| CATEGORII DOCUMENTE |
Internetul
Ce inseamna Internet
Internet este unul dintre cei mai utilizati termeni din zilele noastre, un termen "la moda acest lucru datorandu-se folosirii acestuia in toate domenile, fiind o sursa de informatie mereu actualizata.
Internetul, pe de alta parte, este o retea uriasa de calculatoare, intre mii de retele de calculatoare numarul exact al calculatoarelor conectate la Internet nefiind cunoscut cu exactitate.
Termenul de Internet a fost definit in 24 octombrie 1995, de catre FNC (Federal Networking Council) astfel
utilizeaza in mod unitar acelasi spatiu de adrese bazat pe IP (Internet Protocol) sau pe viitoarele sale extensii;
este capabil sa asigure comunicarea prin suita de protocoale TCP/IP sau prin viitoarele sale extensii;
ofera acces, public sau privat, la servicii de comunicatii de nivel inalt;
Daca vorbim de Internet, automat ne vine in minte cuvantul web care se traduce astfel panza (de paianjen), tesatura, impletitura.
Daca termenul Internet se refera la reteaua fizica, web-ul reprezinta fisierele care se gasesc pe aceasta retea, mai precis documente numite pagini web, care contin legaturi la alte pagini, formand astfel o structura asemanatoare panzei de paianjen. Accesand aceste legaturi un utilizator poate naviga de la o pagina la alta unde pe langa informatii poate sa mai gaseasca materiale multimedia cum ar fi imagini, animatii, sunete sau chiar fisiere video. Informatia de pe o pagina web este redactata in limbajul HTML, pentru interpretarea acestui limbaj se folosesc aplicatii numite Web Browser.
HTML si Web Browser-ul
In prezent, Web-ul a devenit fara indoiala 'universul informatiilor accesibile in retea', conform definitiei anticipative data de creatorul acestuia, Tim Berners-Lee.
Cativa fizicieni de la CERN, au elaborat un limbaj si un sistem de distributie pentru a impartasi documente cu continut multimedia prin Internet. Astfel a luat nastere limbajul Hypertext Markup Language (limbaj de marcare prin hipertext) si web browserul. Autorii nu mai trebuiau sa-si publice lucrarile ca si colectii fragmentate de imagini, text, sunete. HTML-ul le uneste pe toate.
Codul HTML nu este afisat de catre un browser, dar ii spune in ce mod sa aranjeze informatia pe pagina, cum sa imbine textul cu imagini si legaturile catre alte documente fie de pe acelasi calculator fie de pe altul.
Un fisier HTML este compus din 2 parti importante:
un antet (header)
corpul principal (body)
Toate aceste sunt incapsulate intre marcajele <html> </html>, fiecare marcaj are o pereche care indica unde se termina marcajul respectiv. Structura pe care trebuie s-o respecte fiecare fisier HTML este urmatoarea:
<html>
<head> </head>
<body> </body>
</html>
Pentru a vizualiza documentele scrise in limbajul HTML un grup de studenti de la National Center for Supercomputing Applications (NCSA), universitatea din Illions, au dezvoltat primul interpretor de HTML (web browser) numit Mosaic. Datorita interfetei grafice si simplitatii in utilizare acesta s-a bucurat de mare succes, putea fi descarcat gratuit de pe Internet.
Worl Wide Web difera de celelalte servicii Internet prin regulile utilizate de calculatoare pentru a comunica si prin accesibilitatea informatiilor, mai ales acelor informatii care nu sunt de tip text. Este mult mai dificil sa accesezi imagini sau alte fisiere multimedia prin alte metode decat prin Web. Statiile-client pot accesa acest tip de informatii prin instalarea unui tip de software numit browser / Web Browser - un program care confera posibilitatea unui calculator de a localiza, downloada si afisa documente continand text, sunet, imagini, animatii, grafica si fotografii din cadrul diferitelor retele de calculatoare. Browser-ele sunt cele care permit utilizatorilor sa acceseze informatii de pe Web, localizand documente aflate pe calculatoare "indepartate" care functioneaza ca servere. Un browser downloadeaza informatii prin legaturi telefonice pe calculatorul utilizatorului prin modemul acestuia, iar apoi afiseaza informatia pe monitor. Majoritatea browser-elor afiseaza o larga varietate de texte si grafica, incluzand animatii, secvente de sunet si imagine. Cele mai cunoscute si utilizate browsere sunt Netscape, Internet Explorer, Mozilla si Mosaic. Browser-ele pot crea iluzia deplasarii intr-o locatie veritabila din spatiul virtual ( hiperspatiu ), locatie in care se afla documentul dorit.
Performanta unui browser depinde de eficienta si viteza calculatorului utilizatorului, de modemul folosit, de latimea benzii mediului de transport a informatiei - cantitatea de informatii care poate fi transmisa intr-o secunda. O banda de mica latime poate produce deplasarea inceata a datelor intre sursa si receptor, ducand la timpi mai lungi de transmisie a documentelor. Browser-ele pot intampina dificultati in accesarea unui site si atunci cand traficul in retea este intens sau utilizarea site-ului respectiv este intensa. Fiecare document Web contine informatii codate despre ce contine pagina de Web, cum ar trebui sa arate pagina si legaturile cu alte site-uri pe care le cuprinde. Browser-ul de pe calculatorul client citeste aceasta informatie si o foloseste pentru a deschide pagina pe ecranul calculatorului client. Majoritatea paginilor si documentelor Web contin legaturi / link-uri numite hiperlink-uri catre alte site-uri Web. Aceste hiperlink-uri reprezinta o trasatura definitorie a Web-ului - ele permit utilizatorilor sa "calatoreasca" intre mai multe documente Web diferite fara a urma o ordine sau o ierarhie specifica.
Cand clientii vor sa se conecteze la Worl Wide Web ei folosesc browser-ul pentru a se conecta la un server, iar acest lucru se poate realiza in doua modalitati: direct printr-un router sau facand parte dintr-o retea cu conexiune directa la Web. Calculatoarele client cu acces dial-up la Internet se conecteaza printr-un modem.
Protocolul prin care se realizeaza transferul de date intre servere si web browser este HTTP (HyperText Transfer Protocol), folosit in special pentru transferul de documente HTML.
Standardizarea Standardul HTML este dat de Worl Wide Web Consortium (W3C), care este afiliat la Internet Engineering Task Force (IETF). W3C a enuntat cateva versiuni ale specificatiei HTML, printre care si HTML 0, HTML 3.0, HTML 3.2, HTML 4.0 si, cel mai recent, HTML 4.0 In acelasi timp, autorii de browsere cum ar fi Netscape si Microsoft, au dezvoltat adesea propriile "extensii" HTML in afara procesului standard si le-au folosit in browserele lor. In unele cazuri (cum ar fi tagul Netscape), aceste extensii au devenit standarde adoptate de autorii de browsere. Cand navigatorul incarca un document HTML, el "citeste" documentul in cautarea tag-urilor HTML, formateaza textul si imaginea , si le afiseaza pe ecran. Este motivul pentru care acelasi document HTML apare usor diferit cand este privit utilizand navigatoare diferite.
De ce HTML ?
Dar de ce a fost preferat HTML pentru publicatii pe Web, cand pentru realizarea publicatiilor electronice exista multe alte tehnologii?
Primul motiv este simplitatea.
Al doilea este ca permite formatarea textului ASCII cu tag-uri in format ASCII. Rezulta de aici o compresie buna, suport pentru legaturi hipertext si usurinta in a scrie navigatoare pentru vizualizarea documentelor.
Varianta HTML 0
HTML 0 ,aparut in iunie 1994, este standardul pe care ar trebui sa-l suporte toate browserele curente - cele in mod text. HTML 0 reflecta conceptia originala a HTML ca un limbaj de marcare independent de obiectele existente, focalizandu-se pe asezarea lor in pagina, in loc de a specfica exact cum ar trebui sa arate acestea.
Varianta HTML
Specificatia HTML 3.0, enuntata in 1995, a incercat sa dezvolte HTML 0 prin adaugarea unor facilitati precum tabelele si un mai mare control asupra textului din jurul imaginilor. Desi unele din noutatile HTML 3.0 erau deja folosite de autorii de browsere, multe nu erau inca oficializate.
Varianta HTML 3.2
In mai 1996, W3C a scos pe piata specificatia HTML 3.2 , care era proiectata sa reflecte si sa standardizeze practicile acceptate la scara larga. Deci HTML 3.2 include tagurile HTML 3.0 care erau adoptate de autorii de browsere precum Netscape si Microsoft plus noi extensii HTML.
Revolutia HTML 4.0 si HTML 4.01
In acest moment, HTML 4.0 este larg utilizat si au fost deja publicate specificatiile HTML 4.0 Limbajul HTML da proiectantilor de pagini web posibilitatea:
sa publice documente cu headere, texte, tabele, liste, fotografii, etc.
sa regaseasca on-line informatii prin intermediul hiperlink-urilor accesate printr-un simplu click de mouse;
sa proiecteze formulare pentru realizarea tranzactiilor cu servere aflate la distanta, pentru cautari de informatie sau pentru activitati specifice comertului;
sa includa foi de calcul tabelar, clipuri video, sunete si alte aplicatii direct in documente.
Elementul esential diferit adus de versiunea 4.0 si mai ales 4.01 fata de versiunea 3.2 este posibilitatea separarii structurii unui document de prezentarea lui prin introducerea "stilurilor de documente" (style sheet). Utilizand limbajul HTML pentru structurarea unui document si style sheet-urile pentru a stiliza prezentarea acestuia, proiectantii pot obtine mult mai usor independenta de periferic/ computer/ platforma hard-soft, lucru care a facut HTML-ul atat de popular. Un document cu o structura complexa poate fi prezentat in diferite moduri pe medii diferite, permitand documentului insusi sa se adapteze mai usor noilor tehnologii (cum ar fi, de exemplu, browserele capabile sa vorbeasca etc.).
In plus, separarea continutului de partea de prezentare permite modificarea infatisarii chiar a unui intreg site doar prin modificarea unui style-sheet (a unui document care descrie stilul). Experienta a demonstrat ca o astfel de abordare poate reduce dramatic costurile de deservire a unui spectru larg de platforme si probleme, facilitand si o intretinere ulterioara si modificari mult mai usoare.
3.Comunicarea client - server web
Orice aplicatie in care solicitantul actiunii este un sistem de calcul (sau un proces) si executantul actiunii este un alt sistem de calcul (sau un alt proces) este o aplicatie client / server.
Tehnologia client/server este o modalitate de a separa o aplicatie in doua parti distincte. Clientul vizualizeaza si modifica date pe propiul sau calculator, in timp ce serverul actioneaza ca un mainframe ce stocheaza si recupereaza datele. Impreuna cele doua calculatoare isi relizeaza sarcinile in cea mai rapida modalitate. Serverul raspunde cererilor facute de fiecare statie client pentru informatii si resurse, realizand concomitent atat controlul distributiei informatiei, cat si managementul optimizat al proceselor. In locul unei procesari exclusive pe statii, se realizeaza o distributie a sarcinilor intre server si client.
In general, clientii sunt calculatoare personale (PC-uri) utilizate pentru activitati de gestionare a datelor.
Un post client se caracterizeaza prin faptul ca:
prezinta o interfata utilizator care este de obicei grafica (GUI);
'formuleaza' interogari (cereri, consultari) sau comenzi pe care le 'inainteaza' serverului;
transmite interogarile/comenzile respective serverului prin intermediul unei tehnologii de comunicatie;
analizeaza datele din rezultatele interogarilor/comenzilor primite de la server.
Serverele pot fi calculatoare personale sau sisteme de calcul specializate (mainframe-uri, minicalculatoare) in vederea asigurarii legaturii dintre clienti si bazele de date din care se extrag informatiile dorite. Scopul principal este autonomia informatica a fiecarui angajat, in limita unor atributii delegate, angajat care poate astfel consulta si prelucra datele din orice loc aflat in interiorul sau in exteriorul intreprinderii.
Server-ul se caracterizeaza prin:
furnizeaza un serviciu clientului;
raspunde la interogarile/comenzile clientului;
ascunde detaliile sistemului c/s, facand transparent dialogul dintre client si server.
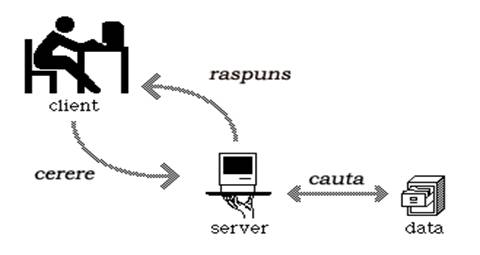
In figura urmatoare este prezentata comunicatia client - server, astfel clientul formuleaza o "cerere" server-ului, acesta extrage informatiile cerute de client dintr-o baza de date, formuleaza "raspunsul" pe care il trimite clientului.

O tehnologie client / server este si internetul, deci Web-ul se bazeaza pe aceasta tehnologie, care presupune existenta unui server si a unui client.
Aplicatii bazate pe partea de server Web
Acestea sunt menite a fi folosite in cadrul server-elor Web. Termenul de server Web se refera la unul din calculatoarele ce se afla in retea; el poate avea la baza diferite platforme software (sisteme de operare) astfel incat utilizatorii nu vor sti niciodata ce se afla dincolo de un simplu click in browser.
Pentru a avea acces la informatiile din Internet, un calculator acceseaza un server Web. In general, acestea sunt servere HTTP. Trebuie remarcata diferenta dintre server web si server HTTP:
server web - care este un calculator conectat la reteaua Internet
server HTTP - aplicatia software ce ruleaza pe un server Web si asigura transferul de informatii dintre server-ul Web si browser-ul utilizatorilor.
Protocolul de transfer standard care descrie cererile si raspunsurile permise utilizat de Web este HTTP - HyperText Transfer Prototcol - protocol de transfer pentru hipertext.
Comunicarea prin intermediul HTTP
Dupa cum ii spune si numele este un protocol care permite transformarea unor comenzi de formatare de text, clientul si serverul utilizeaza acest protocolul pentru transferul de date. HTTP este format dintr-un set de reguli pentru a putea transfera fisiere de tip text, imagine, sunete, video sau altele prin web. Browserele web folosesc acest protocol, care se bazeaza pe comunicatia TCP/IP (protocolul pe care a fost fondat Internetul). Fiecare informatie ce poate fi accesata de pe un server este identificat printr-un URL (Uniform Resource Locator) ce contine numele obiectului, locatia si protocolul care va fi folosit pentru transfer.
Conceptul de HTTP are la baza ideea ca documentele pot contine referinte catre altele si prin selectarea acestora se vor crea noi cereri. Fiecare masina server ruleaza o aplicatie care asteapta cereri de tip HTTP si le satisface. Browserul web este un client de HTTP, care trimite cereri catre server. Cand un utilizator introduce o cerere pentru un fisier fie prin deschiderea unei adrese fie prin selectarea unei legaturi dintr-un document, browserul va crea o cerere HTTP si-l va trimite la adresa indicata in URL.
Serverul primeste cererea o analizeaza si trimite raspunsul (fisierul cerut), asa cum este prezentat in figura de mai jos:

|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 3702
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved