| CATEGORII DOCUMENTE |
MARILE MOSCHEI
Macromedia Dreamweaver este o unealta destinata creatorilor de pagini web. Dreamweaver a fost creat de Macromedia (acum Adobe Systems) si momentan a ajuns la versiunea 9. Primele versiuni ale produsului serveau doar ca simple editoare HTML de tipul WYSIWYG dar in versiunile recente au fost implementate functii de editare avansate si support pentru alte tehnologii web cum ar fi CSS, JavaScript etc.
Dreamweaver s-a bucurat de un larg succes inca de la sfarsitul anilor '90 si momentan detine aproximativ 80% din piata editoarelor HTML. Produsul poate fi rulat pe variate platforme software: Mac, Windows, dar suporta in acelasi timp si platforme UNIX cu ajutorul unor emulatoare software, cum ar fi Wine.
Ca orice alt editor WYSIWYG, Dreamweaver poate ascunde detaliile de implementare a paginilor HTML, facand astfel posibila crearea cu usurinta a paginilor web de catre utilizatorii neexperimentati.
Unii creatori de pagini web critica aceste tipuri de editoare deoarece produc pagini de dimensiuni mult mai mari decat ar fi necesar, ceea ce conduce la o functionare neperformanta a browserelor web.
Aceasta afirmatie este in mare parte adevarata deoarece paginile web produse folosesc design-ul pe baza de tabel. In plus, produsul a mai fost criticat in trecut si pentru producerea de coduri care adesea nu erau conform standardelor W3C, dar acest aspect a fost mult imbunatatit in versiunile recente. Cu toate acestea, Macromedia a crescut suportul pentru tehnologia CSS precum si alte modalitati de design fara a fi necesara folosirea design-ului pe baza de tabel.
Dreamweaver permite folosirea majoritatii browserelor instalate pe calculatorul utilizatorului, pentru a previzualiza website-ul creat. De asemenea contine si cateva utilitare pentru administrarea site-urilor, cum ar fi cele pentru a gasi si modifica un paragraf sau o linie de cod, in intregul web site, pe baza oricaror parametri specificati de catre utilizator. Cu ajutorul panourilor de stare se poate crea cod JavaScript fara a avea cunostinte de programare.
Odata cu aparitia versiunii MX, Macromedia a incorporat utilitare de generare dinamica a continutului. De asemenea este oferit suport pentru conectarea la baze de date (cum ar fi MySQL si Microsoft Access) pentru a filtra si afisa continutul folosind script-uri de genul PHP, ColdFusion, Active Server Pages (ASP) si ASP.NET, fara a avea nevoie de o prealabila experienta in programare.
Un aspect foarte laudat al Dreamweaver-ului il reprezinta arhitectura sa extensibila. Extensiile, asa cum sunt ele cunoscute, sunt mici programe, pe care orice dezvoltator le poate scrie (de obicei in HTML si JavaScript) si pe care oricine le poate descarca si instala, acestea aducand un spor de performanta si functionalitate imbunatatita programului. Exista o comunitate de dezvoltatori care produc aceste extensii si le publica (atat comercial cat si gratuit) pentru probleme de dezvoltare web, de la simple efecte rollover pana la solutii complete de vanzare online.

Macromedia Flash sau mai pe scurt Flash este o aplicatie utilizata pentru dezvoltarea obiectelor-aplet de tip Flash disponibile in cadrul unor pagini WEB. Prin intermediul obiectelor flash, veti putea creste dinamismul unei pagini precum si facilita interactiunea cu utilizatorul. Initial dezvoltata de Macromedia, aplicatia Flash a fost preluata de catre Adobe odata cu achizitionarea companiei sus amintite.
Avantajele folosirii Flash-ului pe web:
Elemente grafice vectoriale: dimensiuni mici si scalabil: Pentru a memora imaginile un calculator poate recurge la doua metode: prima este retinerea pixel cu pixel a imaginii, cea de-a doua este memorarea unor puncte critice cu ajutorul carora imaginea poate fi refacuta. Astfel pentru a afisa un cerc, acesta poate fi memorat intr-o imagine de tip raster (cum ar fi formatul BitMap sau Jpeg) daca avem un cerc cu o raza destul de mare vor fi memorati nu numai pixelii de pe circumferinta cercului ci si cei din interiorul acestuia sau care sunt in jurul sau. Spre deosebire, in cadrul formatelor vectoriale (SVG - Scalable Vector Graphics, SWF - ShockWave Flash) sunt retinute doar centrul si raza cercului, calculatorul gasind imediat metoda de afisare a tuturor punctelor ce vor alcatui cercul. Este evident faptul ca dimensiunea unui fisier in format rasterizat (jpg, bmp, gif) este mai mare decat cea a unui fisier in format vectorial (din cauza numarului de informatii ce vor fi retinute). Atunci cand marim o imagine de tip vectorial nu facem decat sa redesenam o parte a sa, calculatorul putand reda cercul cu aceeasi claritate se cunoaste forma geometrica reprezentata si marirea imaginii nu reprezinta decat trasarea (la scara) a fostei imagini vectoriale. Atunci cand marim o imagine de tip raster calculatorul nu cunoaste despre ce este vorba si operatia va consta doar in suprademensionarea pixelilor (un pixel al cercului va fi afisat in mai multe puncte de pe ecran).
Independenta de platforma (browser/sistem de operare): Imaginile vectoriale, desi mai utile, necesita o aplicatie care sa genereze imaginea (pentru formatul SVG de exemplu exista Adobe SVG Player iar pentru SWF avem Playerul de Flash). Independenta de platforma apare din cauza ca acest program ce stie sa afiseze imaginile a fost construit pentru o gama larga de hardware si sisteme de operare: Astfel daca vom vizualiza obiectul Flash in Windows se va folosi automat Playerul de Flash versiunea Windows, daca utilizam un telefon mobil (SmartPhone), se va folosi playerul disponibil pentru telefoane (Flash Player Lite 1.0), sau daca vom folosi MacOS exista un player separat (evident toate playerele vor afisa aceeasi imagine finala).
Animatii de lunga durata usor de realizat: animatiile sunt punctul forte al Flash-ului, interfata aplicatiei da posibilitatea de a sincroniza (in functie de timp) diversele obiecte, pozitii sau forme ale acestora. Flash-ul nu numai ca realizeaza aceasta sincronizare, dar poate si interpola pozitia (sau forma) unui obiect pentru a usura munca utilizatorului.
Se pot adauga interfetei elemente multimedia: in interiorul obiectelor Flash puteti importa si manipula (inainte, inapoi, salt la un anumit moment) MP3-uri sau AVI-uri.
Nu necesita cunostinte de HTML, XHTML: in cazul in care va hotarati sa realizati un intreg site in Flash, aplicatia va poate furniza odata cu obiectul flash si codul HTML necesar in acest fel tot ce mai trebuie facut este doar publicarea sitului pe un server WEB.

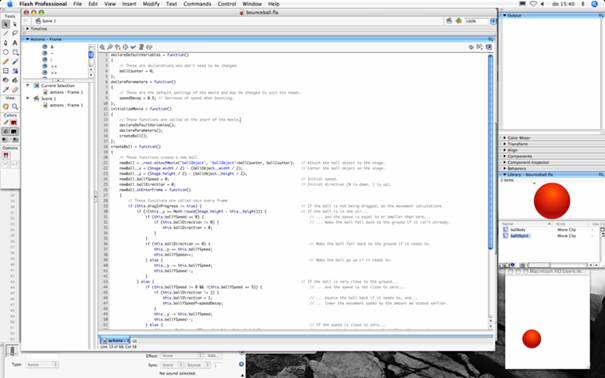
Editoare puternice si lucrul facil: (Macromedia) Flash este un editor puternic care da posibilitatea de atasari de comportamente diverselor obiecte fie folosind interfata de desenare grafica fie prin atasarea de scripturi obiectelor.
Usurinta imbinarii elementelor grafice cu scriptul: atasarea codurilor ActionScript obiectelor din flash se realizeaza prin selectarea obiectului si introducerea codului asociat obiectului intr-o fereastra speciala.
Transferabil ca flux de date: pentru ca un film Flash sa ruleze pe masina clientului nu este necesar sa fie incarcat in intregime playerul va afisa doar cat va putea din film asteptand (eventual) incarcarea in continuare. Din acest motiv se pot realiza scripturi speciale care atasate obiectelor Flash pot furniza informatii privitoare la procentul de fisier care a fost incarcat.
Dezavantaje ale utilizarii Flash-ului:
Printre dezavantajele folosirii obiectelor flash in paginile web amintim:
Depinde de player: desi acesta vine instalat pe o suita de browsere (si in cazul in care nu este preinstalat instalarea este destul de rapida dimensiunea Playerului Flash este destul de mica si descarcarea acestuia in contextul retelelor actuale este rapida), totusi exista cazuri in care obiectele Flash ajung pe masini ce nu au instalata aplicatia necesara interpretarii obiectelor Flash, ajungandu-se in imposibilitatea folosirii fisierelor (Pentru a rula aplicatiile Flash pe aceste calculatoare trebuie exportat obiectul Flash ca un executabil).
Mare amator de resurse: deoarece trebuie sa reconstruiasca de fiecare data elementele grafice, Playerul Flash (precum si aplicatia de dezvoltare) este mare consumator de memorie si procesor (in cazul graficii raster este clar unde trebuiau afisati pixelii ce formeaza cercul in cadrul graficii vectoriale trebuie ca pozitiile pixelilor sa fie recalculate).
Motoarele de cautare nu pot indexa textul: Flashul lucreaza cu mai multe tipuri de texte, majoritatea dintre acestea (textul static) nu poate fi indexat de motoarele de cautare deoarece obiectul Flash este tratat ca element grafic/obiect si robotii de cautare nu au cunostintele necesare disecarii obiectelor Flash si extragerii textului intern.
Usurinta utilizarii il face sa fie folosit in cele mai absurde moduri (de exemplu, flash-urile - sperietoare). Pentru aceste tipuri de Flash-uri, facute de obicei de incepatori, in limba engleza exista un termen special: 'flashturbation'.
Tehnologie licentiata: fiind o aplicatie dezvoltata de o serie de programatori (platiti pentru a dezvolta Flashul), instrumentul de dezvoltare costa cel putin 600[necesita citare]. Totusi specificatiile formatului obiectului Flash sunt disponibile si din acest motiv au aparut (si inca apar) destule instrumente care sa utilizeze acest format in scopuri mai mult sau mai putin productive sau legale. Dintre acestea amintim: Swift3D, Swish, ImperatorFLA, ActionScript Obfuscator.

Influente influente.html. In aceasta pagina sunt prezentate influente religioase , rugaciuni si Ramadan .
Moschei - moschei.html In aceasta pagina sunt prezentate cele mai importante moschei , atat din tara cat si din strainatate.In submeniul de la moschei avem: Moscheea regala din Ispahan , Moscheea Albastra , Moscheea Hassan II , Hagia Sofia , Marea Moschee din Kairouan , Moscheea Soleymanie , Moscheea din Constanta , Moscheea din Mangalia.
Galerie - galerie.html . In aceasta pagina sunt prezentate imagini cu moschei .
Lewis, Tom; (2002), 'HTML for the web', 2002 Ed. OceanPress.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2541
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved