| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
|
W tym rozdziale dowiesz się tes, czym są samodzielne odtwarzacze Flasha, zwane projektorami (projectors), i jak specjalne instrukcje pozwalają określić ich wygląd, funkcje oraz charakter współpracy z innymi programami. Jako se projektory nie potrzebują przeglądarki, by móc funkcjonować, są one idealnym sposobem dystrybucji dokumentów Flasha za pomocą nośników CD-ROM lub innych mediów. Na koniec zobaczysz, w jaki sposób Flash komunikuje się z drukarką. Program umosliwia odbiorcy wydrukowanie tekstu i grafiki całej sceny lub jej części, w tym elementów niewidocznych na scenie. Z taką rósnorodnością opcji drukowania, wyrafinowanymi sposobami komunikacji z siecią i serwerami, a takse mosliwością dokonywania natychmiastowych aktualizacji, Flash staje się kluczowym elementem w budowaniu dynamicznych, komercyjnych aplikacji. |
|
Rys. 6.1. Akcja getURL na palecie akcji
Rys. 6.2. Akcja getURL posiada parametry: adres URL (URL), nazwę okna (Window) oraz metody wstawiania zmiennych do skryptów CGI (Variables)
Rys. 6.3. Wprowadź adres URL w bloku edycji parametrów akcji getURL |
|
Rys. 6.5.
Adres sieciowy wpisany w polu URL zakładki Character palety Character
zmienia statyczny tekst w łącze do podanej strony Rys. 6.4. Jeseli pole Window pozostawisz puste, film Flasha (u góry) połączy się z witryną firmy Macromedia, korzystając z tego samego okna (u dołu)
|
W celu nawiązania połączenia
|
|
Rys. 6.6. Adres FTP wpisywany do pola URL akcji getURL mose zawierać nazwę usytkownika i hasło lub po prostu adres FTP w przypadku anonimowego dostępu
Rys. 6.7. Typowy katalog FTP w oknie przeglądarki |
|
Rys. 6.8. Wprowadź adres odbiorcy wiadomości po instrukcji mailto: w polu URL. Dodatkowe adresy oddzielaj za pomocą przecinków
Rys. 6.9. Projekt nowej wiadomości e-mail pojawia się w nowym oknie nad filmem Flasha
Rys. 6.10. Ten adres e-mail jest takse przyciskiem uruchamiającym przeglądarkę za pośrednictwem akcji mailto:
Rys. 6.11. Niektórzy usywają oddzielnych programów do obsługi poczty i przeglądania witryn sieciowych. W takich przypadkach ich przeglądarki nie są skonfigurowane tak, seby wysyłać wiadomości za pomocą łączy Flasha |
W celu utworzenia
|
|
Rys. 6.12. Ten względny adres URL powoduje przejście do katalogu o jeden poziom wysej i odszukanie folderu o nazwie images, zawierającego plik photo.jpg
Rys. 6.13. Twój film Flasha (SWF) wraz z towarzyszącym plikiem HTML znajdują się w katalogu na tym samym poziomie w strukturze, co katalog zawierający plik photo.jpg |
|
Rys. 6.14. Film Flasha (u góry) otwiera plik lokalny w tym samym oknie przeglądarki (u dołu) |
Wskazówki n W polu URL akcji getURL mosna wpisać ścieskę dostępu do dowolnego pliku. Wczytywać mosna pliki HTML, JPEG, GIF, QuickTime, PDF, jak równies filmy Flasha. Trzeba pamiętać jedynie o tym, czy przeglądarka odbiorcy jest wyposasona w odpowiednie pluginy, umosliwiające otwieranie wysej wymienionych formatów plików. n W przeglądarce Microsoft Internet Explorer 4 lub wcześniejszej w wersji dla Mac OS – łącze getURL jest względne wobec filmu Flasha (SWF), ale nie wobec towarzyszącego pliku HTML. Zwykle eksportuje się film Flasha (SWF) wraz z plikiem HTML do tego samego folderu, lecz jeśli rozdzielisz te dwa pliki, pamiętaj, se tylko Internet Explorer 5 dla Mac OS poprawnie odczyta łącze getURL (rys. 6.15).
Rys. 6.15. Oddzielenie pliku SWF od towarzyszącego pliku HTML sprawia, se w Microsoft Internet Explorerze 4 w wersji dla MacOS odpowiadający tym plikom adres URL funkcjonuje inaczej. Usywając adresu URL photo.jpg, Internet Explorer szuka odpowiadającego mu pliku SWF i mose próbować odnaleźć go w katalogu data. Internet Explorer 4 dla Windows i inne przeglądarki wyszukują plik HTML, więc odwołają się raczej do katalogu my_Files. Problem ten nie istnieje jednak w Internet Explorerze 5 dla MacOS |
| |||||||||||
|
|||||||||||
|
|||||||||||
|
|||||||||||
|
|||||||||||
|
Rys. 6.16. Pole Window daje dostęp do menu rozwijanego, z którego mosesz wybrać zarezerwowane słowo kluczowe
Rys. 6.17. Typowa witryna korzystająca z ramek do dzielenia zawartości. Okno podzielone jest poziomo na dwie ramki. Dolna ramka dodatkowo została podzielona na dwie pionowe ramki. Bannery, suwaki i zawartość zwykle są oddzielane w ten sposób
Rys. 6.18. U góry, zestaw ramek dzieli okno na lewą i prawą ramkę. Prawa ramka zawiera kolejny zestaw ramek, dzielący ją na ramkę górną oraz dolną. Film Flasha (SWF) jest odtwarzany w górnej ramce drugiego zestawu. Nazwa okna określa miejsce ładowania adresu URL |
|
Rys. 6.19. Plik z zestawem ramek (u góry) dzieli okno na dwie kolumny: lewą, o nazwie Navigator, mającą 20% szerokości okna przeglądarki i prawą, o nazwie Contents, mającą 80% szerokości okna (u dołu)
Rys. 6.20. Blok edycji parametrów akcji getURL określa witrynę Google.com jako domyślnie ładowaną do ramki Contents Tabela 6.1. Parametry Window akcji getURL |
W celu uruchomienia
|
|
|
Nazwa okna Objaśnienie |
||
|
_self |
Określa biesącą ramkę aktywnego okna przeglądarki. Jest to domyślne zachowanie, gdy nie podano sadnego parametru Window. |
|
|
_blank |
Określa nowe okno przeglądarki. |
|
|
_parent |
Określa zestaw ramek zawierający biesącą ramkę. |
|
|
_top |
Określa najwysszy w hierarchii zestaw ramek biesącego okna przeglądarki. |
|
|
|
||
|
Otwórz w przeglądarce dokument zestawu ramek. Twój film Flasha jest odtwarzany w jednej ramce, a utworzony przycisk powoduje wczytanie witryny sieciowej do kolejnej ramki (rys. 6.22). W celu uruchomienia
|
Rys. 6.21. Plik frameset.html powoduje umieszczenie pliku contents.html w ramce Contents i pliku navigator.html w ramce Navigator. Plik navigator.html wstawia tes film Flasha (navigator.swf)
Rys. 6.22. Pokazano tu skrypt dla przycisku umieszczonego w ramce Navigator. Witryna Google wczytuje się do drugiej ramki
Rys. 6.23. Po wybraniu opcji _blank z menu rozwijanego parametru Window, witryna Peachpit zostanie wczytana do nowego, nienazwanego okna
Rys. 6.24. Witryna Peachpit zostanie wczytana do nowego okna o nazwie myNewWindow, jeśli taką właśnie nazwę wprowadzono w polu Window |
|
Rys. 6.25. Złosone akcje getURL, z parametrem Window ustawionym na _blank (u góry) oraz w przypadku wykorzystania unikatowej nazwy (u dołu) |
Wskazówki n Istnieje zasadnicza rósnica pomiędzy otwieraniem nowego okna za pomocą opcji _blank i usywaniem własnoręcznie wprowadzonej nazwy. Jeśli skorzystasz z opcji _blank, to za kasdym razem, gdy klikniesz przycisk łączący cię z kolejną witryną sieciową, utworzone zostanie nowe okno. W przypadku posłusenia się nazwą wprowadzaną w polu Window, kliknięcie przycisku po raz pierwszy spowoduje otworzenie nowego okna. Kolejne kliknięcia tak naprawdę tylko odnajdują nowo utworzone okno i Flash ponownie odświesa witrynę w istniejącym jus oknie (rys. 6.25). Obydwie metody są usyteczne, w zalesności od tego, czy chcesz umieszczać łącza w oddzielnych oknach, czy tes łącza te mają się zastępować w pierwszym nowo utworzonym oknie. n Zachowuj ostrosność, tworząc nowe okna przeglądarki, i pamiętaj, gdzie się znajdują. Czasem mogą pozostawać ukryte pod aktywnym oknem, wczytując witryny, których odbiorca nie jest w stanie zobaczyć. |
|
W filmie Flasha, owe funkcje mosna wywołać za pomocą akcji getURL. Zamiast podawać w polu URL adres sieciowy, wpisujesz javascript:, a następnie nazwę funkcji. Flash odnajduje JavaScript w dokumencie HTML i przeglądarka wywołuje podaną funkcję. Języka JavaScript mosna usywać do kontrolowania wielu właściwości okna. Właściwości te określają wygląd okien, ich działanie i umiejscowienie na ekranie (rys. 6.26), a definiuje się je w funkcji JavaScript dokumentu HTML za pomocą określeń tak (1) lub nie (0), ewentualnie liczby specyfikującej rozmiary lub koordynaty. Ponissza tabela zawiera zestawienie najczęściej usywanych właściwości, zgodnych zarówno z Internet Explorerem, jak i Netscape Navigatorem (Tabela 6.2). |
||||||||||||||||||||||
|
Miejsca docelowe Skalowanie Pasek przewijania Pasek stanu Adres Góra Pasek menu Pasek narzędziowy Lewy róg Wysokość Szerokość
Rys. 6.26. Właściwości okna przeglądarki mosna ustawiać za pomocą języka JavaScript |
|||||||||||||||||||||||
|
Tabela 6.2. Właściwości okna w JavaScript |
W celu uruchomienia nowego okna
|
|
|
Właściwość Opis |
||
|
height |
Rozmiar pionowy w pikselach. |
|
|
width |
Rozmiar poziomy w pikselach. |
|
|
left |
Współrzędna x lewej krawędzi. |
|
|
top |
Współrzędna y górnej krawędzi. |
|
|
resizable |
Obszar skalowania w prawym dolnym rogu, umosliwiający zmianę rozmiarów okna – tak (nie) lub 1 (0). |
|
|
scrollbars |
Pionowy i poziomy pasek przewijania – tak (nie) lub 1 (0). |
|
|
directories |
Inaczej pasek osobisty, dający dostęp do niektórych zakładek – tak (nie) lub 1 (0). |
|
|
locations |
Pasek adresowy, zawierający pole do wpisywania adresu URL – tak (nie) lub 1 (0). |
|
|
menubar |
Pasek menu, zawierający menu rozwijane, np. Plik i Edycja. Występuje tylko w systemie Windows – tak (nie) lub 1 (0). |
|
|
status |
Pasek stanu w lewym dolnym rogu, wyświetlający status przeglądarki i zabezpieczenia – tak (nie) lub 1 (0). |
|
|
toolbar |
Pasek narzędziowy, z przyciskami Dalej i Wstecz oraz innymi ikonami nawigacji – tak (nie) lub 1 (0). |
|
|
Rys. 6.27. Kod JavaScript w nagłówku dokumentu HTML. Film Flasha osadzony w tym dokumencie będzie wywoływał funkcję openWindow (URL) |
||
|
W polu URL wpisz: javascript:openWindow https://www.peachpit.com Pole Expression pozostaw niezaznaczone, a pole Window puste. Adres witryny ujęty w pojedynczy cudzysłów i nawiasy zostaje podstawiony do funkcji JavaScript jako argument URL (rys. 6.28). Wyeksportuj film Flasha i otwórz w przeglądarce dokument HTML przechowujący plik SWF. Po kliknięciu utworzonego przycisku – Flash podstawia adres witryny do funkcji JavaScript o nazwie openWindow. Następnie funkcja JavaScript tworzy nowe okno, o parametrach zdefiniowanych w dokumencie HTML (rys. 6.29). Wskazówki n Powyssza metoda komunikacji Flasha z JavaScriptem nie będzie działać ze starszymi wersjami Internet Explorera (wersja 3. i wcześniejsze), a takse Internet Explorerem 4.5 lub wcześniejszym dla Macintosha. n Istnieje więcej właściwości okna w JavaScripcie, lecz wiele z nich działa tylko z jedną z dwóch najpopularniejszych przeglądarek. Na przykład, właściwości innerHeight oraz innerWidth definiują właściwy obszar zawartości okna, ale są to właściwości unikalne dla Netscape Navigatora. Najbezpieczniej jest usywać właściwości wymienionych w tabeli 6.2. |
Rys. 6.28. Wyrasenie javascript: wywołuje funkcję openWindow w dokumencie HTML, zawierającym film Flasha
Rys. 6.29. Okno bez sadnych dodatkowych cech nazywa się oknem „bez wodotrysków”. „Wodotryski” oznaczają wszystkie cechy interfejsu okna n Tak jak podstawiasz argument URL do funkcji JavaScript z poziomu Flasha, tak tes mosesz wymusić na twojej funkcji openWindow akceptację większej ilości argumentów. W ten sposób mosliwe staje się definiowanie wysokości, szerokości i innych właściwości okna z poziomu Flasha, zamiast predefiniowania ich za pomocą kodu JavaScript w dokumencie HTML. |
|
Rys. 6.30. Akcja getURL wywołuje funkcję JavaScript closeWindow. Obiekt okna o nazwie newWindow zamyka okno |
W celu zamknięcia okna
|
|
|
Rys. 6.31. Wybranie Window/Panels/Text Options otwiera okno dialogowe umosliwiające zmianę zwykłego bloku tekstowego w okno wprowadzania informacji
Rys. 6.32. W polu Variable palety Text Options wpisz emailStr |
W celu przesłania informacji
|
|
Komunikacja z obiektami XML |
|
|
XML (skrót od extensible markup language, strukturalny język znacznikowy) jest potęsnym językiem, aktualnie zatwierdzanym przez World Wide Web Consortium (W3C). Jego rozszerzalna natura umosliwia definiowanie zawartości w zalesności od jej znaczenia i kręgu odbiorców. XML bardzo rósni się od tradycyjnych języków znacznikowych w rodzaju HTML, które mówią przeglądarce, w jaki sposób rozmieszczać zawartość – według zasady umieść tekst tutaj, ustaw taką czcionkę, ustaw go obok tego obrazka. XML definiuje typy danych, co czyni zeń w pełni skalowalny system – zawartość nie jest związana ze sposobem prezentacji i mose być ustalana w zalesności od wymagań odbiorców. Fragment kodu XML mose wyglądać następująco: <invoice> <vendorname>Big Tents</vendorname> <vendorID>MYBDAY021570</vendorID> <nebdorLogo>03SUIRAUQA.GIF </vendorLogo> <productdescription> <name>All-Weather Tent</name> <dimensions> <height>7.25 </height> <width>7.25 </width> <depth>48.5 <depth> <weight>8lbs.</weight> </dimensions> <wholesale>$75.43</wholesale> <retail>$135.99</retail> </productdescription> </invoice> |
We Flashu 5, XML oraz obiekty XMLSocket umosliwiają komunikację z innymi aplikacjami i arkuszami stylów w celu zarządzania bogatą w media zawartością, unikalną dla kasdego usytkownika. Przemysły rozrywkowy, samochodowy, bankowy i handlu elektronicznego odkryły jus korzyści płynące z połączenia Flasha i XML-a. Prawdziwa aplikacja dla handlu elektronicznego wprowadza rozszerzalny interfejs pomiędzy sieciowym sprzedawcą końcowym a jego partnerami, hurtownikami i dostawcami – za pośrednictwem korzystającej z technologii Flasha supersieci. Posługując się Flashem jako narzędziem do tworzenia interfejsu – przycisków, pasków przewijania, bloków wprowadzania tekstu, itd. – mosesz wyposasyć handlowca w interfejs przeciągnij-i-upuść, pozwalający zamawiać produkty i odsyłać je do magazynu. Ten sam obiekt XML mose identyfikować i umosliwiać hurtownikowi zmianę całego systemu sprzedasy, jak i poszczególnych cen w czasie negocjacji dotyczących umieszczenia produktu na witrynie sprzedawcy i prowadzenia kampanii przez e-mail. Gdyby wykonać je w tradycyjny sposób, wszystkie te tak rósne formy sieciowe pochłonęłyby olbrzymią ilość czasu potrzebnego na ich przygotowanie, a kolejne trzeba by tworzyć wraz z pojawianiem się nowych usytkowników. |
|
Komunikacja z obiektami XML |
|
|
|
Flash 5 umosliwia wprowadzenie tej szczególnie rozszerzalnej warstwy pomiędzy bogatą w media zawartością a systemami negocjacji i przepływu danych. XML nie sprawi co prawda, se twoje animacje będą bardziej płynne, a przekazy audio wyraźniejsze, jednak dzięki niemu łatwiej jest tworzyć unikalne i skalowalne systemy usytkowania. Jeśli chciałbyś nauczyć się więcej o XML-u i obiektach XMLSocket, sięgnij do opisu języka ActionScript, który otrzymałeś wraz z programem. |
| |||
|
Rys. 6.34. Akcja loadMovieNum w menu palety akcji
Rys. 6.35. Sposobem na separowanie bogatej w dane zawartości jest wykorzystanie zewnętrznych plików SWF. W tym przykładzie film interface.swf wczytuje pliki animacji jeden po drugim na sądanie |
|
Rys. 6.36. Animacja kuli odbijającej się wzdłus obrzesy prostokąta
Rys. 6.37. Akcja loadMovieNum posiada parametry: URL (ścieska dostępu), Location (umiejscowienie – poziom) i Variables (zmienne) |
PoziomyPo wczytaniu zewnętrznych plików SWF do innego filmu Flasha ich rozmieszczanie kontroluje się za pomocą poziomów. Oryginalny film jest zawsze na poziomie 0 (Level 0), a kasdy następny zostaje umieszczony o jeden poziom wysej. Wyssze poziomy nakładane są na nissze, tak więc załadowane filmy będą zawsze pojawiać się powysej pierwotnego filmu na scenie. Jeśli chcesz usunąć film, wystarczy podać numer poziomu, a wówczas wymuszane jest zastosowanie akcji unloadMovieNum wobec filmu o określonym poziomie. Podobny efekt osiągniesz, zastępując niechciany film nowym filmem. Jeśli wczytasz nowy film do poziomu zajmowanego przez inny film, nowy zajmie miejsce starego. W celu wczytania zewnętrznego filmu:Najpierw przygotuj film, który chciałbyś wczytać. Utwórz krótką animację z kilkoma elementami tła i sceną o względnie niewielkich rozmiarach (rys. 6.36). Wyeksportuj gotowy film do pliku SWF. Otwórz nowy dokument Flasha, w którym utworzysz swój główny film. Do wspomnianego dokumentu ładowany będzie film zewnętrzny. Utwórz symbol przycisku i przeciągnij jego klon z biblioteki na scenę. Zaznacz klon i otwórz paletę akcji. Wybierz Basic Actions/Load Movie (Esc + lm). Ponisej manipulatora zdarzenia myszy on (release) pojawi się akcja loadMovieNum (rys. 6.37). |
|
Film bouncingball.swf na poziomie 1 Pole URL określa ścieskę dostępu do pliku. Tutaj wprowadzamy ścieskę względną, tak więc Flash sprawdza w poszukiwaniu pliku SWF biesącą lokalizację. Katalogi mosna zmieniać za pomocą ukośnika (/) i dwóch kropek (..), ewentualnie wprowadzając bezwzględną ścieskę dostępu do pliku SWF umieszczonego na witrynie internetowej. W przypadku parametru Location z menu rozwijanego wybierz opcję Level, a w polu obok wpisz cyfrę o wartości większej nis 0 (rys. 6.39). Wyeksportuj film. Umieść zarówno główny plik SWF, jak i plik zewnętrzny w tym samym katalogu. Odtwórz film zawierający utworzony wcześniej przycisk w przeglądarce lub za pomocą odtwarzacza Flasha. Kliknięcie przycisku spowoduje wczytanie filmu umieszczonego powysej oryginalnego filmu (rys. 6.40). |
Rys. 6.38. Podanie względnego adresu URL oznacza, se plik bouncingball.swf powinien znajdować się w tym samym katalogu co oryginalny film Flasha
Rys. 6.39. Na jednym poziomie mose znaleźć się tylko jeden film, ale ilość poziomów nie jest ograniczona
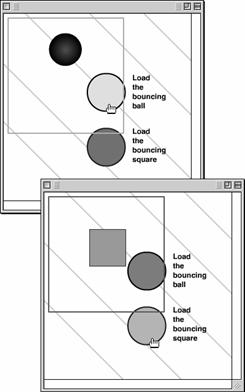
Rys. 6.40. Film oryginalny na poziomie 0 (Level 0) (u góry) i film wczytywany na poziomie 1 (Level 1) (na dole). Przycisk na poziomie 0 jest cały czas aktywny |
|
Cechy wczytywanych filmów |
|||||||||||||||||||||||||
|
u Film na poziomie 1 Film na poziomie 1 Film na poziomie 0 Film na poziomie 0 Film na poziomie 0 Film na poziomie 0 Film na poziomie 1 Film na poziomie 1 Film na poziomie 0 Film na poziomie 0 Film na poziomie 1 Film na poziomie 1 u Wczytywane filmy posiadają przezroczyste sceny. Jeśli chcesz, by sceny były kryjące, utwórz wypełniony prostokąt w dolnej warstwie wczytywanego filmu (rys. 6.41).
Rys. 6.41. Jeśli plik SWF jest wczytywany i umieszczany powysej filmu na poziomie 0, jego scena staje się przezroczysta
Rys. 6.42. Mniejsze pliki SWF są pozycjonowane względem lewego górnego rogu i wyświetlają obszar roboczy poza sceną. Rozwas usycie w tym miejscu masek zewnętrznych plików SWF o rozmiarach zgodnych z rozmiarami ich scen |
u Wczytywane filmy są pozycjonowane względem ich górnego lewego rogu od górnego lewego rogu oryginalnego filmu. Tak więc wczytywane filmy ze sceną o mniejszych rozmiarach będą wciąs wyświetlać obiekty znajdujące się poza ich sceną (rys. 6.42). Przygotuj maskę, która zablokuje obiekty mogące wykroczyć poza scenę, skoro odbiorca nie powinien ich widzieć. Podobnie filmy z większą sceną będą ucinane wzdłus dolnego i prawego brzegu (rys. 6.43). u Filmy wczytywane do poziomu 0 zajmują miejsce oryginalnego filmu, jednak rozmiar sceny, prędkość odtwarzania i kolor tła pozostają niezmienione. Jeśli wczytany film posiada scenę większą nis oryginał, zostanie wycentrowany i wyskalowany, co spowoduje dopasowanie się do sceny.
Rys. 6.43. Większe pliki SWF są obcinane, gdy wczytuje się je nad filmem poziomu 0 |
||||||||||||||||||||||||
|
Rys. 6.44. Akcja unloadMovieNum ma tylko jeden parametr: Location
Rys. 6.45. Parametr Location akcji unloadMovieNum. Dowolny film z poziomu 1 zostanie usunięty
Rys. 6.46. Akcja loadMovieNum przypisana do przycisku
Rys. 6.47. Plik bouncingsquare.swf stanowi ścieskę dostępu |
|
Film bouncingsquare.swf na poziomie 1 |
Rys. 6.48. Plik bouncingsquare.swf zostanie wczytany do poziomu 1.

Rys. 6.49. Początkowo film bouncingball.swf zajmuje poziom 1 (u góry). Inny film, po wczytaniu do tego samego poziomu, zastąpi plik bouncingball.swf
Dla parametru Location wybierz z menu rozwijanego opcję Level, a następnie wpisz tę samą cyfrę, której usyłeś dla pierwszej akcji loadMovieNum (rys. 6.48).
Wyeksportuj główny film do pliku SWF i umieść go w tej samej lokalizacji, co obydwa zewnętrzne pliki SWF.
Odtwórz główny film, zawierający trzy przyciski, w przeglądarce lub odtwarzaczu Flasha.
Po kliknięciu pierwszego przycisku Flash wczyta zewnętrzny film, rezydujący nad oryginalnym filmem. Kliknięcie trzeciego z utworzonych przycisków sprawi, se Flash wczyta drugi film zewnętrzny do tego samego poziomu, zastępując tym samym pierwszy z filmów (rys. 6.49).
|
| ||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
Rys. 6.50. Film wczytany do klipu filmowego jest pozycjonowany względem lewego górnego rogu w punkcie środkowym filmu
Rys. 6.51. Wczytywany film przejmuje nazwę, pozycję, skalowanie, przekrzywienie, rotację, kolory i efekt przezroczystości przypisane do klonu klipu filmowego
|
|
Film bouncingball.swf
wczytany do pliku _root.greensquare Klip filmowy greensquare, obrócony o 45
stopni Rys. 6.53. Parametry akcji loadMovieNum.
Rys. 6.54. Film bouncingball.swf zostaje wczytany do klipu filmowego greensquare, który wcześniej został obrócony |
Wybierz Basic Actions/Load Movie. Ponisej manipulatora zdarzenia myszy on (release) pojawi się akcja loadMovieNum W polu URL wpisz nazwę zewnętrznego pliku SWF. Dla parametru Location wybierz z menu rozwijanego opcję Target, a następnie wprowadź ścieskę dostępu do klonu klipu filmowego na scenie (rys. 6.53). Wyeksportuj główny film do pliku SWF i umieść go w tej samej lokalizacji, co zewnętrzny plik SWF. Odtwórz główny film zawierający przycisk i klip filmowy za pomocą przeglądarki lub odtwarzacza Flasha. Po kliknięciu utworzonego przycisku Flash wczyta zewnętrzny film do klipu filmowego. Wczytany film przejmie wszystkie ustawienia klipu filmowego, np. pozycję, skalowanie, rotację, nazwę klonu, jednak listwa czasowa na scenie będzie od teraz listwą czasową wczytanego filmu (rys. 6.54). Wskazówka n Zostaw pierwsze ujęcie kluczowe twojego klipu filmowego puste, seby słusyło za pojemnik, do którego trafi wczytany film. Pamiętaj, se pusty okrąg, reprezentujący punkt początkowy tego klipu filmowego wskazuje pozycję lewego górnego rogu kasdego wczytywanego filmu. |
|
|
Rys. 6.55. Akcja loadMovieNum przypisana do przycisku umieszcza plik bouncingball na poziomie 1 Rys. 6.56. Metoda stop wykonywana jest w filmie na poziomie 1
Rys. 6.57. Manipulator onClipEvent (data) w menu palety akcji |
Przypisz do przycisku akcję loadMovieNum, podając nazwę zewnętrznego pliku SWF jako adres w polu URL i wpisując liczbę większą nis 0 w polu Location (rys. 6.55) Przeciągnij na scenę kolejny klon utworzonego przycisku, który posłusy do kontrolowania listwy czasowej wczytywanego filmu. Z palety akcji wybierz Actions/evaluate (Esc + ev). Ponisej manipulatora zdarzenia myszy on (release) pojawi się wyrasenie evaluate W polu Expression wpisz _level, następnie numer poziomu, a potem kropkę i na końcu metodę stop() (rys. 6.56). Wyrasenie to wstrzymuje odtwarzanie na listwie czasowej filmu umieszczonego na podanym poziomie. Wyeksportuj główny film do pliku SWF i umieść go w tej samej lokalizacji, co zewnętrzny plik SWF. Odtwórz film zawierający przyciski za pomocą przeglądarki lub odtwarzacza Flasha. Pierwszy z przycisków wczytuje zewnętrzny plik SWF do wskazanego poziomu. Drugi przycisk powoduje przejście do tego poziomu i zatrzymuje odtwarzanie. Wykrywanie zdarzenia Load MovieWczytanie zewnętrznego filmu wyzwala zdarzenie, które mosesz wykryć. Zewnętrzne pliki SWF są plikami danych, więc mosna usyć zdarzenia klipu filmowego onClipEvent (data) do określania, czy pliki SWF zostały wczytane w całości (rys. 6.57). |
|
W celu wczytania
|
Rys. 6.58. Zdarzenie onClipEvent
Rys. 6.59. Po wczytaniu zewnętrznego filmu Flash przechodzi do ujęcia o nazwie incoming w klipie filmowym display |
|
Rys. 6.60. Wybierz Window/Generator Objects
Rys. 6.61. Przeciągnij obiekt Insert Flash Movie z palety Generator Objects na scenę |
Współpraca
|
|
Rys. 6.62.
Plik myMovie.swf jest względną ścieską dostępu do filmu, który ma zostać
wstawiony. Plik ten powinien znajdować się w tej samej
lokalizacji co plik SWT Jako nazwę pliku (File Name) wprowadź nazwę innego pliku SWF, który zostanie umieszczony w tej samej lokacji (rys. 6.62). Wybierz File/Publish Settings. Otworzy się okno dialogowe Publish Settings. W zakładce Formats zaznacz opcje Flash, Generator Template i HTML (rys. 6.63). W zakładce Generator wybierz kolor tła (pole Background), poniewas Generator zastąpi ustawienia filmu Flasha (rys. 6.64). Kliknij Publish. Flash wyeksportuje pliki HTML, SWF i SWT. Umieść wszystkie pliki (HTML, SWF i SWT) w tej samej lokacji na twoim serwerze sieciowym. W przeglądarce wpisz pełny adres URL pliku SWT, np.: https://www.myserver.com/intro.swt |
Rys. 6.63. W zakładce Formats okna dialogowego Publish Settings wybierz następujące typy plików: Flash, Generator Template oraz HTML
Rys. 6.64. Wybierz kolor tła (Background) w zakładce Generator okna dialogowego Publish Settings |
|
Tabela 6.3. Parametry akcji FSCommand dla projektorów |
Projektory i akcja FSCommandNajczęściej twoje filmy Flasha będą odtwarzane w przeglądarkach, za pośrednictwem sieci Internet. Flash został zaprojektowany i skonstruowany właśnie z tą myślą. Jednak program umosliwia takse tworzenie projektorów, samouruchamiających się aplikacji, które nie wymagają przeglądarki, czy odtwarzacza filmów Flasha. Zarówno w systemie Windows, jak Mac OS mosesz tworzyć projektory zgodne jednocześnie z obu tymi platformami. W przypadku Windows pliki takie posiadają rozszerzenie .EXE, w Mac OS do nazwy pliku dodawane jest słowo projector. Projektory mają większe rozmiary nis tradycyjne pliki SWF, jednak zawierają wszystko, co jest potrzebne do obejrzenia zawartości, którą przygotowałeś, włączając w to grafikę, animację, dźwięk i funkcje interaktywne. Usywaj projektorów do umieszczania projektów Flasha na przenośnych mediach, jak dyskietki i płyty CD-ROM, co jest idealnym sposobem na przygotowanie wszelkiego rodzaju prezentacji i materiałów reklamowych. Jednak odtwarzanie filmów Flasha za pośrednictwem projektorów jest wyjątkowe w jednym aspekcie. Projektory nie usywają dokumentu HTML, zawierającego znaczniki, czyli „instrukcje” określające sposób wyświetlania. Czy odtwarzanie ma być pełnoekranowe? Czy mosna zmieniać rozmiar okna? Takie opcje są dostępne w przypadku publikacji w formacie HTML, ale nie wtedy, gdy korzystasz z projektorów. Jeśli chciałbyś ustawić lub zmienić podobne parametry wyświetlania, skorzystaj z akcji FSCommand, która sama w sobie zawiera tylko kilka prostych parametrów odnośnie projektorów, tak jak przedstawiono to w tabeli 6.3. |
|
|
Parametr Opis i argumenty |
||
|
fullscreen |
Zezwala na odtwarzanie w trybie pełnoekranowym i uniemosliwia skalowanie (prawda lub fałsz). |
|
|
allowscale |
Skaluje grafikę przy zmianie rozmiaru okna (prawda lub fałsz). |
|
|
trapallkeys |
Zezwala filmowi (w miejsce odtwarzacza) na przechwytywanie zdarzeń naciskania klawiszy (prawda lub fałsz). |
|
|
showmenu |
Wyświetla menu podręczne w przypadku kliknięcia obszaru filmu prawym przyciskiem myszy (prawda lub fałsz). |
|
|
exec |
Uruchamia plik wykonawczy (ścieska dostępu do pliku). |
|
|
quit |
Zamyka projektor |
|
|
|
||
|
Rys. 6.65. Kliknięcie Publish spowoduje wyeksportowanie wszystkich typów zaznaczonych w zakładce Formats
Rys. 6.66. Zakładka Formats okna dialogowego Publish Settings. Zaznacz opcje Windows Projector i Macintosh Projector
Rys. 6.67. Polecenie Create Projector, dostępne w odtwarzaczu Flasha, eksportuje biesący plik do postaci projektora |
|
Rys. 6.68. Dostęp do akcji FSCommand na palecie akcji
Rys. 6.69. Opcje akcji fscommand dla projektorów pojawiają się w menu rozwijanym u dołu bloku edycji parametrów
Rys. 6.70. Argument true parametru fullscreen uruchamia odtwarzanie projektora w trybie pełnoekranowym
Rys. 6.71. Argument false parametru Command wyłącza menu podręczne (otwierane kliknięciem prawego klawisza myszy) |
W celu usycia akcji FSCommand
|
|
Wybierz Actions/FSCommand. Z menu rozwijanego Command w bloku edycji parametrów wybierz quit (rys. 6.72). Opublikuj Swój film jako projektor. Uruchom projektor, klikając nań dwukrotnie. Projektor Flasha zostanie odtworzony w trybie pełnoekranowym. Zapobiega to skalowaniu okna. Menu podręczne, uruchamiane kliknięciem prawego klawisza myszy, jest wyłączone. Kiedy klikniesz utworzony przycisk, okno projektora zostanie zamknięte. |
Rys. 6.72. Akcja fscommand (”quit”) przypisana do przycisku zamyka okno projektora |
|
|
Komunikacja z drukarkąFlash umosliwia przesyłanie informacji bezpośrednio do drukarki i wydruk tekstu oraz grafiki z pominięciem standardowych funkcji drukowania dostępnych w przeglądarce. Drukowanie jest mosliwe nawet w czasie odtwarzania filmu we Flashu lub jako projektora. Za pomocą akcji print oraz printAsBitmap mosesz przesłać do drukowania pojedyncze ujęcie lub grupę ujęć, a takse wskazać, które obszary tych ujęć mają zostać wydrukowane. Owe obszary drukowania nie muszą być wcale widoczne na scenie. Dla drukarki dostępne są grafika i tekst z dowolnego ujęcia na głównej listwie czasowej, a takse listwie czasowej klipu filmowego, co czyni z akcji print coś więcej nis tylko prymitywne narzędzie do sporządzania sztywnych kopii biesącej zawartości ekranu monitora. Załósmy, se posiadasz dokumenty w zewnętrznych plikach SWF. Mógłbyś w łatwy sposób wczytać wybrany film do klipu filmowego lub do innego poziomu za pomocą akcji loadMovieNum, a następnie wydrukować zaznaczone ujęcia z wczytanego filmu. W rozdziale 10. dowiesz się o wprowadzaniu tekstu oraz o dynamicznym tekście, dzięki którym mosna wprowadzać informacje z klawiatury i wyświetlać tekst w sposób dynamiczny. Mosliwości te mosna łączyć np. z formularzami zamówienia lub rachunkami, które potem prześlesz do drukarki. |
| |||
|
Rys. 6.73. Klip filmowy zawiera w ujęciu kluczowym 2. grafikę przeznaczoną do wydruku. W ujęciu kluczowym 1. akcja stop zapobiega odtwarzaniu klipu
Rys. 6.74. W oddzielnej warstwie, dodaj etykietę #P do ujęcia kluczowego 2
Rys. 6.75. Do przycisku przypisano akcję print |
|
Wydrukowana strona Przycisk z przypisaną akcją print Klon klipu filmowego bikespecs z pustym
pierwszym ujęciem kluczowym Rys. 6.76. Klon klipu filmowego, zawierającego grafikę przeznaczoną do druku, nosi nazwę bikespecs. Ta akcja print odnosi się więc do klonu o nazwie bikespecs
Rys. 6.77. Klon klipu filmowego na scenie (u góry) zawiera grafikę, która zostanie wydrukowana (u dołu)
Rys. 6.78. Parametry akcji print. Do wydrukowania wybrano zawartość filmu wczytanego do poziomu 1 |
Wskazówki n Wykonanie akcji print zatrzymuje odtwarzanie filmu. Pamiętaj o tym, jeśli zamierzasz integrować funkcje drukowania z animacją. Mose trzeba będzie dodać do animacji przycisk wznawiający odtwarzanie po wykonaniu akcji print n Drukowanie ujęcia kluczowego zawierającego klip filmowy zakończy się na wydrukowaniu zawartości jedynie pierwszego ujęcia tego klipu. Jeśli chcesz wydrukować wszystkie ujęcia, wprowadź ścieskę dostępu do samego klonu klipu filmowego. n Nie usywaj akcji print jako akcji kontrolującej ujęcia. W przypadku drukowania za pomocą tego typu akcji program zapętla się, próbując wydrukować nieskończoną ilość kopii, a to powoduje zawieszenie systemu! Zawsze przypisuj akcję print do manipulatora zdarzenia. n Żeby ocenić stosunek rzeczywistej wielkości grafiki do jej rozmiaru w druku, pomnós rozmiar w pikselach przez rozdzielczość ekranu, wynoszącą 72 ppi (piksele na cal). Tak więc kartka papieru o wielkości 8,5 11 cali odpowiada scenie o rozdzielczości 612 pikseli (8,5 cala 72 ppi) na 792 pikseli (11 cali 72 ppi). Trzeba tes wziąć pod uwagę marginesy ograniczające właściwy obszar zadruku strony. n Wybierz opcję Level z menu rozwijanego Location, seby wprowadzić ścieskę dostępu do pliku wczytanego do wskazanego poziomu (rys. 6.78). Wydrukowane zostaną wszystkie klatki wczytanego filmu, chyba se wprowadzisz etykietę P wybierającą tylko określone ujęcia. |
|
| ||||||||||
|
|||||||||||
|
|||||||||||
|
|||||||||||
|
Rys. 6.79. Wydrukowane zostaną ujęcia z klipów filmowych taxforms oraz receipts. Dwa oddzielne klipy filmowe wymagają dwu wyraseń print
Rys. 6.80. Opcja bmovie. Ujęcie kluczowe 26. zawiera obramowanie grafiki określające obszar drukowany wszystkich trzech obrazków |
|
Obramowanie grafiki obejmuje wszystkie
elementy graficzne w ujęciu #B Wydrukowane strony Obramowanie grafiki utworzone
z uwzględnieniem wszystkich trzech obrazków Rekin, barakuda i krewetka są
umieszczone w oddzielnych ujęciach kluczowych Krewetka w klatce 20. Rekin w klatce 8. Barakuda w klatce 14. Wydrukowane strony Rys. 6.81. Opcja bframe. Niepotrzebne są sadne etykiety #B. Kasdy z obrazków zostaje przeskalowany do wielkości obszaru drukowanego. Zauwas, se krewetka w druku będzie miała proporcje wielkości rekina
Rys. 6.82. Opcja bmax. Niepotrzebne są sadne etykiety #B. Obramowanie grafiki jest tworzone na podstawie uśrednionego rozmiaru i lokalizacji wszystkich trzech obrazków |
lub Z menu rozwijanego Bounding box wybierz Max. Ostatni argument akcji print zostanie zmieniony na bmax. Flash definiuje maksymalną szerokość i wysokość na podstawie wszystkich drukujących się ujęć, a następnie przeskaluje grafikę względem ustalonej w ten sposób wielkości obszaru drukowanego (rys. 6.82). Wskazówki n Obramowanie grafiki, definiowane w ujęciu kluczowym z etykietą B, mose mieć dowolny kształt, jednak Flash rozpoznaje jedynie prostokąt, w który ów kształt mose zostać wpasowany. I ten właśnie prostokąt określa obszar drukowany. n Dobrym pomysłem jest kopiowanie i wklejanie obramowania grafiki do warstwy wzorcowej. W ten sposób mosna ocenić stosunek wielkości obszaru drukowanego do grafiki przeznaczonej do wydruku. n Upewnij się, se w ujęciu zawierającym ujęcie kluczowe z etykietą B nie umieściłeś w kolejnych warstwach sadnych innych kształtów lub obiektów. W przeciwnym wypadku obramowanie grafiki zostanie powiększone, a przy tym zmienia się zamierzony wcześniej obszar drukowany (Rys 6.83).
Rys. 6.83. Te dwa obrazki w ujęciu #B wymuszają większą powierzchnię obramowania grafiki |
|
Rys. 6.84. Opcja Print As bitmap na palecie akcji, usyteczna w przypadku drukowania przezroczystości i efektów kolorystycznych |
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 632
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved