| CATEGORII DOCUMENTE |
Vanzari articole sportive online
Memoriu justificativ
Am ales aceasta tema deoarece acest subiect ma preocupa de mai multa vreme. Am observat ca in decursul timpului achizitionarea de articole sportive a devenit un interes si pentru alte persoane, atat tineri cat si oameni maturi de profesii si preocupari diferite.
Am realizat aceasta pagina web ca o posibilitate de informare si pentru alte persoane, mai ales pentru cei interesati. Aceasta pagina pune la dispozitie unele dintre cele mai noi achizitii in domeniul articolelor de imbracaminte sport.
I. Generalitati HTML
Unul din primele elemente fundamentale ale WWW(World Wide Web) este HTML(Hypertext Markup Language), care descrie formatul primar in care documentele sunt distribute si vazute pe Web. Multe din trasaturile lui, cum ar fi independenta fata de platforma, structurarea formatarii si legaturile hipertext, fac din el un foarte bun format pentru documentele Internet si Web.
Primele specificatii de baza ale Web-ului au fost HTML, HTTP si URL.
HTML-ul a fost dezvoltat initial de Tim Bemers-Lee la CERN in 1989. HTML-ul a fost vazut ca o posibilitate pentru fizicienii care utilizeaza computere diferite si schimba intre ei informatie utilizand Internetul. Erau prin urmare necesare cateva trasaturi:
independenta de platforma
posibilitati hipertext
structurarea documentelor
Independenta de platforma inseamna ca un document poate fi afisat in mod asemanator de computere diferite (deci cu font, grafica si culori diferite), lucru vital pentru o audienta atat de variata.
Hipertext inseamna ca orice cuvant, fraza, imagine sau alt element al documentului vazut de un utilizator (client) poate face referinta la un alt document, ceea ce usureaza mult navigarea intre multiple documente sau chiar in interiorul unui aceluiasi document. Structurarea riguroasa a documentelor permite convertirea acestora dintr-un format in altul precum si interogarea unor baze de date formate din aceste documente.
Standardul oficial HTML este World Wide Web Consortium (W3C), care este afiliat la Internet Engineering Task Force (IETF). W3C a enuntat cateva versiuni ale specificatiei HTML, printre care si HTML 2.0, HTML 3.0, HTML 3.2, HTML 4.0 si cel mai recent, HTML 4.01. In acelasi timp, autorii de browsere, cum ar fi Netscape si Microsoft, au dezvoltat adesea propriile 'extensii' HTML in afara procesului standard si le-au incorporat in browserele lor. In unele cazuri, cum ar fi tagul Netscape, aceste extensii au devenit standarde de facto adoptate de autorii de browsere.
Documentele HTML sunt documente in format ASCII si prin urmare pot fi create cu orice editor de texte. Au fost insa dezvoltate editoare specializate care permit editarea intr-un fel de WYSIWYG desi nu se poate vorbi de WYSIWYG atata vreme cat navigatoarele afiseaza acelasi document oarecum diferit, in functie de platforma pe care ruleaza. Au fost de asemenea dezvoltate convertoare care permit formatarea HTML a documentelor generate (si formatate) cu alte editoare. Evident conversiile nu pot pastra decat partial formatarile anterioare deoarece limbajul HTML este inca incomplet.
Notiuni introductive in limbajul HTML
Orice document HTML incepe cu notatia <html> si se termina cu notatia </html>. Aceste notatii se numesc in literatura de specialitate 'TAG-uri'.
Prin conventie, toate informatiile
HTML incep cu o paranteza unghiulara deschisa '<' si se
termina cu o paranteza unghiulara inchisa'>'.
Tag-urile intre aceste paranteze transmit comenzi catre browser pentru a afisa
pagina intr-un anumit mod. Unele blocuri prezinta delimitator de sfarsit de
bloc, in timp ce pentru alte blocuri acest delimitator este optional sau chiar
interzis.
Intre cele doua marcaje <html> si </html> se introduc doua sectiuni:
sectiunea de antet <head></head>
corpul documentului <body></body>.
Blocul <body></body> cuprinde continutul propriu-zis al paginii HTML, adica ceea ce va fi afisat in fereastra browser-ului.
O
eticheta poate fi scrisa atat cu litere mici cat si cu litere mari.
Adica <HTML> = <HtmL> = <html>. Caracterele
'spatiu' si 'CR/LF' ce apar intre etichete sunt ignorate de
catre browser.
Un prim document HTML ar arata cam asa:
<html>
<head> </head>
<body>
</body>
</html>
Blocurile preformatate
Pentru ca browser-ul sa interpreteze corect caracterele ' spatiu ', ' tab ' si
'CR/LF' ce apar in cadrul unui text, acest text trebuie inclus intr-un bloc <pre></pre>.
<html>
<head>
<title>bloc
preformatat </title>
</head>
<body><pre>
Prima linie
A doua linie
A treia linie
</body></pre>
</html>
Culoarea de fond
O culoare poate fi precizata in doua
moduri:
printr-un nume de culoare. Sunt disponibile cel putin 16 ani de culori: aqua, black, fuchsia, gray, green lime, maroon, navy, olive, purple, red, silver, teal, white si yellow.
prin constructia: ' #rrggbb '
unde r (red), g (green), sau b (blue) sunt cifre hexazecimale si pot lua
valorile: 0, 1, 2, 3, 4, 5, 6, 7, 8,
Culoarea unei pagini se precizeaza
prin intermediul unui atribut al etichetei <body>.
Culoarea fondului paginii Web se stabileste cu atributul bgcolor al etichetei <body>, de exemplu <body bgcolor = culoare>.
Urmatorul exemplu realizeaza o pagina cu fondul de culoare gri.
<html>
<head>
<title>culoare de fond</title>
</head>
<body bgcolor=gray>
O pagina Web cu fondul GRI!
</body>
</html>
Culoarea textului
Acest lucru se face prin intermediul
atributului text al etichetei <body>
dupa sintaxa <body text=culoare>. In urmatorul exemplu textul are culoare rosie:
<html>
<head>
<title>culoarea
textului</title>
</head>
<body text=red>
Un text de culoare
rosie.
</body>
</html>
O eticheta poate avea mai multe atribute. De exemplu, o eticheta cu trei atribute arata astfel: <eticheta atribut1 = valoare1 atribut2 = valoare2 atribut3 = valoare3>.
Atributele etichetei <basefont> ( <basefont> este o eticheta singulara (fara delimitator de sfarsit de bloc). ):
<basefont size = numar color = culoare style = font>
numar - poate fi 1, 2, 3, 4, 5, 6 sau 7; (1 pentru fontul cel mai mic si 7 pentru fontul cel mai mare);
culoare - este o culoare precizata prin nume sau printr-o constructie RGB;
font - poate fi un font generic ca 'serif', 'san serif', 'cursive',
'monospace',
'fantasy' sau un font specific instalat pe calculatorul clientului,
ca 'Times New Roman', 'Helvetica' sau 'Arial'. Se
accepta ca valoare si o lista de fonturi separate prin virgula, de exemplu:
'Times New Roman, serif, monospace '.
Culoarea fontului
Pentru a scrie un fragment de text cu
caractere de o anumita culoare se incadreaza acest fragment intre delimitatorii
avand stabilit atributul color la valoarea necesara. De exemplu:
<font color=red>fragment de text de
culoare rosie</font>
Marimea fontului
Pentru
a stabili marimea unui font se utilizeaza atributul size al etichetei. Valorile acestui atribut pot fi:
1,2,3,4,5,6,7 (1 pentru cel mai mic font si 7 pentru cel mai mare);
+1,+2, etc. pentru a mari dimensiunea fontului cu 1, 2, etc. fata de valoarea curenta;
-1,-2, etc. pentru a micsora dimensiunea fontului cu 1, 2, etc. fata de valoarea curenta.
Marimea unui font poate fi stabilita
exact cu ajutorul atributului point-size. Valorile
acceptate de acest atribut pot fi orice numere naturale pozitive. Numarul
astfel precizat reprezinta marimea fontului in puncte tipografice. Acest
atribut functioneaza numai cu Netscape Communicator.
<html>
<head>
<title> marimea fontului</title>
</head>
<body>
<font size="5">Fonturi de marime 5.</font><br>
</body>
</html>
Imagini
Imaginile sunt stocate in fisiere cu diverse formate. Formatele acceptate de browsere pentru fisierele imagine sunt:
GIF (Graphics Interchange Format) cu extensia .gif;
JPEG (Joint Photographic Experts Group) cu extensia .jpeg; .jpg;
XPM (X PixMap) cu extensia .xmp;
XBM (X BitMap) cu extensia .xbm;
TIFF (Tagged Image File Format) cu extensia .tif sau .tiff;
Cele mai raspandite formate sunt GIF (8biti pentru o culoare, 256 de culori posibile) si JPEG (24biti pentru o culoare, 16777216 culori posibile).
Chenarul si dimensionarea unei imagini
Pentru a adauga un chenar in jurul unei imagini se foloseste atributul border al etichetei <img>. Valorile acestor atribute sunt numere intregi pozitive.
O imagine are anumite dimensiuni pe orizontala si verticala stabilite in momentul crearii ei. Daca nu se cere altfel, aceste dimensiuni sunt respectate in momentul afisarii ei in pagina Web.
Dimensiunile prestabilite ale unei imagini pot fi modificate prin intermediul atributelor width si height.
<html>
<head>
<title>imagine cu chenar</title>
</head>
<body>o imagine cu chenar de 200 pixeli X 15%
<img src="w3.gif" border="5" width="350" height="25%">
</body>
</html>
Imagini folosite ca legaturi
O legatura (link) introduce in pagina Web o zona activa. Efectuand click cu butonul mouse-ului pe aceasta zona in browser se va incarca o alta pagina. Pentru a utiliza imaginea "poza.jpg" drept legatura catre pagina index.html se utilizeaza sintaxa:
<a href="index-2.html"><img src="w3.gif"></a>
Legaturile (link-urile)
Legaturile (link-urile) reprezinta partea cea mai importanta a unei pagini Web. Ele transforma un text obisnuit in hipertext sau hiperlegatura, care permite trecerea rapida de la o informatie aflata pe un anumit server la alta informatie memorata pe un alt server aflat oriunde in lume. Legaturile sunt zone active intr-o pagina Web, adica zone de pe ecran sensibile la apasarea butonului stang al mouse-ului.
Legatura catre un site particular
In exemplul urmator se utilizeaza
adresa URL www.netscape.com care incarca pagina
de start din site-ul firmei Netscape Corporation.
<html>
<head>
<title>link catre site-ul firmei Netscape</title>
<head>
<body>
<h3>link catre site-ul firmei Netscape</h3>
<a href="https://www.netscape.com> Netscape Corporation </a>
</body>
</html>
<a> - defineste o ancora. Pentru a defini o ancora se utilizeaza atributul name care primeste ca valoare un nume atribuit ancorei (de exemplu "leg1").
TAG-uri ale limbajului HTML
Marcaje de baza
|
<HTML> </HTML> |
Defineste un fisier in format Web |
|
<HEAD> </HEAD> |
Antetul documentului |
|
<TITLE> </TITLE> |
Titlul documentului |
|
<BODY> </BODY> |
Corpul paginii HTML |
|
BGCOLOR = culoare |
Culoarea de fond a paginii |
|
TEXT=culoare |
Culoarea textului pe pagini |
|
LINK=culoare |
Culoarea legaturilor nevizitate din pagini |
|
VLINK=culoare |
Culoarea legaturilor vizitate din pagini |
|
ALINK=culoare |
Culoarea legaturilor pe durata click-ului executat de utilizator |
|
BACKGROUND = url |
Imaginea de fond pentru pagina |
|
<P> |
Paragraf |
|
<Hn> <Hn> |
Nivel de subtitlu al documentului (n = 1-6) |
|
<FONT> </FONT> |
Specifica atribute ale textului incadrat |
|
SIZE=n |
Dimensiunea textului este n(1-7) |
|
FACE='a,b' |
Specifica fontul: a, daca este disponibil, sau b |
|
COLOR=s |
Culoarea textului: fie un nume de culoare , fie o valoare RGB |
|
<BR> |
Linie noua |
|
<PRE> </PRE> |
Informatie preformatata |
|
<!-- --> |
Comentariu HTML |
|
<CENTER> </CENTER> |
Centreaza materialul in pagina |
|
<HR> |
Rigla orizontala |
|
SIZE=x |
Inaltimea riglei in pixeli |
|
WIDTH=x |
Latimea riglei in pixeli sau in procente |
|
NOSHADE |
Dezactiveaza afisarea umbrei pentru rigla orizontala |
|
ALIGN=x |
Alinierea riglei orizontale in pagina(left, center, right) |
|
COLOR=x |
Culoarea riglei orizontale(numai pentru IE) |
|
<A> </A> |
Marcaj de tip ancora |
|
HREF=url |
Referinta hipertext |
|
HREF=#nume |
Referinta catre o ancora interna |
|
Name=nume |
Definitia unei ancore interne |
Marcaje pentru tabele
|
<TABLE> </TABLE> |
Tabel HTML |
|
BORDER=x |
Chenarul tabelului |
|
CELLPADDING=x |
Spatiul suplimentar in cadrul celulelor tabelului |
|
CELLSPACING=x |
Spatiul suplimentar intre celulele tabelului |
|
WIDTH=x |
Latimea impusa tabelului |
|
FRAME=valoare |
Ajustarea fina a tabelului |
|
RULES=valoare |
Ajustarea fina a riglelor tabelului |
|
BORDERCOLOR = culoare |
Specifica culoarea chenarului tabelului |
|
BORDERCOLORLIGHT = culoare |
Cea mai deschisa culoare din cele doua culori specificate |
|
BORDERCOLORDARK = culoare |
Cea mai inchisa culoare din cele doua culori specificate |
|
ALIGN=left |
Aliniaza tabelul la marginea din stanga a paginii, iar textul curge in partea dreapta |
|
ALIGN=right |
Aliniaza tabelul la marginea din dreapta a paginii, iar textul curge in partea stanga |
|
HSPACE=x |
Spatiu suplimetar pe orizontala in jurul tabelului |
|
VSPACE=x |
Spatiu suplimetar pe verticala in jurul tabelului |
|
COLS=x |
Specifica numarul de coloane ale unui tabel |
|
<COLGROUP> </COLGROUP> |
Defineste un set de definitii de coloane cu ajutorul marcajului <col> |
|
<COL WIDTH=x> |
Defineste latimea unei coloane exprimata in pixeli |
|
<THEAD> </THEAD> |
Defineste titlul tabelului |
|
<BODY> </TBODY> |
Defineste corpul tabelului |
|
<TR </TR> |
Linie de tabel |
|
BGCOLOR=culoare |
Specifica culoarea de fond pentru intreaga linie |
|
ALIGN=aliniere |
Alinierea celulelor de pe linia curenta (left, center, right) |
|
<TD </TD> |
Celula de date a tabelului |
|
BGCOLOR=culoare |
Specifica culoarea de fond pentru celula de date |
|
COLSPAN=x |
Numarul de coloane pe care se intinde celula curenta de date |
|
rowspan='x ' |
Numarul de linii pe care se intinde celula curenta de date |
|
ALIGN=aliniere |
Alinierea materialului din cadrul celulei de date. Valori posibile:(left, right, center) |
|
VALIGN=aliniere |
Alinierea pe verticala a materialului din cadrul celulei de date. Valori posibile: (top, bottom, middle) |
|
BACKGROUND=url |
Specifica imaginea de fond pentru celula tabelului |
|
NOWRAP |
Nu permite despartirea textului pe linii in cadrul unei celule |
|
ALIGN=baseline |
Aliniaza celule de date cu linia de baza a textului adiacent |
|
ALIGN=caracter |
Aliniaza o coloana fata de un anumit caracter (caracterul prestabilit este '.') |
|
ALIGN=justify |
Aliniaza atat marginea din stanga cat si marginea din dreapta a unui text |
Adaugarea imaginilor
|
<IMG |
Marcajul de introducere a imaginilor |
|
SRC=url |
Sursa fisierului grafic |
|
ALT=text |
Textul alternativ de afisat, daca este necesar |
|
ALIGN=aliniere |
Alinierea imaginii in pagina. Valori posibile: top (sus), middle(in mijloc), bottom (jos), left (in stanga), right (la dreapta) |
|
HEIGHT=x |
Inaltimea imaginii (in pixeli) |
|
WIDTH=x |
Latimea imaginii |
|
BORDER=x |
Chenarul din jurul imaginii, atunci cand aceasta este utilizata ca hiperlegatura |
|
HSPACE=x |
Spatiul suplimentar pe orizontala din jurul imaginii (in pixeli) |
|
VSPACE=x |
Spatiul suplimentar pe verticala din jurul imaginii (in pixeli) |
II. Generalitati JavaScript
Limbajul JavaScript a fost inventat de o echipa de la Netscape, care dorea sa faca browserul lor sa interactioneze mai mult cu utilizatorul si sa faca paginile mai dinamice. Desi au nume asemanatoare, limbajele JavaScript si Java nu au nimic in comun unul cu celalalt. La inceput, cand a fost introdus in browserul Netscape Navigator prima varianta de scriptare rudimentara, se numea LiveScript. In aceeasi perioada, Java era deja lansat si era din ce in ce mai cunoscut si se anticipa a fi un limbaj revolutionar.
Ulterior, Netscape a actualizat browserul Navigator pentru a permite rularea de appleturi Java in Navigator 2, dar odata cu aceste actualizari a redenumit LiveScript in JavaScript.
Java este un limbaj de programare dezvoltat si comercializat de compania Sun Microsystems. Limbajul Java este descendent al familiei de limbaje de programare C si C++, iar cu ajutorul lui se pot crea diverse aplicatii si se poate controla funtionarea diverselor aparate electronice. Principala utilizare a limbajului Java in domeniul web (client-side), in browserul utilizatorului, este crearea de appleturi, aplicatii mici care sunt descarcate prin Internet si ruleaza in cadrul browserului. Datorita compatibilitatii interplatforma a limbajului Java, aceste appleturi ar trebui sa ruleze identic pe orice browser care permite executarea de cod Java.
Appleturile Java sunt adaugate in pagina web prin folosirea tagului HTML <applet>.
Cand browserul intalneste acest tag, el descarca appletul Java de pe server,
iar appletul va rula in portiunea de ecran specificata in tag.
Un script JavaScript este un program inclus intr-o pagina HTML. Deoarece este
incadrat de tagul <script>, textul scriptului nu apare pe ecran,
dar este rulat si interpretat de catre browser. Tagul <script>
este prezent cel mai frecvent in sectiunea <head> a paginii
HTML, desi se pot pune si in sectiunea <body>. De obicei,
scripturile care urmeaza sa afiseze mesaje pe ecran sunt scrise in <body>.
Cand Microsoft a vazut ca limbajul JavaScript devenea popular, a preferat sa-si construiasca un limbaj propriu, foarte similar cu limbajul JavaScript, dar nu chiar identic, denumit JScript.
JavaScript creat de compania Netscape
Prima
versiune, initial denumita LiveScript, a fost lansata odata cu browserul
Netscape Navigator 2.0. Ea este cunoscuta si sub denumirea de JavaScript 1.0.
La Navigator 3.0, a fost introdusa versiunea 1.1, care aduce suport pentru
imagini, vectori, applet-uri Java si plug-in-uri. La versiunea Navigator 4.0
(cunoscut si cu numele de Netscape Communicator), a fost introdusa JavaScript
1.2. La Netscape 4.5 - JavaScript 1.3. Versiunea JavaScript 1.4 a fost
conceputa sa ruleze exclusiv pe servere. La Netscape 6 a fost adaugata
JavaScript 1.5
Proiectul destinat creeri browserului open-source denumit Mozilla, precum si
cele derivate de la acesta, cum ar fi Camino pentru Mac OS X, folosesc
ECMAScript-262, editia 3, care corespunde versiunii 1.5 de JavaScript (Netscape
6 si versiunile ulterioare se bazeaza pe Mozilla)
|
Browser |
Versiune script |
|
6.0, 7.0, Mozilla |
Javascript creat de compania Microsoft
Prima versiune denumita JScript 1.0, are
cateva diferente fata de JavaScript 1.0 si se gaseste in browserul Microsoft
Internet Explorer (MSIE) 3.01
Pe Windows 95/NT la unele variante de MSIE 3.02 (nu toate) este JScript 2.0
(cred ca va dati seama ce aiureala este, unele variante cu versiunea JScript
1.0, altele, in aceeasi versiune de MSIE cu JScript 2.0.
Ca sa aflati ce versiune de JScript aveti instalata pe calculator, cautati fisierul jscript.dll si vedeti in proprietatile lui la tabul Version (clic dreapta pe fisier - Properties - Version).
Pe Macintosh, MSIE 3.0 nu avea nici un fel de JScript, dar versiunea 3.01 are versiunea JScript 1.0, dar nu este identica cu versiunea de pe Windows (de exemplu, versiunea pentru Mac tolera obiecte de tip imagine pentru crearea de rollover la trecerea cu mouse-ul, in timp ce JScript pentru Windows nu tolera acest lucru).
Daca inca nu sunteti zapacit, vedeti in continuare ce le trece celor de la Microsoft prin cap: MSIE 4.0 are JScript 3.0 echivalent intr-o oarecare masura cu JavaScript 1.2, iar MSIE 5.0 are JScript 5.0 aproximativ echivalentul lui JavaScript 1.5. Astfel Windows 2000 avea JScript 5.1, Windows ME cu JScript 5.5, iar Windows XP foloseste 5.6
|
MSIE |
Versiunea JScript |
|
3.x / 1 | |
|
3.x / 2 | |
Ce se poate face cu Javascript?
JavaScript va permite sa creati o interfata activa cu utilizatorul, sa dea o impresie vizuala placuta in timp ce navigati prin paginile site-ului. Puteti verifica validitatea informatiilor introduse intr-un formular inainte ca datele sa fie trimise catre server. Puteti face calcule matematice, crea pagini HTML dinamice, personalizate in functie de optiunile utilizatorului sau al browserului. JavaScript controleaza browserul, si prin intermediul scripturilor puteti deschide ferestre noi, puteti afisa mesaje de avertizare si puteti pune mesaje in bara de stare a ferestrei browserului. Puteti genera ceasuri, calendare si documente cu timpul inscris. Puteti chiar verifica prezenta plug-in-urilor in browser, si puteti redirecta utilizatorul spre o pagina diferita in cazul in care browserul nu are un anumit plug-in.
Aici trebuie sa fac o precizare, se pot detecta plug-in-urile in browserele Netscape Navigator 3.0 sau mai nou (pe orice sistem de operare) si in Internet Explorer 5.0 sau mai nou (doar pe platforma Macintosh).
O mentiune importanta: programele care ruleaza pe calculatorul utilizatorului sunt numite aplicatii client-side (aflate pe partea de client), si programele care ruleaza pe server (inclusiv CGI-urile) sunt numite aplicatii server-side (aflate pe partea de server).
Deoarece
JavaScript ruleaza pe calculatorul dumneavoastra, i-au fost impuse o serie de
limitari, majoritatea din ratiuni de securitate, si anume:
- nu permite citirea sau scrierea de fisiere pe calculatorul utilizatorului. Singura exceptie este permisiunea de a scrie in directorul de cookie-uri al browserului, dar si aici sunt anumite limite.
- nu permite citirea/scrierea de fisiere pe server. Alternativa este sa rulati pe server un program care sa preia datele trimise de script si sa le scrie pe server (un CGI, scris intr-un limbaj precum Perl sau PHP, sau un program Java.
- un script JavaScript nu poate inchide o fereastra de browser care nu a fost deschisa de el. Astfel se evita situatia cand intrati pe un site si vi se inchid celelalte ferestre active care contin alte site-uri.
- nu poate citi informatii dintr-un browser care contine o pagina web de pe un alt server, ca sa nu puteti afla pe ce site-uri navigeaza utilizatorul.
Prezentarea site-ului
Site-ul realizat a fost conceput cu scopul de a oferi o imagine cat mai fidela a modalitatii de achizitie online a articolelor sportive. Am incercat sa realizez un site pe care vizitatorii pot gasi cateva din cele mai reprezentative marci care creaza si distribuie articole sport, pornind de la imbracaminte, incaltaminte si diverse accesorii.
Site-ul a fost conceput ca o idee simpla si accesibila, fara prea multe elemente complicate. Pentru crearea site-ului am folosit programe precum: Xara Webstyle (pentru structura de baza si meniul site-ului) si Macromedia Dreamweaver (pentru realizarea implicita a designului paginilor). Pe langa aceste 2 programe principale am mai folosit si programe auxiliare pentru realizarea anumitor elemente ce definesc designul paginilor. Printre aceste programe se numara: Adobe Photoshop, Microsoft Paint si Xara 3D.




Homepage-ul site-ului este unul de efect si contine urmatoarele elemente:
Heading-ul
Meniul
O animatie cu numele organizatiei care distribuie articole sportive (All Sports)
Heading-ul este reprezentat de o banda albastra cu anumite efecte luminoase pe care este inscriptionat numele organizatiei: All Sports: Articole Sportive. Tot pe Heading-ul site-ului se regasesc si drepturile de autor al persoanei care a realizat site-ul, in acest caz eu fiind autoarea site-ului.

Homepage-ul site-ului este simplu si contine o animatie mare care cuprinde numele organizatiei. Animatia a fost realizata cu ajutorul programului Xara 3D si se prezinta sub forma unui text care se roteste in jurul unei axe verticale, text care este incadrat intr-o forma ovala ce se roteste intr-un alt sens fata de text. Pentru ca animatia este in format .GIF aceasta poate fi observata in totalitate doar in browser.

Site-ul are un meniu ce contine 6 pagini principale si 16 pagini secundare. Structura tuturor paginilor este asemanatoare cu cea a homepage-ului doar ca pe paginile cu produse se regasesc anumite elemente distincte.
Meniul principal este orizontal si cuprinde 6 butoane denumite astfel:
De ce All Sports?
Incaltaminte
Imbracaminte
Accesorii
Cum comand?
Metode de livrare si plata
![]()
Submeniurile sunt in numar de 16 si sunt pe un fundal albastru cu chenar alb. Paginile care prezinta submeniu sunt: Incaltaminte, Imbracaminte si Accesorii.



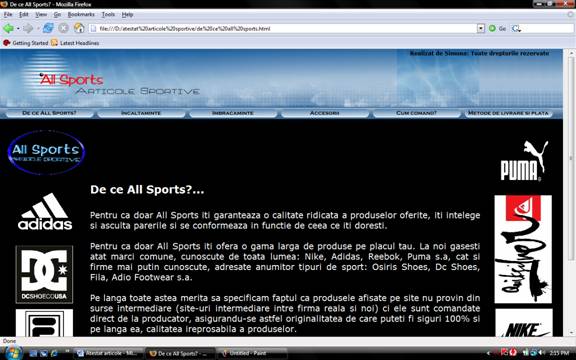
Pagina De ce All Sports?
In cadrul acestei pagini regasim aceleasi elemente de structura ca pe oricare din celelalte pagini. Pe langa aceste elemente exista totusi si cateva elemente noi. Printre acestea se numara faptul ca acea animatie mare care se regasea pe homepage acum este redusa ca dimensiuni si plasata in coltul din stanga sus si prin efectuarea unui simplu click pe aceasta utilizatorul este automat redirectionat la homepage-ul site-ului.

In afara de homepage, toate paginile urmatoare prezinta un titlu, care de fapt este denumirea paginii in sine.
![]()
In continuare va voi prezenta o serie de imagini care reliefeaza fiecare pagina asemanatoare paginii De ce All Sports:
Pagina De ce All Sports?

Pagina Cum comand?

Pagina Metode de livrare si plata

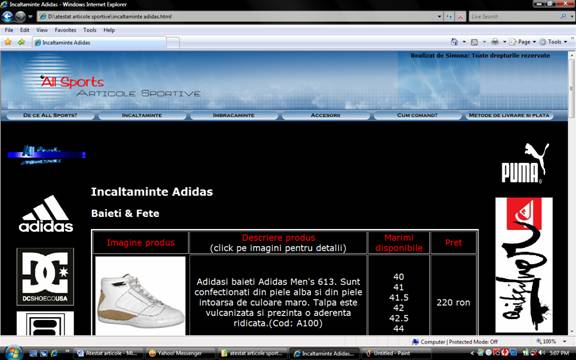
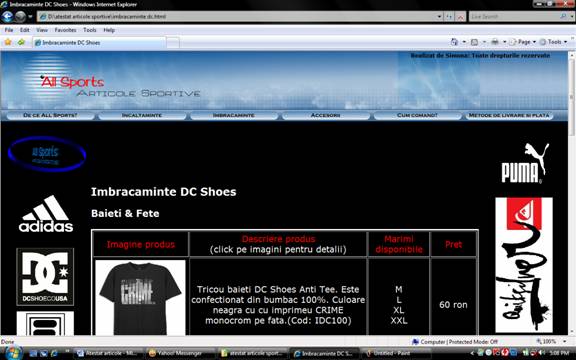
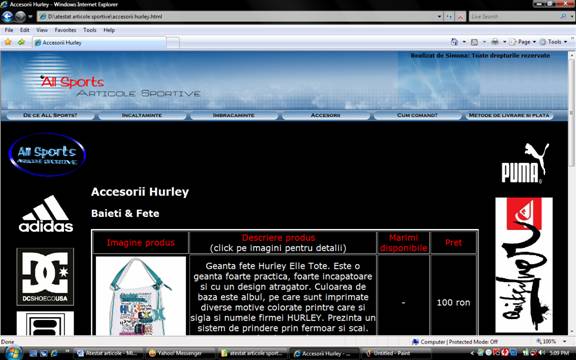
In continuare voi prezenta paginile din cadrul meniurilor principale: Incaltaminte, Imbracaminte si Accesorii. In cadrul acestor pagini structura de baza este aceeasi cu a celorlalte pagini, doar ca produsele expuse sunt asezate intr-un tabel pentru a fi mai usor de urmarit de catre persoana care navigheaza pe site. Tabelul este format din 4 coloane care cuprind urmatoarele categorii:
Imagine produs
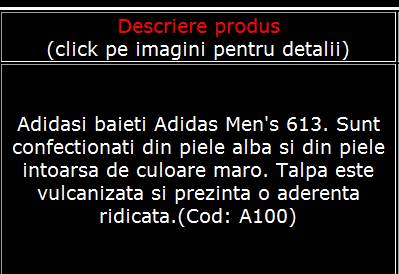
Descriere produs
Marimi disponibile
Pret
![]()
In cadrul sectiunii Imagine produs am introdus imaginile produselor pe care le ofera site-ul. Pozele sunt micsorate dar pentru o vizualizare in detaliu se poate executa click pe oricare dintre imagini iar aceasta se va mari.


![]()
In sectiunea Descriere produs am prezentat informatii generale despre materiale si design pentru fiecare produs in parte. Pe langa aceste informatii, la sfarsit, se regaseste in paranteze codul de comanda a produsului respectiv. Am conceput aceasta sectiune pentru ca persoanele care cumpara produse de pe site sa aiba o imagine completa a produsului si sa fie siguri de ceea ce cumpara, fara sa aiba nici un fel de dubiu.

In sectiunea Marimi disponibile sunt prezentare pentru fiecare produs in parte (acolo unde este cazul) marimile pe care firma le are disponibile.

Ultima sectiune a tabelului este denumita Pret si in ea sunt postate preturile produselor de pe site. Preturile sunt exprimate in LEI pentru a evita anumite neplaceri provocate de cursul valutar.

Pe fiecare pagina cu produse utilizatorul va regasi aceeasi structura deoarece este una accesibila, nefiind incarcata cu elemente ce prezinta o dificultate sporita.
Pentru un plus de design si pentru a nu lasa paginile "goale" am hotarat sa inserez cateva bannere ale brand-urilor recunoscute in ceea ce priveste articolele sportive. Particularitatea acestor bannere este aceea ca atunci cand cel care navigheaza executa click pe oricare din acele bannere, va fi automat redirectat la pagina proprie a brand-ului respectiv.


In continuare voi prezenta o serie de exemple de pagini care contin produse:
Pagina Incaltaminte Adidas

Pagina Imbracaminte DC Shoes

Pagina Accesorii Hurley

Bibliografie
Site-uri:
www.eastbay.com
www.elementskateboards.com
www.adiofootwear.com
www.dcshoes.com
www.fila.com
www.nike.com
www.adidas.com
www.wikipedia.org
www.worklance.com
www.google.com
www.macromedia.com
www.xara.com
www.adobe.com
Programe:
Xara Webstyle 4
Macromedia Dreamweaver 8
Microsoft Paint
Xara 3D
Adobe Photoshop CS2
Microsoft Word 2003
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2429
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved