TIRGU NEAMT
Motivul alegerii temei
Am ales aceasta tema pentru lucrarea de atestat
deoarece permite o buna reprezentare a cunostintelor de HTML prin prezentarea
unor informatii despre orasul Tirgu Neamt.
Fiind impresionata
de peisajul si primirea localnicilor , m-am decis sa ma documentez mai mult
pentru a prezenta pe larg acest oras turistic in speranta ca voi starni
interesul cat mai multor persoane.
Structura aplicatiei
Programul contine o forma principala alcatuita din
mai multe meniuri precum:
-Categoria home este pagina principala a aplicatiei si contine
informatii generale si linkuri spre Trgu Neamt ;
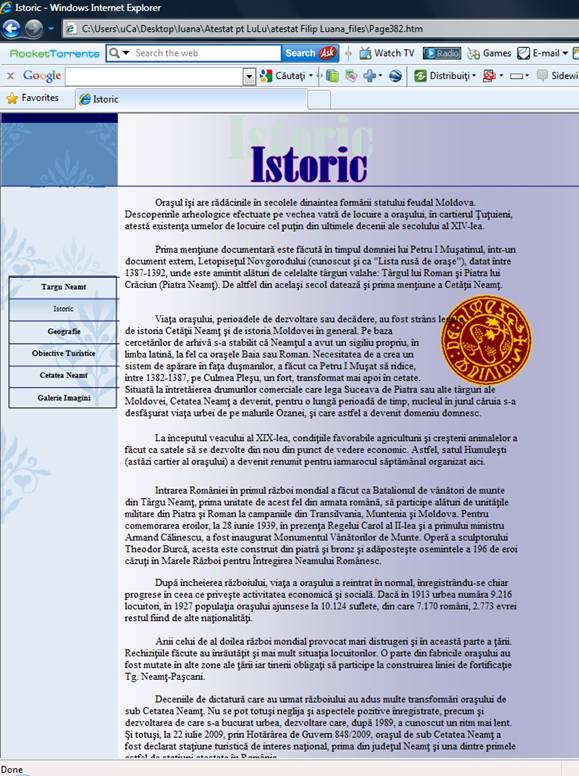
-Istoria contine atat informatii cat si poze despre
formarea si evolutia orasului.;
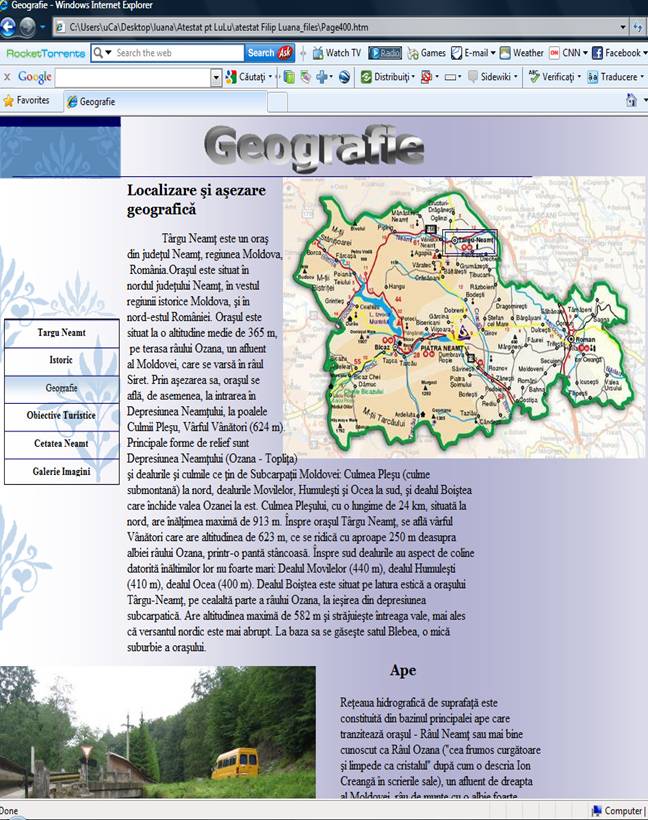
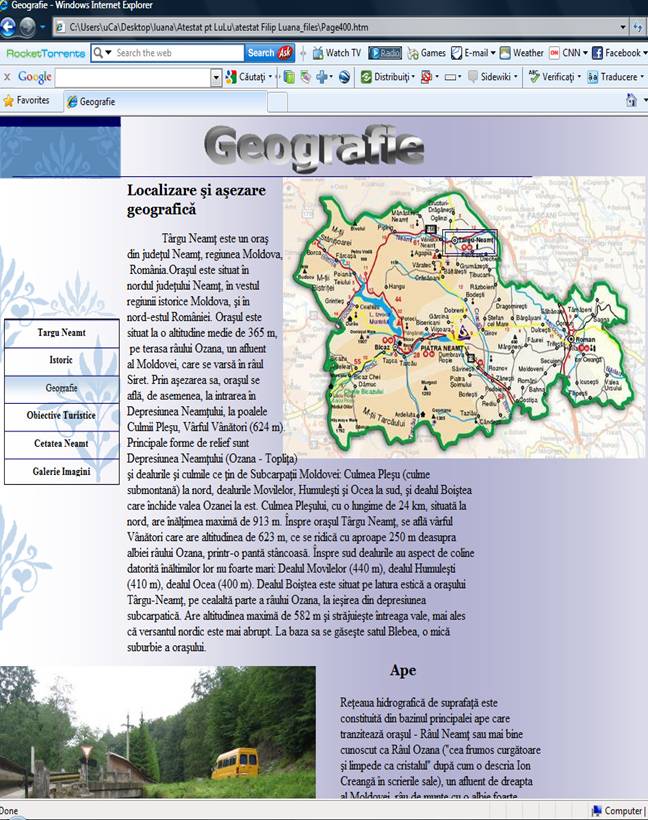
Geografie ofera informatii despre localizare, clima, ape si flora
si fauza acestui loc;
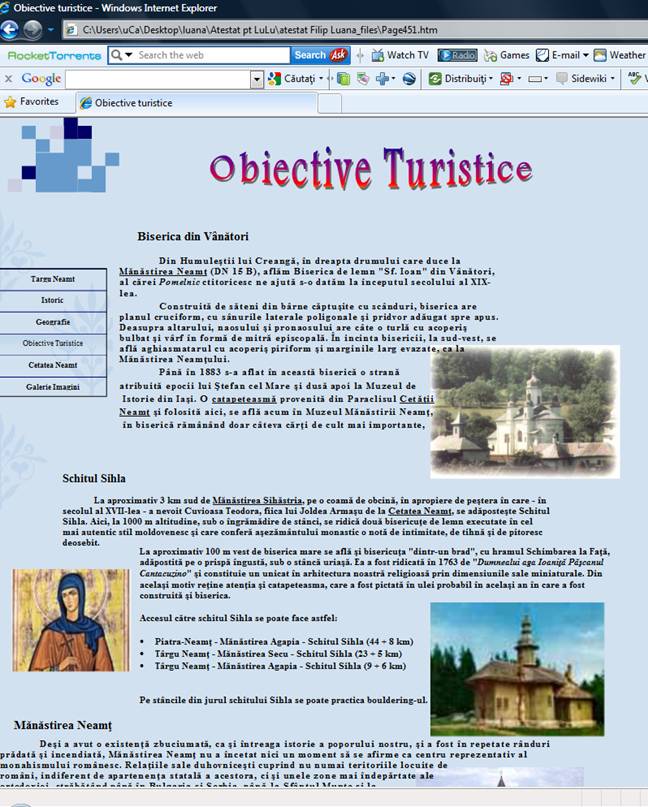
Obiective Turistice in care ne sunt prezentate
locurile ce merita a fi vizitate;
Cetatea Neamt contine informatii despre acesta cetate
medievala ce a avut ca rol apararea Moldovei;
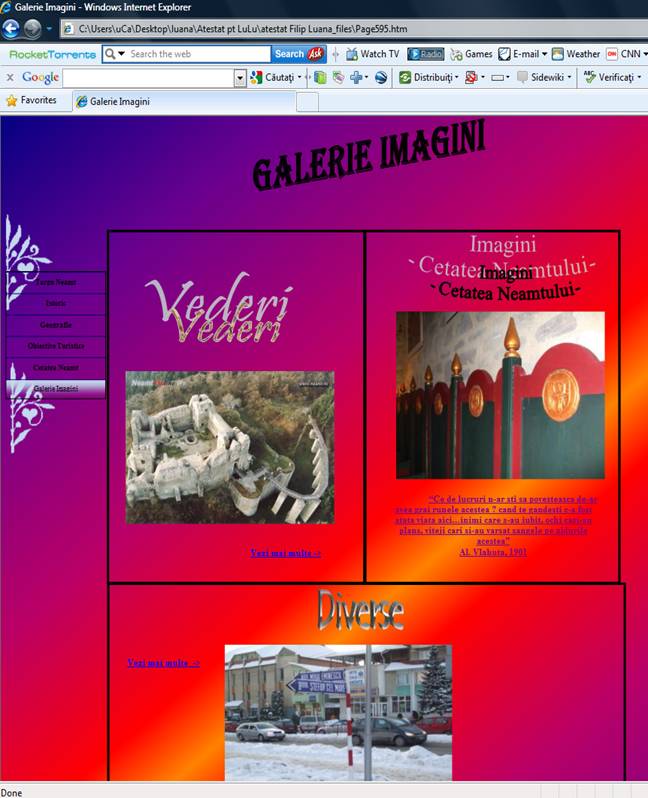
Galeria de imagini prezinta fotografii, vederi si alte peisaje
din aceasta zona;
Home

Istoric

Geografie

Obiective Turstice

Cetatea Neamtului

Galerie de imagini

Detalii tehnice
Codul sursa al lucrarii
atestat-Filip Luana.html:
<html xmlns:v='urn:schemas-microsoft-com:vml'
xmlns:o='urn:schemas-microsoft-com:office:office'
xmlns:dt='uuid:C2F41010-65B3-11d1-A29F-00AA00C14882'
xmlns='https://www.w3.org/TR/REC-html40'>
<head>
<meta http-equiv=Content-Type
content='text/html; charset=windows-1252'>
<link rel=File-List
href='atestat%20Filip%20Luana_files/filelist.xml'>
<!--[if !mso]>
<style>
v:*
o:*
b:*
.shape
</style>
<![endif]-->
<title>Targu
Neamt</title>
<style>
<!--
/* Font Definitions */
@font-face
/* Style Definitions */
p.MsoNormal, li.MsoNormal,
div.MsoNormal
<body link purple vlink navy bgcolor '#D1E1F0' background 'atestat%20Filip%20Luana_files/image405.jpg' style 'margin:0'> <!--[if gte vml 1]><v:background id='_x0000_s2049' o:bwmode='white' fillcolor='#d1e1f0 [2 lighten(77)]' o:targetscreensize='1280,1024'> <v:fill angle='-90' focus='100%' type='gradient'/> </v:background><![endif]--> <div style ' width:7.-71in;height:11.0156in'> <!--[if gte vml 1]><v:rect id='_x0000_s1038' alt='' style=' left:0;top:70.5pt;width:133.5pt;height:721.5pt;z-index:9;visibility:visible; mso-wrap-edited:f;mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt; mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' fillcolor='#e1ebf5 [2 lighten(51)]' stroked='f' strokecolor='black [0]' o:cliptowrap='t'> <v:fill rotate='t'/> </v:stroke> <v:shadow color='#ccc [4]'/>
<o:lock v:ext='edit' shapetype='t'/>
<v:textbox inset='2.88pt,2.88pt,2.88pt,2.88pt'/>
</v:rect><v:rect id='_x0000_s1783' alt='' style=' left:1076063; top:894600;width:16002;height:2743;visibility:visible;mso-wrap-edited:f;
mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt;
mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' fillcolor='#c2d7eb [2 lighten(102)]'
stroked='f' strokecolor='#5c8ab8 [2 darken(230)]' insetpen='t' o:cliptowrap='t'>
<v:fill o:opacity2='0' rotate='t' focus='100%' type='gradient'/>
<v:stroke>
<v:shadow color='#ccc [4]'/> <o:lock v:ext='edit' shapetype='t'/>
<v:textbox style='mso-column-margin:5.76pt' inset='2.88pt,0,2.88pt,0'>
<div dir=ltr style='padding-top:4.5pt'> <p class=MsoNormal style='text-align:center;line-height:113%;text-align: center'><span lang=en-US style='font-size:9.0pt;line-height:113%;color:black; font-weight:bold;language:en-US'>Targu Neamt</span></p> </div>
</v:textbox>
</v:shape><v:line id='_x0000_s1785' alt='' style=' visibility:visible;mso-wrap-edited:f;mso-wrap-distance-left:2.88pt;
mso-wrap-distance-top:2.88pt;mso-wrap-distance-right:2.88pt;
mso-wrap-distance-bottom:2.88pt' from='1076063,894583' to='1092065,894583'
strokecolor='#006 [1]' strokeweight='1pt' o:cliptowrap='t'>
<v:stroke>
<v:shadow color='#ccc [4]'/>
</v:line><v:shape id='_x0000_s1110' type='#_x0000_t202' alt='' style=' left:1076749;top:897993;width:14630;height:2743;visibility:visible;
mso-wrap-edited:f;mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt;
mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' filled='f'
fillcolor='white [7]' stroked='f' strokecolor='black [0]' o:cliptowrap='t'>
<v:stroke dashstyle='dash'>
<o:left v:ext='view' color='black [0]' color2='white [7]'/> <o:top v:ext='view' color='black [0]' color2='white [7]'/> <o:right v:ext='view' color='black [0]' color2='white [7]'/> <o:bottom v:ext='view' color='black [0]' color2='white [7]'/>
<o:column v:ext='view' color='black [0]' color2='white [7]'/> </v:stroke>
</v:stroke> <v:path strokeok='f' fillok='f'/>
<o:lock v:ext='edit' shapetype='t'/>
<v:textbox inset='2.88pt,2.88pt,2.88pt,2.88pt'/>
</v:rect><v:shape id='_x0000_s1184' type='#_x0000_t202' alt='' style=' left:1076749;top:901193;width:14630;height:2743;visibility:visible;
mso-wrap-edited:f;mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt;
mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' filled='f'
fillcolor='white [7]' stroked='f' strokecolor='black [0]' o:cliptowrap='t'>
<v:stroke dashstyle='dash'>
<v:shadow color='#ccc [4]'/> <o:lock v:ext='edit' shapetype='t'/>
<v:textbox style='mso-column-margin:5.76pt' inset='2.88pt,0,2.88pt,0'>
<div dir=ltr style='padding-top:4.5pt'> <p class=MsoNormal style='text-align:center;line-height:113%;text-align: center'><span lang=en-US style='font-size:9.0pt;line-height:113%;font-weight: bold;language:en-US'>Geografie</span></p> </div> </v:textbox>
</v:shape><v:line id='_x0000_s1185' alt='' style=' visibility:visible;mso-wrap-edited:f;mso-wrap-distance-left:2.88pt;
mso-wrap-distance-top:2.88pt;mso-wrap-distance-right:2.88pt;
mso-wrap-distance-bottom:2.88pt' from='1076063,900965' to='1092065,900965'
strokecolor='#006 [1]' strokeweight='1pt' o:cliptowrap='t'>
<v:stroke>
</v:rect><v:shape id='_x0000_s1250' type='#_x0000_t202' alt='' style=' left:1076749;top:904394;width:14630;height:2743;visibility:visible;
mso-wrap-edited:f;mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt;
mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' filled='f'
fillcolor='white [7]' stroked='f' strokecolor='black [0]' o:cliptowrap='t'>
<v:stroke dashstyle='dash'>
</v:stroke> <v:path strokeok='f' fillok='f'/>
<o:lock v:ext='edit' shapetype='t'/>
<v:textbox inset='2.88pt,2.88pt,2.88pt,2.88pt'/>
</v:rect></v:group><![endif]--><![if vml]><span style z-index:13;left:7px;top:284px;width:170px;height:202px'><map name MicrosoftOfficeMap0><area shape Rect coords href 'atestat%20Filip%20Luana_files/Page595.htm'><area shape Rect coords href 'atestat%20Filip%20Luana_files/Page375.htm'><area shape Rect coords href 'atestat%20Filip%20Luana_files/Page451.htm'><area shape Rect coords href 'atestat%20Filip%20Luana_files/Page400.htm'><area shape Rect coords href 'atestat%20Filip%20Luana_files/Page382.htm'></map><img border width height src 'atestat%20Filip%20Luana_files/image332.gif' usemap '#MicrosoftOfficeMap0' v shapes '_x0000_s1042 _x0000_s1783 _x0000_s1784 _x0000_s1785 _x0000_s1110 _x0000_s1111 _x0000_s1112 _x0000_s1184 _x0000_s1185 _x0000_s1186 _x0000_s1250 _x0000_s1251 _x0000_s1252 _x0000_s1972 _x0000_s1973 _x0000_s1974 _x0000_s18401 _x0000_s18402 _x0000_s18403'></span><![endif]><!--[if gte vml 1]><v:rect id='_x0000_s1048' alt='' style=' left:0;top:23.12pt;width:133.5pt; height:84.88pt;z-index:14;visibility:visible;mso-wrap-edited:f; mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt; mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' fillcolor='#5c8ab8 [2 darken(230)]' stroked='f' strokecolor='black [0]' o:cliptowrap='t'> <v:stroke color2='white [7]'> <v:textbox style='mso-column-margin:2mm' inset='2.88pt,2.88pt,2.88pt,2.88pt'/> </v:shape><![endif]--><![if vml]><span style ' z-index:40; left:180px;top:176px;width:628px;height:224px'> <table cellpadding cellspacing > <tr> <td width height style 'vertical-align:top'><![endif]> <div v shape '_x0000_s1131' style 'padding:2.88pt 2.88pt 2.88pt 2.88pt' class shape> <p class MsoNormal><span lang en-US style 'font-size:14.0pt;font-weight:bold; language:en-US'
> Targu Neamţ (in ebraică </span><span dir rtl lang he style 'font-size:14.0pt;font-family:'Times New Roman'; font-weight:bold;language:he;direction:rtl;unicode-bidi:embed;font-size:14.0pt;
font-weight:bold'
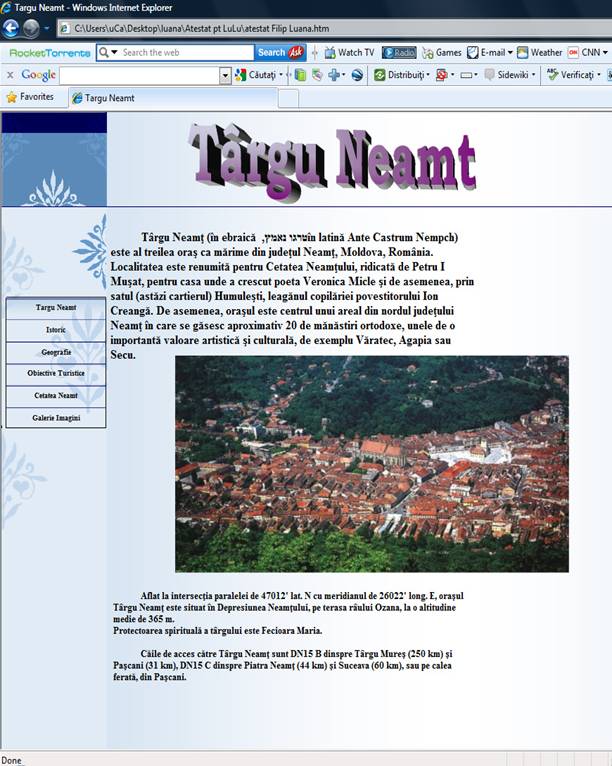
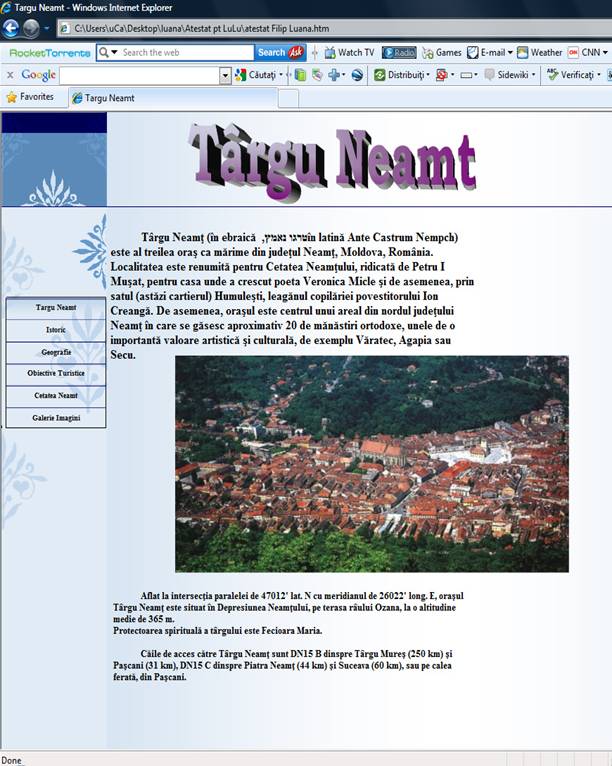
>טרגו נאמץ </span><span lang en-US style 'font-size:14.0pt;font-weight:bold;language:en-US'>in latină Ante Castrum Nempch) este al treilea oraş ca mărime din judeţul Neamţ, Moldova, Romania. Localitatea este renumită pentru Cetatea Neamţului, ridicată de Petru I Muşat, pentru casa unde a crescut poeta Veronica Micle şi de asemenea, prin satul (astăzi cartierul) Humuleşti, leagănul copilăriei povestitorului Ion Creangă. De asemenea, oraşul este centrul unui areal din nordul judeţului Neamţ in care se găsesc aproximativ 20 de mănăstiri ortodoxe, unele de o importantă valoare artistică şi culturală, de exemplu Văratec, Agapia sau Secu. </span></p> </div> <![if vml]></td> </tr> </table> <table cellpadding cellspacing > <tr> <td width height style 'vertical-align:top'><![endif]> <div v shape '_x0000_s1133' style 'padding:2.88pt 2.88pt 2.88pt 2.88pt' class shape> <p class MsoNormal><span lang en-US style 'font-size:12.0pt;font-weight:bold; language:en-US'
> Aflat la intersecţia paralelei de 47012' lat. N cu meridianul de 26022' long. E, oraşul Targu Neamţ este situat in Depresiunea Neamţului, pe terasa raului Ozana, la o altitudine medie de 365 m. </span></p> <p class MsoNormal><span lang en-US style 'font-size:12.0pt;font-weight:bold; language:en-US'
>Protectoarea spirituală a targului este Fecioara Maria. </span></p> <p class MsoNormal><span lang en-US style 'font-size:12.0pt;font-weight:bold; language:en-US'
> </span></p> <p class MsoNormal><span lang en-US style 'font-size:12.0pt;font-weight:bold; language:en-US'
> Căile de acces către Targu Neamţ sunt DN15 B dinspre Targu Mureş (250 km) şi Paşcani (31 km), DN15 C dinspre Piatra Neamţ (44 km) şi Suceava (60 km), sau pe calea ferată, din Paşcani.</span></p> </div> <![if vml]></td> </tr> </table> </v:line><![endif]--><![if vml]><span style ' z-index:140; left:7px;top:483px;width:170px;height:2px'><img width height src 'atestat%20Filip%20Luana_files/image1477.gif' v shapes '_x0000_s27695'></span><![endif]><!--[if gte vml 1]><v:line id='_x0000_s27696' style=' z-index:141; mso-wrap-distance-left:2.88pt;mso-wrap-distance-top:2.88pt; mso-wrap-distance-right:2.88pt;mso-wrap-distance-bottom:2.88pt' from='6pt,213pt' to='6pt,363pt' strokecolor='black [0]' o:cliptowrap='t'> <v:stroke color2='white [7]'> <v:shadow color='#ccc [4]'/> <v:path insetpenok='f'/> </v:line><![endif]--><![if vml]><span style ' z-index:141; left:7px;top:283px;width:2px;height:202px'><img width height src 'atestat%20Filip%20Luana_files/image1478.gif' v shapes '_x0000_s27696'></span><![endif]> </div> </body> </html>
4. Despre HTML
HyperText Markup Language (HTML) este un limbaj de
marcare utilizat pentru crearea paginilor web ce pot fi afisate intr-un browser
(sau navigator). Scopul HTML este mai degraba prezentarea informatiilor -
paragrafe, fonturi, tabele s.a.m.d. - decat descrierea semanticii documentului.
Specificatiile HTML sunt dictate de World Wide Web
Consortium (W3C).
Introducere
HTML este o forma de marcare orientata
catre prezentarea documentelor text pe o singura pagina, utilizand un software
de redare specializat, numit agent
utilizator HTML, cel mai bun exemplu de astfel de software fiind browserul web. HTML furnizeaza
mijloacele prin care continutul unui document poate fi adnotat cu diverse
tipuri de metadate si indicatii de redare. Indicatiile de redare pot varia de
la decoratiuni minore ale textului, cum ar fi specificarea faptului ca un
anumit cuvant trebuie subliniat sau ca o imagine trebuie introdusa, pana la
scripturi sofisticate, harti de imagini si formulare.
Metadatele pot include informatii despre titlul si autorul
documentului, informatii structurale despre cum este impartit documentul in
diferite segmente, paragrafe, liste, titluri etc. si informatii cruciale care
permit ca documentul sa poata fi legat de alte documente pentru a forma astfel hiperlink-uri
(sau web-ul).
HTML este un format text proiectat
pentru a putea fi citit si editat de oameni utilizand un editor de text simplu.
Totusi scrierea si modificarea paginilor in acest fel solicita cunostinte
solide de HTML si este consumatoare de timp. Editoarele grafice (de tip WYSIWYG)
cum ar fi Macromedia Dreamweaver, Adobe GoLive sau Microsoft FrontPage permit
ca paginile web sa fie tratate asemanator cu documetele Word, dar cu observatia
ca aceste programe genereaza un cod HTML care este de multe ori de proasta
calitate.
HTML se poate genera direct utilizand
tehnologii de codare din partea serverului cum ar fi PHP, JSP sau ASP. Multe
aplicatii ca sistemele de gestionare a continutului, wiki-uri si forumuri web
genereaza pagini HTML.
HTML este de asemenea utilizat in
email. Majoritatea aplicatiilor de email folosesc un editor HTML incorporat
pentru compunerea email-urilor si un motor de prezentare a email-urilor de
acest tip. Folosirea email-urilor HTML este un subiect controversat si multe liste
de mail le blocheaza intentionat.
Elementele de marcare
Mai jos sunt
tipurile de elemente de marcare in HTML:
- Marcare structurala. Descrie scopul unui text. De
exemplu:
<h1>Fotbal</h1>
Directioneaza browserul pentru a reda 'Fotbal'
ca pe cel mai important titlu. Marcarea structurala nu are un anumit stil
predefinit, dar cele mai multe browsere web au standardizat modul in care
acestea sunt afisate.
De exemplu, titlurile importante (h1, h2, etc.) sunt aldine
si mai mari decat restul textului.De notat ca 'h1' este folosit doar
o singura data per pagina deoarece cu el este marcat titlul ei.
- Marcare pentru prezentare. Descrie cum apare un text,
indiferent de functiile sale. De exemplu:
<b>ingrosat</b>
Va afisa textul 'ingrosat' cu litere groase,
aldine.Nota: Html a inceput in ultimii ani sa inceapa sa nu mai foloseasca
acest gen de tag-uri pentru ca 'b' nu da sens paginii, pe cand tag-ul
'strong' (adica strong emphasis) da un inteles paginii, si mai
important, asemenea tag-uri pentru prezentare doar incarca o pagina cu
informatii si o fac astfel mai greu de incarcat, iar apoi daca atasezi un
document CSS la pagina, o singura modificare la CSS (de ex: de la
'font-weight:italic' la 'font-weight:bold' va schimba tot
textul selectat, si de exemplu, link-urile vor trece de la text inclinat la
text ingrosat, plus ca in CSS avem avantajul de a putea preciza cat de mari sau
mici sa fie literele in pixeli px, in puncte pt, etc.)avem acelasi efect ca
si cand am avea de schimbat toate tag-urile de 'i' de pe pagina in
tag-uri de 'b', munca care chiar si la un website mic este enorma, ce
sa mai vorbim de unul de genul wikipedia. Asa ca daca vreti sa incepeti o
cariera in html sau un hobby (si sa aveti succes) nu folositi aceste taguri, nu
degeaba s-a inventat CSS-ul.
- Marcare pentru hiperlink. Leaga parti ale unui document cu
alte documente. De exemplu:
<a
href='https://ro.wikipedia.org/'>Wikipedia Romaneasca</a>
Va reda
Wikipedia romaneasca ca hiperlink catre un URL specificat.
- Elemente speciale
(widget). Creeaza obiecte, cum ar fi butoanele si listele.
Doar
marcatorii de prezentare (impreuna cu foile de stiluri - CSS) determina cum
continutul din interiorul marcatorului va fi prezentat. Ceilalti marcatori spun
browserului ce obiecte sa redea sau ce functii sa execute.
5.Resurse de
hard si soft necesare
Siteul a fost realizat cu ajutorul a mai multe programe
precum macromedia dremweaver, flash mx2004 si swish max , Microsoft paint ,
adobe photoshop 9 . Cerintele de
sistem ale programului nu sunt exagerate.
Resurse minime :
1) Hardware :
Procesor (CPU) : 500 MHz +
Memorie (RAM): 64 MB
Spatiu liber pe hard-disk : 30 MB
Monitor :1024*768
Un browser oarecare:
Internet explore ,Mozilla, Opera
2) Software :
- Sistem de operare : Windows 98/XP
Resurse recomandate:
1) Hardware :
Procesor (CPU) : 1000 MHz +
Memorie (RAM): 128 MB
Spatiu liber pe hard-disk : 30 MB
Monitor : VGA 32-bit color (1024x768)
- Un browser
oarecare: Internet explorer ,Mozilla
2) Software :
- Sistem de operare : Windows XP
6.Modalitati de utilizare
Utilizarea programului este foarte simpla. Printr-o simpla apasare a
click-ului stanga al mouse-lui pe unul din butoanele proiectului puteti ajunge
la informatia dorita.
Link-urile din partea stanga a paginii va ofera
acces la toata informatia cuprinsa in site.
Lansarea
se realizeaza accesand fisierul atestat-Filip Luana.html.
Programul ajuta la imbogatirea
cunostintelor despre orasul Tirgu Neamt ca obiectiv turistic.







![]()