di una tabella sulla quale effettuare
l'inserimento dei dati. Supponiamo che la nostra tabella si chiami ANAGRAFICA
e contenga i campi ID, NOME e COGNOME. Ecco lo skin
completo:
|
ANAGRAFICA |
|||
|
ID |
PK |
INT | |
|
NOME |
VARCHAR | ||
|
COGNOME |
VARCHAR | ||
Per questo esempio useremo un database opensource di tipo MYSQL scaricabile al link https://www.mysql.org e vi navigheremo con un tool anch'esso opensource di nome MySQL-Front.
Una volta realizzata la tabella, dobbiamo preoccuparci di creare una web application contenente la servlet in grado di inserirvi i dati. La struttura della nostra web-app sarà simile a questa:

Andiamo quindi a scrivere il codice per le varie risorse. Ecco la servlet che
inserisce i dati nel DB:
//Importiamo i package necessari.
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.sql.*;
public class Insert extends HttpServlet
protected void service(
HttpServletRequest
request,
HttpServletResponse
response)throws IOException
catch(Exception e)
finally
catch(Exception e)
Fai il download di Servlet.zip
Adesso mappiamo la servlet con un url-pattern nel file descrittore di deploy web.xml:
<?xml
version='1.0'?><!DOCTYPE web-app PUBLIC '-//Sun
Microsystems, Inc.//DTD Web Application 2.2//EN'
'https://java.sun.com/j2ee/dtds/web-app_2_2.dtd'>
<web-app>
<servlet>
<servlet-name>alias</servlet-name>
<servlet-class>Insert</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>alias</servlet-name>
<url-pattern>inserisci</url-pattern>
</servlet-mapping>
</web-app>
Possiamo testarne il funzionamento utilizzando un semplice file html che invia i dati alla servlet in modalità POST:
<html>
<body>
<h2>Pagina di registrazione</h2>
<hr>
<table>
<form
action='inserisci' method='post'>
<tr>
<td>
Nome
</td>
<td>
<input
type='text' name='nome'>
</td>
</tr>
<tr>
<td>
Cognome
</td>
<td>
<input
type='text' name='cognome'>
</td>
</tr>
</table>
<hr>
<input
type='submit' name='registra'
value='inserisci'>
</form>
</body>
</html>
Come è possibile notare, ho inserito un form con
l'impostazione action='inserisci' che invia i dati in POST
alla servlet. Una volta eseguiti tutti i passaggi, impacchettiamo
l'applicazione in un war ed effettuiamo il deploy su un application server
compatibile j2ee. Per questo esempio ho utilizzato Jboss3.0.4. Ecco il
risultato:

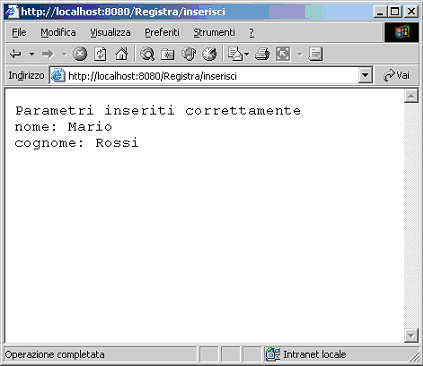
Il comando inserisci invierà i dati presenti nella form alla servlet in modalità POST, ed il server risponderà con una pagina in formato testo:

Quando visualizzeremo il contenuto della tabella ANAGRAFICA vedremo i dati
prima inseriti nelle caselle di testo:
![]()
Lo scopo di questo articolo è quello di eseguire le stesse operazioni viste sopra utilizzando, come client, un dispositivo wireless compatibile j2me. Vediamo dunque come configurare il nostro sistema.
Per prima cosa dobbiamo scaricare i vari componenti dal sito https://java.sun.com.
Per una guida dettagliata sul download e l'installazione consultare il link https://www.javaportal.it/docs/midlet1.htm
.
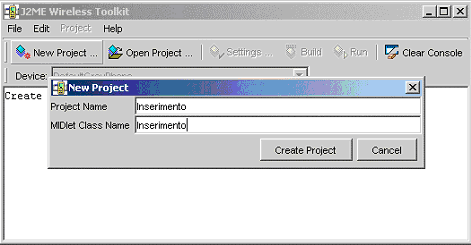
Una volta installata la suite j2me, utilizziamo il nostro Wireless
toolkit per creare un nuovo progetto assegnandogli un nome globale ed un nome
per la prima midlet:

Il progetto appena creato ha una struttura di questo tipo:

che verrà creata nella directory apps, all'interno della directory di installazione del nostro toolkit.
Es: C:j2me1.0.3apps
Esaminiamo insieme il codice della Midlet incaricata del trasferimento dei dati
alla servlet.La midlet verrà inserita nella directory src del nostro
progetto:
//Importiamo i package necessari.
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
import javax.microedition.io.*;
import java.io.*;
/*
Estendiamo la classe MIDLet ed implementiamo l'interfaccia CommandListener che
ci permette di gestire gli eventi generati dai vari componenti utilizzando il
metodo commandAction()
/**/
public class Inserimento extends MIDlet implements CommandListener
/*
Ecco i metodi per la gestione del ciclo di vita della midlet.
Notare come nel metodo startApp() appendiamo il form sul display del
dispositivo.
/**/
public void startApp()
public void pauseApp()
public void destroyApp(boolean unconditional)
//Metodo per la gestione degli eventi.
public void commandAction(Command c, Displayable s)
catch
(Exception e)
/*
Se l'utente seleziona il comando esci vengono invocati i metodi destroyApp() e
notifyDestroyed() che permettono l'uscita dall'applicazione.
/**/
}else
if (c == esci)
}
/*
Il metodo che effettua la connessione alla servlet passandogli i parametri.
/**/
private void callServlet() throws IOException
else
if(length == 0)
else
}else
}catch (Exception e)
finally
}
}
Fai il download di Midlet.zip
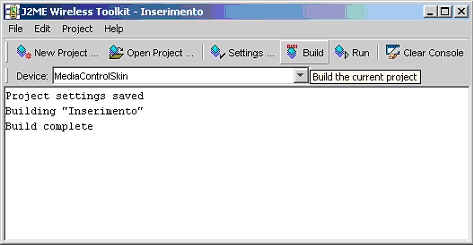
Completata la midlet, effettuiamo la compilazione utilizzando
il tarso Build del Wireless toolkit:

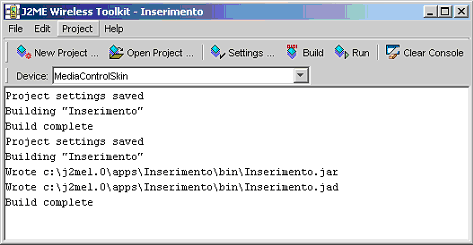
Se la compilazione è andata a buon fine, passiamo alla fase di
impacchettamento e preverifica, anch'essa effettuata dal Wireless toolkit alla
voce di menu Project/Package:

Durante questa fase viene creato un pacchetto .jar posizionato
nella directory bin. Tale pacchetto può essere portato su dispositivo
wireless per essere poi eseguito. Se non si dispone di tale dispositivo è
possibile utilizzare uno degli emulatori messi a disposizione dalla SUN
Microsystem all'interno del Wireless toolkit.
Per testare l'applicazione ho utilizzato l'emulatore MediaControlSkin,
ma un qualsiasi altro andrà bene. Ho lanciato il test cliccando sul tasto Run:

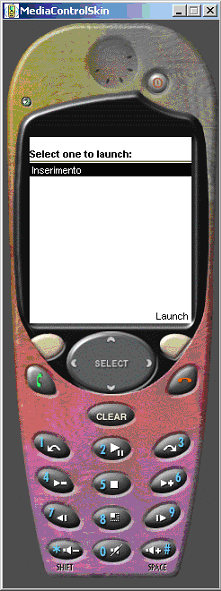
Il lancio dell'applicazione avviene cliccando nel tasto launch
del cellulare. Le librerie grafiche che vengono utilizzate dai componenti della
j2me sono nativi del dispositivo, quindi potremmo notare delle differenze a
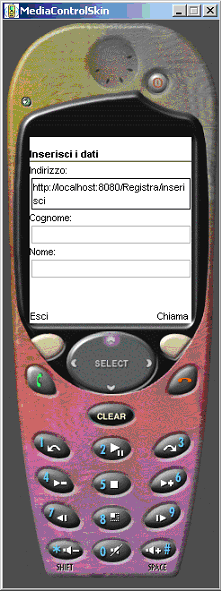
livello grafico fra i vari dispositivi. Ecco come si presenterà l'applicazione:

Dopo aver inserito i valori nei campi, invochiamo la servlet
con l'apposito comando chiama.

Se la chiamata va a buon fine dovremmo trovarci davanti un
risultato di questo tipo:

Per una ulteriore verifica, possiamo interrogare il DB e
noteremo l'arrivo dei nuovi dati.
![]()
Partendo da questa basilare architettura possiamo sviluppare componenti ben più complessi, che ci permettono, utilizzando un dispositivo wireless, di muovere la logica applicativa su un application server. Dobbiamo sempre tener presente che dal nostro 'cellulare java' è possibile comunicare con un server utilizzando vari protocolli di trasmissione dati.
L'idea di questa applicazione mi è venuta leggendo il libro
'Core J2ME tecnology & MIDP'
di John W. Muchow ,che vi consiglio caldamente.
Ciao a tutti! Enrico.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 853
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved