| CATEGORII DOCUMENTE |
TEHNOLOGIA INFORMATIEI - CALCULATOARE
INFORM
ZIAR ON-LINE AL FACULTATII DE INGINERIE ELECTRICA SI TEHNOLOGIA INFORMATIEI
I. INTRODUCERE
- scop realizarea unui site web, si mai exact al unui ziar online, folosind cunostinte de programare web.
Numele ziarului a fost ales a fi INFORM si are dubla conotatie: prima porneste de la ideea de informatie, iar cealalta semnificatie vine de la numele facultatii.
INFORM este un ziar online creat pentru studentii Facultatii de Inginerie Electrica si Tehnologia Informatiei, si nu numai. Ideea a pornit in urma cu doi ani de zile din nevoia de informare a studentilor facultatii, de a le aduce mereu noutati si diverse alte stiri doar pentru ei. Pana in prezent un astfel de ziar nu a existat nici in cadrul facultatii, dar nici in cadrul universitatii. Credem ca acest site va fi utilizat de studenti, fiind un bun mijloc de informare pentru ei. Ziarul va aparea saptamanal dar va fi actualizat frecvent.
Exista, de asemenea un poll, la care cititorii pot vota si vedea apoi rezultatele voturilor lor. Pollul se schimba saptamanal, o data cu fiecare editie aparuta.
In ceea ce priveste realizarea acestui site, am folosit tehnologii sau limbaje de programare precum: PHP, HTML, MySQL, AJAX, CSS si RSS. Ca editor de text am folosit Edit Plus. Dar despre fiecare limbaj in parte voi vorbi de-a lungul acestei lucrari, atat teoretic, cat si prin exemple sugestive, precum si aplicabilitatea in cadrul siteului.
Siteul este organizat sub forma a doua moduri si anume:
Utilizator, la care are acces cititorul, care poate trimite articole, poate contacta redactia, si poate exprima parerile legate de diverse teme de pe site
Administrator, aici doar cel care se ocupa de site are acces. Pentru a intra in aceasta pagina este nevoie de username si de parola. Acesta poate adauga, modifica sau sterge articole, poate adauga sau sterge noi editii, vedea cele mai recente accesari ale utilizatorilor si ale administratorului si poate face diverse setari referitoare la site.
Ziarul poate fi accesat pe adresa de web : www.inform.lx.ro. Lx.ro este un site ce s-a nascut din dorinta de a oferi utilizatorilor romani posibilitatea de a-si gazdui gratuit propriile site-uri web.
O imbunatatire a acestuia ar fi crearea si a unui forum public, la care studentii sa-si poata exprima parerile despre diverse teme, dezbateri s.a.m.d
II. INTERNETUL
II.1. Ce este Internetul ?
Termenul Internet sau internet, poate avea in ziua de astazi mai multe sensuri, strans inrudite, dar utilizate in contexte diferite:
numele propriu Internet (cu majuscula) se refera la reteaua mondiala unica de computere interconectate prin protocolul IP (Internet Protocol). Precursorul Internetului dateaza din , cand Defence Advanced Research Projects Agency (en:DARPA) (Agentia pentru Proiecte de Cercetare de Aparare Inaintate - a Ministerului Apararii, Department of Defense sau DoD din SUA) a creat prima retea de computere interconectate sub numele Arpanet. Super-reteaua din zilele noastre a rezultat din extinderea retelei Arpanet.
substantivul comun internet (cu minuscula) desemneaza in marea majoritate a cazurilor acceasi retea, insa vazuta ca un mediu de comunicare in masa, impreuna cu informatia si serviciile care sunt oferite utilizatorilor prin intermediul acestei retele.
Tehnic, termenul mai poate desemna si o retea de mari dimensiuni ce interconecteaza retele autonome. Acest sens corespunde etimologiei engleze a cuvantului internet, care e format prin abrevierea a doua cuvinte interconnected - interconectat si network - retea. Exemple de retele mare care merita folosinta aceasta sunt SIPRNet si FidoNet
In ziua de astazi, Internetul este sustinut si intretinut de o multime de firme comerciale. Se bazeaza pe specificatii tehnice foarte detaliate, ca de exemplu asa-numitele 'protocoale de comunicatie', care descriu toate regulile de transmitere a datelor in retea.
Protocoalele fundamentale Internet, care asigura interoperabilitatea intre orice doua calculatoare, sunt IP TCP UDP
Aceste trei protocoale reprezinta insa doar o parte din nivelul de baza al sistemului de protocoale Internet, care mai include si protocoale de control si aplicative, cum ar fi: DNS PPP SLIP ICMP POP3 IMAP SMTP HTTP HTTPS SSH Telnet FTP LDAP SSL WAP si SIP
Contrar asteptarilor, nimeni nu 'plateste' pentru Internet in ansamblul sau; nu exista nici o firma Internet Inc. care sa colecteze platile de la toate retelele Internet sau de la utilizatori. In schimb, toata lumea plateste pentru propria sa conexiune. NSF plateste pentru NSFNET, NASA plateste pentru NASA Science Internet. Un colegiu sau o corporatie plateste pentru conectarea sa la o retea regionala, care la randul ei plateste un furnizor national pentru accesul sau la o retea internationala.
Inainte de a putea inttlege pe deplin cum sa va orientati in Internet, trebuie sa intelegeti modul de adresare. Tot ceea ce faceti in Internet implica utilizarea unei adrese.
Adresa unui calculator il identifica in mod unic in Internet si este o succesiune de 4 numere naturale mai mici decit 255, separate prin '.'. De exemplu: 193.226.30.1, 193.226.26.30, etc. De menttonat este faptul ca cele mai semnificative sunt numerele din partea stanga. Dezavantajul memorarii si folosirii acestor numere de catre utilizatori este evident. De aceea s-a recurs la o metoda de asignare a unui nume fiecarui calculator din Internet. Restrictia de baza este aceea ca nu trebuie sa existe in Internet doua calculatoare cu acelasi nume (adresa de IP).
Numele sunt folosite doar pentru a usura utilizarea Internet-ului, calculatoarele 'preferand' sa lucreze cu adrese in format numeric. Numele calculatoarelor sunt stocate in baze de date distribuite si organizate ierarhic. Sistemul de transformare a unui nume in adresa IP si invers se numeste DNS (Domain Name Service). Exista doar 7 domenii organizationale diferite dupa cum se vede in Tabelul 1.
Tabelul 1.
Domeniu
Utilizare
.com
entitati comerciale
.edu
Organizatii educationale
.gov Institutii
guvernamentale nemilitare
.mil
Organizatii militare
.org alte
organizatii
.net resurse
pentru retea
.int
Institutii internationale (NATO)
In afara de domenii organizationale exista domenii geografice. Daca domeniul este in afara Statelor Unite, el include un cod care arata tara careia ii apartine. Fiecare tara are cate un cod, astfel incat privind la numele unui calculator putem afla unde anume se afla.
II.4. De unde vine prescurtarea WWW ?
World Wide Web, prescurtat WWW sau chiar numai Web, este doar una dintre numeroasele aplicatii de Internet, multimediala si integrativa, cu o interfata de utilizator (GUI) foarte atragatoare din punct de vedere grafic, practica si simplu de folosit, inventata de Tim Berners-Lee in
Ca termeni inruditi se folosesc:
intranet: o retea particulara cu aceleasi principii de functionare ca si Internetul, dar cu acces restrans - de exemplu intranetul sau intraneturile unei firme particulare.
extranet: un intranet particular al unei firme, la care insa au acces (partial) si anumite persoane sau grupe externe, din alte firme, ca de exemplu de la firme furnizoare sau firme-cliente.
Din cauza multelor fuziuni dintre companiile de telefonie si ISP au aparut o serie de probleme in sensul ca nu erau clar delimitate sarcinile fiecaruia. Sa presupunem ca un client suna la ISP printr-o linie telefonica. Modem ul este o placa din calculatorul clientului care converteste semnale digitale in semnale analogice, care pot circula in reteaua telefonica. Aceste semnale sunt transferate la punctul de livrare (POP) al ISP-ului unde sunt preluate din sistemul telefonic si transferate in reteaua regionala a ISP-ului. Din acest punct sistemul este in intregime digital si foloseste comutare de pachete. Reteaua regionala a ISP -ului este formata prin interconectarea routere-lor din diverse orase pe care le deserveste compania. Daca pachetul este destinat unei gazde deservite direct de catre reteaua ISP, pachetul va fi livrat direct gazdei. Altfel, el este livrat in continuare operatorului care furnizeaza companiei ISP servicii de comunicare prin backbone-ul retelei. In partea superioara a acestei ierarhii se gasesc operatorii principali de la nivelul backbone-ului retelei, companii cum ar fi AT&T sau SPRINT. Acestia opereaza backbone-uri mari cu mii de routere conectate prin fibra optica cu banda larga de transfer. Corporatiile si firmele de hosting utilizeaza ferme de servere (masini care pot servi mii de pagini web pe secunda) conectate direct la backbone. Operatorii incurajaza aceasta conectare directa prin inchirierea de spatii in ceea ce se numeste "carrier hotel", care reprezinta, de cele mai m ulte ori rack-uri pentru echipamente aflate in aceeasi camera cu router-ul pentru a permite conexiuni scurte si rapide intre fermele de servere si backbone-ul retelei. Daca un pachet trimis in backbone este destinat unui ISP sau unei companii deservite de aceeasi coloana el este transmis celui mai apropiat router. Pentru a permite pachetelor sa treaca dintr-un backbone in altul, acestea sunt conectate in NAP-uri (Network Access Point). In principiu un NAP este o camera plina cu routere, cel putin unul pentru fiecare backbone conectat. O retea locala conecteaza toate aceste routere astfel incat pachetele sa poata fi retransmise din orice coloana in orice alta coloana. In afara de conectarea in NAP-uri backbone-urile de dimensiuni mari au numeroase conexiuni directe intre routerele lor, tehnica numita conectare privata (private peering). Unul dintre principalele paradoxuri ale Internet-ului este acela ca ISP-urile care la nivel public se afla in competitie pentru clienti, coopereaza in realizarea de conectari private.
Cea mai importanta caracteristica WWW o constituie simplitatea modului de acces la resurse. In mare masura, aceasta se datoreaza protocolului de comunicatie implementat numit HTTP (HyperText Transport Protocol). O sesiune de transfer se desfasoara astfel:
-Se realizeaza o conexiune client-server
- Clientul lanseaza o cerere (request)
- Serverul furnizeaza clientului raspunsul la cererea formulata
- Serverul incheie conexiunea.
Prima etapa, cea de conectare, este vizibila prin aparitia in bara de stare a browser-ului a mesajului 'Connecting to HTTP server'. Daca conexiunea nu se poate realiza apare mesajul de eroare 'Can not connect to server', insotit de motiv. Odata conexiunea la un server HTTP stabilita, clientul lanseaza cererea. Aceasta specifica tipul de protocol folosit, resursa solicitata (fisierul sau grupul de fisiere) si in ce fel trebuie sa raspunda server-ul (metoda). Protocolul impreuna cu resursa alcatuiesc un URL (Uniform Resource Locator). Tipul protocolului este partea cea mai importanta a unui URL. Fara acesta browser-ul nu ar sti cum sa trateze resursa respectiva.
Prezentam in continuare protocoalele URL existente:
file - Pe langa informatia accesata prin Internet browserele sunt capabile sa afiseze continutul fisierelor locale; un URL de tip file este de forma:
file://litera_discAcale/nume_fisier.extensie.
ftp - Daca link-ul pointeaza catre un fisier situat pe un FTP-server cu acces public (anonymous FTP server), atunci resursa trebuie specificata ca fiind de tip ftp:
( exemplu: ftp://ftp.sorosis.ro/pub/windows/www/netscape.zip)
http - Toate documentele scrise in format HTML sunt stocate pe un WWW server.
HTTP se refera la protocolul folosit de aceste servere
gopher - Browserele WWW pot 'naviga' si pe servere Gopher folosind aceasta definitie de protocol
mailto - Este un tip special de URL care permite trimiterea mesajelor prin e-mail
news - Linkurile care pointeaza catre un newsgroup trebuie sa fie declarate folosind acest protocol
telnet - Pentru a indica faptul ca un link necesita deschiderea unei sesiuni telnet URL-ul trebuie sa fie de tip telnet. Majoritatea browserelor nu pot deschide sesiuni telnet, dar lanseaza, in schimb, programe client externe atunci cand se selecteaza un link de acest tip
wais - Este un tip de protocol (Wide Area Information Server) care permite cautarea de informatie in baze de date indexate pornite de la cuvinte descrise in limbaj natural.
Metoda semnifica comanda explicita a clientului catre server. Cea mai utilizata este GET, ceea ce semnifica faptul ca informatia este adusa pe masina client.
Daca cererea este acceptata, server-ul produce raspunsul si transfera informatia (acest lucru este vizibil in bara de stare a browser-ului, afisandu-se progresiv informatii de transfer).
Odata transferul incheiat, server-ul inchide conexiunea si intra in actiune clientul care trateaza informatia primita: incarca si afiseaza pagina de informatie primita, salveaza informatia intr-un fisier, sau lanseaza o aplicatie numita viewer (de exemplu daca informatia consta intr-un fisier de sunet, viewer-ul asociat va fi un sound player). Intotdeauna clientul va sti sa trateze un fisier de tip HTML (HyperText Markup Language - limbajul de descriere a documentelor in format hypertext).
III.1 HTML
III.1.1 Ce inseamna HTML ?
Reprezinta prescurtarea ce vine de la Hyper Text Markup Language (denumirea oficiala a standardului). Un fisier HTML este un fisier text cu extensia '.htm' sau '.html' continand pe langa text pur, si instructiuni standard de machetare (web design). Efectul machetarii este vizibil in browserele de Internet (Internet Exlorer, Netscape Navigator, Opera, etc). Practic marcajele de tip HTML din cadrul documentului spun browser-ului cum sa afiseze continutul util al fisierului.
Orice document HTML incepe cu notatia <html> si se termina cu notatia </html>. Astfel de perechi de marcaje sau etichete (acolo unde sunt perechi) se numesc in literatura de specialitate TAG-uri. Prin conventie, toate marcajele HTML incep cu o paranteza unghiulara deschisa '<' si se termina cu o paranteza unghiulara inchisa '>'. Marcajele dintre aceste paranteze transmit comenzi catre browser pentru a afisa pagina intr-un anumit mod. Unele blocuri prezinta delimitator de sfarsit de bloc, in timp ce pentru alte blocuri acest delimitator este optional sau chiar interzis.
III.1.2 Crearea unei pagini web simple
III.1.2.2 Pasi in crearea unei pagini web
Construirea unei pagini web impune urmatorii pasi:
Editarea fisierului HTML cu ajutorul unui editor de texte simplu sau dedicat. Pentru inceput se recomanda folosirea unui editor simplu, de exemplu Notepad sau WordPad.
Salvarea fisierului in directorul anterior creat folosind extensia ".html" sau ".htm". Este recomandabil a se folosi aceeasi extensie in toate fisierele HTML. Dar, in cazul nostru. vom folosi doar extensia ".html".
Vizualizarea paginii cu ajutorul unui browser.
III.1.2.3 Componentele principale ale unei pagini web
Orice pagina HTML este alcatuita din doua blocuri principale: HEAD(cap) si BODY(corp).
|
Partea HEAD contine de obicei informatii/metainformatii despre pagina web: titlul, autorul, cuvinte cheie, etc. |
|
Partea BODY cuprinde informatiile ce alcatuiesc pagina web, precum si modul de formatare al acestor informatii (cum vor arata ele in browser). |
Tag-ul <HTML>
Primul tag care trebuie sa apara intr-un fisier HTML este tag-ul <HTML>. El va incadra, alaturi de tag-ul sau corespunzatar de sfarsit(</HTML) intreaga pagina web.
Tag-ul <HEAD>
Acest tag va marca partea de HEAD(cap) a paginii web. Are tag corespunzator de sfarsit </HEAD>.
Tag-ul <BODY>
Cu ajutorul sau incadram continutul paginii web. Are tag corespunzator de sfarsit </BODY>.
Tag-ul <TITLE>
Marcheaza titlul unui document HTML, cel care va fi afisat in bara de titlu a browser-ului. Are tag corespunzator de sfarsit </TITLE>. Acest tag poate fi folosit numai in interiorul tag-ului <HEAD>. Daca tag-ul <TITLE> lipseste intr-o pagina HTML, atunci in bara de titlu a ferestrei browser-ului va apare numele fisierului.
Asadar, daca vrem sa cream o pagina web simpla, specificand numai titlul si un mic text drept continut vom crea urmatorul fisier HTML:
Exemplul 2.1: O pagina HTML simpla
In directorul "HTML" vom crea un subdirector "lectia2". Se va edita un fisier avand continutul prezentat mai jos si se va salva in noul subdirector cu numele "exemplul1.html". Se va incarca acest fisier in browser; pentru aceasta exista doua posibilitati: fie se va executa dublu-click pe fisier-ul HTML si acesta se va incarca automat in browser-ul implicit(default), fie se va deschide un browser si se va alege din meniul File->Open fisier-ul dorit.
|
<HTML> <HEAD> <TITLE>Exemplul 2.1</TITLE> </HEAD> <BODY> Aceasta este o pagina HTML simpla. </BODY> </HTML> |
|
Observatii:
Recapitulare
O pagina web are doua parti principale: HEAD(cap) si BODY(corp).
Pentru a marca blocuri de informatie dintr-o pagina web folosim tag-uri.
III.2 PHP
III.2.1 Ce inseamna PHP ?
Reprezinta un limbaj de programare destinat in primul rand Internetului, aducand dinamica unei pagini de web. Este unul din cele mai importante limbaje de programare web open-source si server-side. Numele PHP provine din limba engleza si este un acronim recursiv : Php: Hypertext Preprocessor. Exemple faimoase de utilizare a acestui limbaj sunt PhpBB (forum), PhpNuke(CMS), chiar si MediaWiki software-ul din spatele Wikipedia. Folosirea PHP poate fi vazuta ca o alternativa gratuita la utilizarea unor limbaje comerciale cum sunt ASP de la Microsoft ColdFusion de la Macromedia, sau chiar JSP de la Sun Microsystems
PHP-ul este unul din cele mai folosite limbaje de programare server-side, conform unui studiu efectuat de Netcraft in aprilie , aparand pe 9 din cele 37 milioane de domenii cercetate in studiu. De asemenea, exista un grafic al cresterii folosirii PHP-ului pe site-ul oficial. Popularitatea de care se bucura acest limbaj de programare se datoreaza urmatoarelor caracteristici :
Familiaritatea: sintaxa limbajului este foarte usoara combinand sintaxele unora din cele mai populare limbaje Perl sau C
Simplitatea: sintaxa limbajului este destul de libera. Nu este nevoie de includere de biblioteci sau de directive de compilare, codul PHP inclus intr-un document executandu-se intre marcajele speciale
Eficienta: PHP-ul se foloseste de mecanisme de alocare a resurselor, foarte necesare unui mediu multiuser, asa cum este Web-ul
Securitatea: PHP-ul pune la dispozitia programatorului un set flexibil si eficient de masuri de siguranta
Flexibilitatea: fiind aparut din necesitatea dezvoltarii Web-ului, PHP a fost modularizat pentru a tine pasul cu dezvoltarea diferitelor tehnologii. Nefiind legat de un anumit server web, PHP-ul a fost integrat pentru numeroasele servere web existente: Apache IIS Zeus, server, etc
Gratuitatea : este probabil cea mai importanta caracteristica a PHP-ului. Dezvoltarea PHP-ului sub licenta open-source a determinat adaptarea rapida PHP-ului la nevoile Web-ului, eficientizarea si securizarea codului.
PHP este simplu de utilizat, fiind un limbaj de programare structurat, ca si C-ul Perl-ul sau incepand de la versiunea 5 chiar Java, sintaxa limbajului fiind o combinatie a celor trei. Datorita modularitatii sale poate fi folosit si pentru a dezvolta aplicatii de sine statatorare, de exemplu in combinatie cu PHP-GTK sau poate fi folosit ca Perl sau Python in linia de comanda. Probabil una din cele mai importante facilitati ale limbajului este conlucrarea cu majoritatea bazelor de date relationale, de la MySQL si pana la Oracle, trecand prin MS Sql Server PostgreSQL, sau DB2
PHP poate rula pe majoritatea sistemelor de operare, de la UNIX Linux Windows, sau Mac OS X si poate interactiona cu majoritatea servereler web. Codul dumneavoastra PHP este interpretat de serverul WEB si genereaza un cod HTML care va fi vazut de utilizator (clientului -
PHP are un manual oficial intretinut de comunitatea din jurul proiectului. In plus, raspunsurile la multe probleme pot fi gasite printr-o simpla cautare pe internet. Exista multe resurse disponibile pentru un programator PHP incepator.
In exemplul de mai jos este prezentat cel mai simplu cod scris in PHP, ce afiseaza ca mesaj "Buna ziua!"
<?php
# comentariu pe o singura linie
// comentariu pe o singura linie
comentariu pe mai multe linii
se pot comenta linii de cod php
echo 'acesta este un echo comentat';
echo 'Buna ziua';
?>
Este surprinzator cat de utila poate fi o baza de date, mai ales atunci cand poate fi folosita intr-un site Web. Sunt foarte multe lucruri care se pot face intr-un astfel de caz, de la afisarea unor simple liste si pana la producerea integrala a paginilor Web dintr-o baza de date. Cateva exemple cu PHP si MySQL, folosite impreuna, sunt:
Bazele de date MySQL au un sistem de initializare standard (un setup). Este vorba de o baza de date, compusa din tabele, oarecum separate, continand diferite campuri, etc. chiar daca sunt parte dintr-o baza de date. Fiecare tabela contine inregistrari care sunt facute din campuri.
Procesul de instalare a unei baze de date MySQL difera de la o platforma la alta. In esenta este vorba peste tot de un nume al bazei de date, un nume de utilizator (cont) si o parola. Aceste informatii sunt cerute pentru conectarea la baza de date.
Daca aveti pachetul PHPMyAdmin (sau un program similar) instalat, atunci puteti sa intrati acolo si sa va conectati introducand contul (numele de utilizator) si parola. Daca nu aveti asa ceva, atunci trebuie sa faceti intreaga administrare a bazelor de date folosind script-uri PHP (si o puteti face).
Mai inainte de orice altceva cu baza de date, trebuie sa va creati o tabela. O tabela este o sectiune a bazei de date pentru memorarea unor informatii structurate (legate). Intr-o tabela vom defini diferite campuri care vor fi folosite in acea tabela. Din cauza acestei constructii, aproape toate centrele cu baze de date trebuie sa fie satisfacute folosind doar o baza de date.
Crearea unei tabele in PHPMyAdmin este simpla, scrieti numele, selectati numarul de campuri si &Quot;apasati' butonul (click). Ajungeti atunci la un ecran setup in care trebuie sa creati campurile pentru baza de date. Daca folositi un script PHP pentru a crea propria baza de date, iar completa creere si initializarea vor fi facute itr-o singura comanda.
Exista o larga varietate de campuri si de atribute disponibile in MySQL si vom discuta doar cateva din ele:
|
Tipul campului |
Descriere |
|
TINYINT |
Numar Intreg mic |
|
SMALLINT |
Numar Intreg mic |
|
MEDIUMINT |
Numar Intreg |
|
INT |
Numar Intreg |
|
VARCHAR |
Text (maximum 256 caractere) |
|
TEXT |
Text |
Acestea sunt doar cateva dintre campurile disponibile. O cautare pe Internet ne poate furniza lista cu toate tipurile de campuri permise.
Sa cream o tabela din PHP este ceva mai dificil decat cu
MySQL. Avem de parcurs urmatorii pasi:
CREATE TABLE nume_tabel
Campurile sunt definite dupa cum urmeaza:
fieldname type(length) extra info,
Ultimul camp introdus nu poate include nici o virgula.
III. 2.8. Baza de date
cu adrese de contact
Baza de date de contact va contine toate informatiile de contact ale cunoscutilor introdusi in tabel. Iar informatiile vor putea fi editate si consulate in internet. Urmatoarele campuri vor fi folosite in baza de date:
|
Nume |
Tipul |
Lungimea |
Descrierea |
|
Id |
INT |
Un identificator unic pentru fiecare inregistrare |
|
|
Nume |
VARCHAR |
Numele de familie al persoanei |
|
|
Prenume |
VARCHAR |
Numele de botez al persoanei |
|
|
Telefon |
VARCHAR |
Numarul de telefon |
|
|
Mobil |
VARCHAR |
Numarul de telefon mobil |
|
|
Fax |
VARCHAR |
Numarul de fax |
|
|
|
VARCHAR |
Adresa e-mail |
|
|
Web |
VARCHAR |
Pagina Web personala |
Poate va mirati ca am folosit un tip de camp VARCHAR pentru coloana mumar_telefon/fax, chiar daca acestea sunt formate din cifre. Chiar daca am putea folosi tipul INT, este preferabil sa folosim VARCHAR pentru ca astfel vor fi permise spatii si cratime, precum si portiuni de text, la fel ca numerele scrise ca text (exemplu 1800-COMPANY) si cum nu vom initia apeluri telefonice de pe Web, totul e in ordine.
Exista inca ceva de care trebuie sa avem grije in aceasta baza de date. Campul id va fi pus ca PRIMARY, INDEX, UNIQUE si initializat ca auto_increment (pozitie ce apare in Extra in PHPMyAdmin). Ratiunea pentru asta este ca acesta va fi campul identificator (primar sau index) si deci trebuie sa fie unic. Definirea sa ca auto increment inseamna ca la adaugarea fiecarei inregistrari, cata vreme nu specificam acolo un id, acesta va primi ca valoare urmatorul numar.
Daca folosim PHPMyAdmin sau un program de management, putem crea o tabela numita contacte.
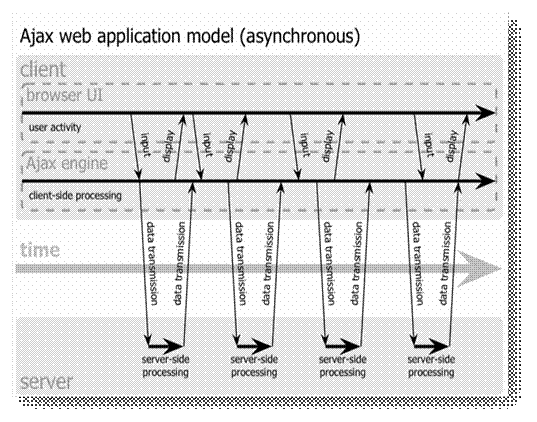
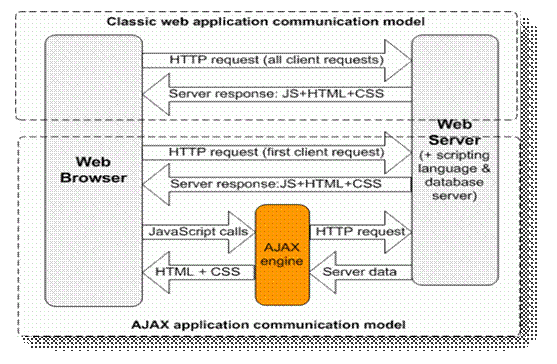
III.3 AJAX
III.3.1 Ce inseamna AJAX ?
AJAX (Asynchronous JavaScript and XML ) nu este un limbaj nou de programare, ci doar o tehnica de a crea o aplicatie web mai buna, mai rapida si mai interactiva ce implica mai multe tehnologii. Cele mai importante ce se gasesc in aplicatiile AJAX le amintim in cele ce urmeaza : HTML, JavaScript, DHTML sau DOM.
Ajax nu este o tehnologie in sine. Termenul este folosit pentru definirea aplicatiilor web ce folosesc un ansamblu de tehnologii:
HTML sau XHTML pentru structura semantica a informatiilor;
CSS pentru prezentarea informatiilor;
Javascript pentru interactivitate, pentru procesarea informatiilor prezentate;
Obiectul XMLHttpRequest pentru schimbul si manipularea informatiilor intr-o maniera asincrona cu server-ul web;
XML este folosit de obicei pentru transferarea datelor intre server si client, desi orice format functioneaza, inclusiv HTML preformatat, text simplu etc.

AJAX este o familie de tehnologii ce a fost disponibila ani de zile. Numele ei vine de la prescurtarea Asynchronus JavaScript and XML ce deja contine 2 tehnologii si o tehnica pentru incarcarea informatiei.
Atunci cand utilizatorul apasa un buton, poate folosi JavaScript si DHTML pentru a reinnoi imediat interfata cu userul si a solicita o cerere asincrona serverului pentru a innoi sau a face o invocare catre baza de date. Atunci cand se foloseste AJAX, pagina este incarcata toata odata, de prima data cand se face cererea.
DHTML - Dynamic HTML este o combinatie de tehnologii ce creeaza pagini HTML dinamice. DHTML se utlizeaza atunci cand se doreste a se realiza siteuri web interactive si animate.
DOM este un API pentru documente HTML si XML. Transmite o structura reprezentativa pentru document si face ca userul sa modifice continutul sau si prezentarea vizuala. HTML DOM este un o cale standard de a accesa si manipula un document HTML.

III.3.2 Avantaje si dezavantaje ale folosirii lui AJAX
Avantaje
in primul rand elimina refresh-ul paginii web, ceea ce face ca aplicatia web sa semene cu una desktop si astfel duce la o imbunatatire a interefetei utilizator
imbunatatire a lungimei de banda
o separare a datelor, functionalitatii si a formatarii paginii
nu ruleaza pe versiuni vechi ale browserelor
lispa functionalitatii butoanelor de back si forward (desi mai nou s-au gasit work - around-uri)
la timpi de raspuns foarte mari utilizatorul are impresia ca cererea lui nu este procesata (acest lucru poate fi evitat introducand un preloader)
unele dezavantaje in privinta SEO (Search Engine Optimisation)
nu ruleaza daca Javascript-ul este oprit de catre utilizator
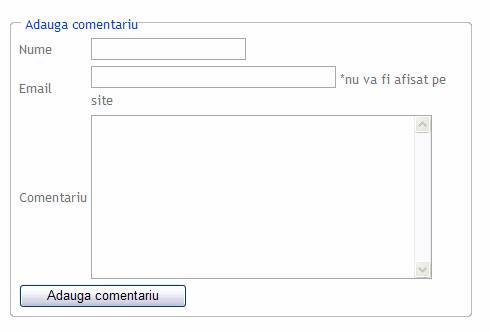
III.3.3 Cu AJAX poti adauga comentarii pe site
La fiecare blog sau articol de ziar, utilizatorului i se da posibilitatea sa comenteze pe acea tema. Mai multe detalii gasiti pe un site dedicat in exclusivitate Ajax-ului si anume Ajaxian Comentariile de la sectiunea Tutoriale sunt realizate in acest mod.

III.3.4 Concluzii despre AJAX
este prescurtarea de la 'Asynchronous JavaScript and XML'
termenul a fost introdus de catre Jesse James Garrett in februarie 2005
nucleul sau il reprezinta obiectul XMLHttpRequest care este folosit pentru a schimba date asincron cu serverul web
nu este o tehnologie, ci termenul se refera la un grup de tehnologii
Am insistat ceva mai mult pe aceasta tehnologie, fiind ceva mai nou, cu destul de multe avantaje din punctul de vedere al timpul de reincarcare al paginii.
III.4 CSS
III.4.1 Ce este CSS ?
Prescurtarea vine de la denumirea oficiala a standardului si anume Cascading Style Sheets (CSS). Fisierele CSS au extensia '.css' definind stiluri pentru paginile HTML. Stilurile indica intr-un mod mult mai riguros decat atributele HTML cum sa afiseze browser-ul elementele componente ale unui document HTML (text, grafica, formulare, etc), oferind posibilitati mult superioare standardului HTML. Fisierele CSS permit stilizarea in bloc a documentelor HTML cu un efort semnificativ mai mic decat in cazul stilizarii elementelor de pagina in cadrul fiecarui document HTML in parte, prin intermediul atributelor tagurilor.
III.4.2 La ce ajuta folosirea CSS-ului ?
Folosind CSS, se ajunge la:
1. un control mai fin asupra paginii web
2. scaderea dimensiunii in KB a paginii web, atunci cand codul CSS e continut intr-un fisier extern
3. o mai mare comoditate: modificand fisierul CSS extern, se modifica simultan toate paginile web in care acesta e inclus
4. efecte mai sofisticate decat cele produse de codul HTML: suprapunerea unei imagini peste alta imagine, a unui text peste alt text, impresia de relief, efectul hover, afisarea unor fonturi mai mari decat h1 si multe altele.
Dezavantaj: Pagina continand cod CSS poate arata diferit in navigatoare diferite, deoarece nu toate browserele interpreteaza codul CSS.
Daca se mai adauga si cod JavaScript, se vor obtine efecte si mai sofisticate, chiar de animatie. CSS + JavaScript = DHTML ( Dynamic HTML ).
III.5 RSS
III.5.1 Ce se intelege prin RSS
Este un protocol deschis de publicare a informatiei pe Web. Un RSS - Rich Site Summary feed - este un fisier XML, care descrie continutul unui site, fiind actualizat odata cu acesta. Initial utilizat de Netcape pentru a crea pagini My Netscape, RSS a fost adoptat de serviciile de informare ( news syndication services ), weblog-uri.
RSS este considerat si prescurtarea de la RDF - Resource Description Framework Site Summary sau Really Simple Syndication.
Un fisier RSS include un titlu, linkul, descrierea siteului si itemii de noutate, fiecare item consta din URL-ul articolului respectiv, titlul, o descriere.
Sisteme numite agregatoare - sisteme online sau RSS Readere instalate local, citesc RSS-urile si informeaza abonatii asupra modificarilor de pe site, informatia fiind astfel transmisa unei audiente largi - syndicated. Informatia din fisierele RSS este stocata in baze de date, care pot fi accesate cu multiple criterii de cautare.
Prin abonarea la RSS-uri, esti la curent cu noutatile despre site-urile ce ofera acest mecanism, fara a mai fi necesar sa le vizitezi periodic pentru a vedea ultimele noutati; nu mai este necesar sa te abonezi la Newslettere, scazand astfel posibiltatea de a primi virusi, spamuri.
Motoarele de cautare specifice RSS-urilor, fac vizibila informatia din acestea la cateva secunde/minute de la publicarea ei; spre deosebire de motoarele clasice de cautare, care indexeaza informatia la cateva zile de la aparitia ei.
III.5.2 Care este scopul RSS-ului?
Din punctul de vedere al optimizarii web, utilizarea unei surse rss pe site-ul dvs. va avantajeaza in mod indirect. Nu se poate spune ca aceasta va ajuta in procesul de optimizare, dar in mod cert va va ajuta in campania de marketing. Unul dintre avantajele majore ale acestei facilitati este ca va puteti informa vizitatorii site-ului fara ca acestia sa il viziteze propriu zis. Iar, in cazul in care continutul informartional pus la dispozitie catre clientii site-ului este de o calitate ridicata, acestia il vor revizita cu siguranta.
Programele care folosesc RSS sund disponibile pentru diferite sisteme de operare. Partea de client sunt proiectate ca programe de sine statatoare sau extensii pentru programele existente, precum browserele. Browserele precum Microsoft Internet Explorer 7, Mozilla Firefox, Safari sau Opera au integrat suportul feedurile RSS.
Clientii de feeduri integrati in pagini web nu solicita software special insalat pe calculatorul utilizatorului si permit acestora sa aiba feedurile disponibile pe orice calculator ar lucra, daca acesta este conectat la internet. Exista agregatoare care combina mai multe feeduri in unul singur, exemplu fiind un feed despre fotbal care grupeaza mai multe surse de stiri in una singura.
IV. Prezentarea lucrarii
IV.1 Structura
Lucrarea consta in realizarea unui ziar on-line al Facultatii de Inginerie Electrica si Tehnologia Informatiei.
Siteul este organizat sub forma a 2 moduluri, si anume:
modul utilizator
modul administrator
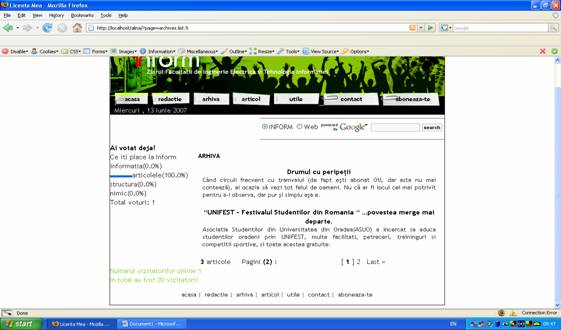
IV.2 Pagina principala
Ziarul este structurat sub forma unui meniu avand urmatorul continut :
acasa
redactie
arhiva
articol
utile
contact
aboneaza-te
Accesand pe rand fiecare link al meniului principal, iata cateva informatii despre fiecare.
Acasa - > Reprezinta pagina de start a ziarului. Tot aici exista un poll, in care utilizatorul poate vota la intrebarea "Ce iti place la INFORM? ". Pollul este accesibil si in paginile secundare. Acesta se schimba saptamanal cu fiecare editie aparuta. De asemenea exista un motor de cautare , atat in site, cat si pe internet.
Redactie -> Prezentarea echipei de lucru, precum si informatii despre acest ziar.

Arhiva - > Dupa cum spune si denumirea, aici se gasesc articolele din editiile anterioare. ( O editie reprezinta un numar ce apare saptamanal ). Totodata., e bine de stiut ca cititorul isi poate exprima parerile legate de articole. Acest lucru se poate realiza cu ajutorul tehnologiei AJAX. De remarcat este faptul, ca articolele nu apar an forma lor integrala, ci doar primele randuri ale articolului, in functie de setarea facuta de administrator (in cazul nostru primele 3 randuri)


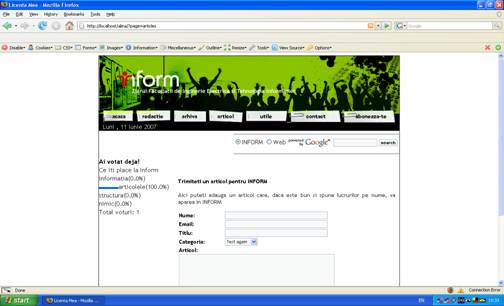
Articol -> In aceasta sectiune utilizatorul poate introduce articole ce tin de profilul ziarului, dar si informatii diverse. Administratorul decide daca articolul va fi postat sau nu. Utilizatorul va primi un mesaj de confirmare sau infirmare. Linkul este structurat sub forma unor textbox-uri cu numele si emailul utilizatorului, titlul articolului, categoria din care face parte (ce se selecteaza dintr-un drop-down meniu ) precum si un alt text-box in care se copiaza articolul.

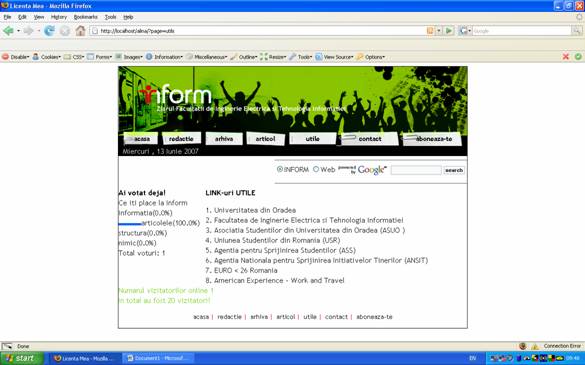
Utile - > Aici se vor gasi linkuri si informatii diverse, folositoare pentru studenti (burse, carduri studentesti.)

Contact -> Utilizatorul poate contacta redactia ziarului, completand un mini formular cu datele sale (nume, telefon, email si mesajul sau).

Aboneaza-te -> Sectiunea aceasta cuprinde 2 textbox-uri cu numele si email-ul viitorului abonat, care va primi in urma inscrierii, newsletterul in adresa de mail specificata.

IV.3. Coduri folosite
Mai jos este prezentat codul de relizare a partii HTML a siteului.
<!DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.01 Transitional//EN'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html;charset=iso-8859-2'>
<title></title>
<link rel='stylesheet' href='./templates/style/style.css' type='text/css'>
<link href='' rel='alternate' type='application/rss+xml'
title=''>
<script type='text/javascript' src='./templates/js/prototype.js'></script>
<script type='text/javascript' src='./templates/js/ajax.js'></script>
</head>
<body bgcolor='#FFFFFF'>
<table style='border-style: solid; border-width:1px' border='0' cellspacing='0' cellpadding='0' width='760' align='center'>
<tr>
<td id='logo'><img src='./templates/style/images/logo.gif' border=0 alt='' /></td>
</tr>
<tr>
<td>
<table border='0' cellspacing='0' cellpadding='0' width='100%'>
<tr>
<td id='menu-in'><img src='./templates/style/images/menu-1.gif' border=0 alt='' /></td>
<td id='menu-big1'> <a href='index.php' onmouseover='this.style.color='#007700''
onmouseout='this.style.color='#000000''>acasa</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-2.gif' border=0 alt='' /></td>
<td id='menu-big2'><a href='?page=redaction' onmouseover='this.style.color='#007700'' onmouseout='this.style.color='#000000''>redactie</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-3.gif' border=0 alt='' /></td>
<td id='menu-big3'><a href='?page=archives' onmouseover='this.style.color='#007700'' onmouseout='this.style.color='#000000''>arhiva</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-4.gif' border=0 alt='' /></td>
<td id='menu-big4'><a href='?page=articles' onmouseover='this.style.color='#007700'' onmouseout='this.style.color='#000000''>articol</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-5.gif' border=0 alt='' /></td>
<td id='menu-big5'><a href='?page=utils' onmouseover='this.style.color='#007700'' onmouseout='this.style.color='#000000''>utile</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-6.gif' border=0 alt='' /></td>
<td id='menu-big6'><a href='?page=contact' onmouseover='this.style.color='#007700'' onmouseout='this.style.color='#000000''>contact</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-7.gif' border=0 alt='' /></td>
<td id='menu-big7'> <a href='?page=abonate' onmouseover='this.style.color='#007700'' onmouseout='this.style.color='#000000''>aboneaza-te</a></td>
<td id='menu-in'><img src='./templates/style/images/menu-8.gif' border=0 alt='' /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td id='menu-under' >
<table border='0' cellspacing='0' cellpadding='0' width='100%'>
<tr>
<td style='color:#FFFFFF' align='left'> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign='top'>
<table border='0' cellspacing='0' cellpadding='0' width='100%'>
<tr >
<td colspan='2'><table border='0' cellspacing='0' cellpadding='0' align='right'>
<tr>
<td align='right'><hr />
<form method='POST' action='?page=search' target='_blank'>
<input type='radio' name='search' value='site' checked/>INFORM
<input type='radio' name='search' value='google' />Web
<!-- Google SafeSearch -->
<a href='https://www.google.com/search?safe=vss'>
<img src='./templates/style/images/google_powered_by_logo.jpg' border='0' alt='google' width='111' height='23' align='absmiddle'>
</a>
<input type='text' name='q' size='20' maxlength='255' value=''>
<input type='hidden' name='safe' value='vss'>
<input type='submit' name='sa' value='search' class='button3'>
</form> <!-- Google SafeSearch --><hr /></td>
</tr>
</table></td>
</tr>
<tr>
<td width='25%' valign='top'>
<div id='pollcontent'>
</div>
<div id='pollcontentnew'>
</div>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td style='color:#66CC00'>
<br />
</td>
</tr>
<tr>
<td width='763px'>
<table border='0' cellspacing='0' cellpadding='0' width='100%' bgcolor='#FFFFFF' height='50px'>
<tr>
<td class='menu-bottom'>
<a href='index.php'>acasa</a> |
<a href='?page=redaction'>redactie</a> |
<a href='?page=archives'>arhiva</a> |
<a href='?page=articles'>articol</a> |
<a href='?page=utils'>utile</a> |
<a href='?page=contact'>contact</a> |
<a href='?page=abonate'>aboneaza-te</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Mai jos, iata cateva functii importante folosite in realizarea paginii principale.
Functia de afisare a datei curente
function TodayDate()
switch($day)
$today = $dayc.' '.date(', j ').' '.$monthc.' '.date(' Y ');
return $today;
Functia de afisare a vizitatorului
function RegisterVisitor()
else
Functia de afisare a numarului de vizitatori online
function GetOnlineUsers()
Functia de afisare a tuturor vizitatorilor
function GetAllVisitors()
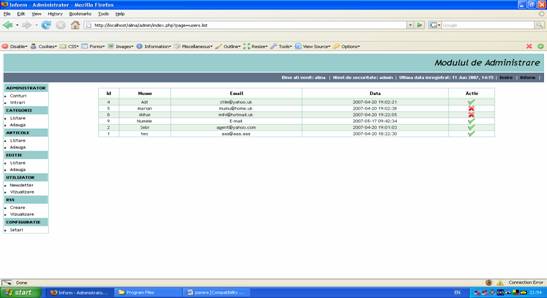
V. Pagina administrator
Accesul la pagina administator se face pe baza unui username si a unei parole.
In cazul nostru usernameul este alina, iar parola inform.

Ceea ce se vede mai sus reprezinta pagina de administare. Dupa cum se poate observa, etste nevoie de username si de parola, lucru stiut doar de administratorul siteului.
Acesta are acces la urmatoarele operatiuni si anume :
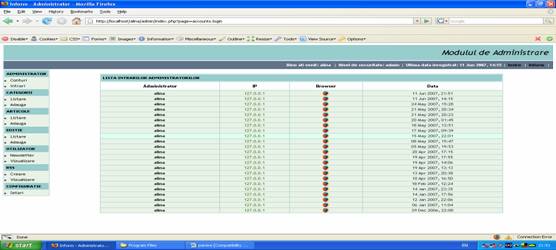
Poate vedea toti userii care au accesat pagina
Lista si adauga categorii de articole
Lista si adauga noi articole
Lista si adauga noi editii
Trimite newsletter abonatilor si vizualiza pe cei inscrisi
Crea RSS si vizualiza
Poate face diverse setari
In continuare, vom prezenta operatiunile la care acces administratorul si totodata vom insera codurile PHP aferente acestora.
Dupa autentificare utilizatorul va fi redirectionat la pagina principala de administrare de unde are acces la paginile de administrare. Meniul este format din link-uri de tip text. Pentru fiecare categorie in parte utilizatorul va gasi cate un link aferent.
Observati in partea stanga un meniu, in care se afla toate operatiunile. Am creat acest meniu pentru a facilita administrarea siteului.
V.1 Meniul ADMINISTRATOR
In meniul ADMINISTRATOR gasim doua submeniuri si anume :
conturi, unde se poate vizualiza cea mai recenta data de logare a administratorului

intrari, adica lista intrarilor administratorilor, IP-ul, browserul si data la care au accesat

V.1.1. Codul
Mai jos, iata atasat codul PHP corespunzator
<?php
switch ($action)
$template->parse('MAIN','tpl_admin');
break;
case 'login':
$template->set_file('tpl_admin',$module.'/logins.tpl');
$template->set_block('tpl_admin','list_login','login_block');
$query = 'SELECT a.user, b.ip, b.user_agent, b.data
FROM admin_accounts As a , admin_login As b
HERE a.id = b.user_id ORDER BY b.data DESC ';
$db->query($query);
$i = 0;
//build the output
while ($db->next_record())
$template->parse('MAIN','tpl_admin');
break;
case 'edit':
$template->set_file('tpl_admin', $module.'/edit.tpl');
$id = intval($param1);
if(isset($_SESSION['admin_edit']))
$template->set_var('ADMINEDITERROR', $val.'<br />');
unset($_SESSION['admin_edit']);
}
$val = GetAdminById($id);
$template->set_var('ID', $id);
$template->set_var('USERADMIN', $val[1]['user']);
$template->set_var('EMAILADMIN', $val[1]['email']);
$template->set_var('PASW_O_ADMIN', '');
$template->set_var('PASW_N1_ADMIN', '');
$template->set_var('PASW_N2_ADMIN', '');
$template->parse('MAIN', 'tpl_admin', true);
break;
case 'edited':
$val_admin = $_POST;
$val_old = GetAdminById($val_admin['idadmin']);
if($val_admin['pasw_o_admin'] == $val_old[1]['pasw'])
else
}
else
if(isset($_SESSION['admin_edit']))
else
break; } ?>
V.2 Meniul CATEGORII
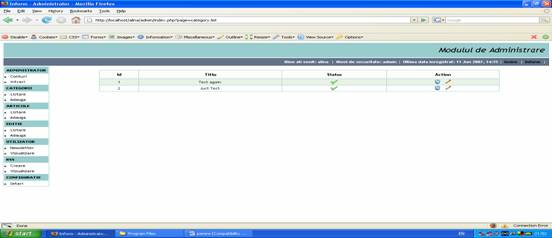
In ceea ce priveste meniul CATEGORII, aici regasim alte 2 submeniuri:
listare

adauga, loc in care administratorul adauga tipuri de categorii de articole, si specifica daca acesta va fi activ sau nu. Un articol este activ daca apare in editia activa (prezenta).

V.2.1 Codul
Codul PHP aferent acestor operatiuni se poate vedea mai jos:
<?php
switch ($action )
else
$template->parse('STATUSCATEGORY', 'tpl_status');
$template->parse('listc','list_category',true);
}
$template->parse('MAIN','tpl_category');
break;
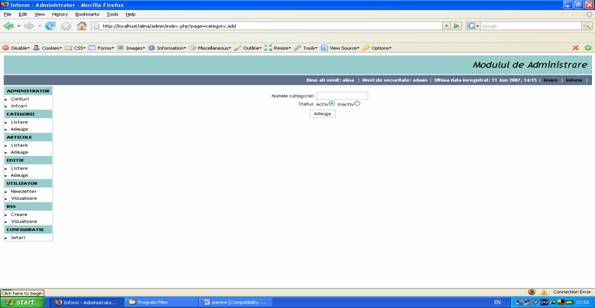
case 'add':
$template->set_file('tpl_category',$module.'/add.tpl');
$template->parse('MAIN','tpl_category');
break;
case 'added':
$category=array('name' => $_POST['namecategory'], 'status' => $_POST['statuscategory']);
$id=InsertCategory($category);
header ('location:?page=category.list');
exit;
break;
case 'delete':
$id=$param1;
DeleteCategory($id);
header ('location:?page=category.list');
exit;
break;
case 'edit':
$template->set_file('tpl_category',$module.'/edit.tpl');
$id=$param1;
$category=GetCategoryById($id);
$template->set_var('CHECK_Y', '');
$template->set_var('CHECK_N', '');
$template->set_var('ID', $id);
$template->set_var('NAME', $category[$id]['name']);
$category[$id]['status']=='Y' ? $template->set_var('CHECK_Y', 'checked'):$template->set_var('CHECK_N', 'checked');
$template->parse('MAIN','tpl_category');
break;
case 'edited':
$id=$param1;
$category=array('id' => $id, 'name' => $_POST['name'], 'status' => $_POST['status']);
UpdateCategory($category);
header ('location:?page=category.list');
exit;
break;}
?>
V.3. Meniul ARTICOLE
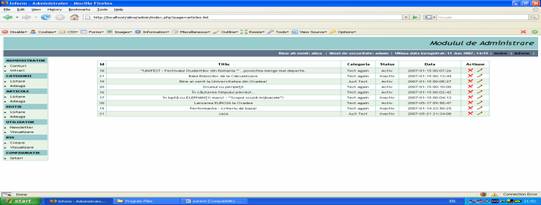
Urmatorul meniu este ARTICOLE, cu cele 2 optiuni ale sale si anume:
listare, loc in care se pot vizualiza toate articolele din baza de date, titlul lor, categoria din care fac parte, daca sunt active sau nu, data introducerii si actiunea asupra lor si anume de editare sau stergere din baza de date.

adauga, aici unde administratorul adauga noi articole. Se poate observa din imagine, faptul ca am creat un mic WORD, pentru a facilita inserarea articolelor. In partea dreapta, se adauga informatii aditionale cu privire la articol, si anume titlul, o mica descriere, autorul sau sursa, daca este activ sau nu. In pagina utilizator, articolul nu va aparea in forma integrala, ci exact in forma scurtei descrieri.

Mai jos, este atasat codul care realizeaza operatiunile de mai sus, de listare si adaugare de noi articole in baza de date.
<?php
switch ($action )
$template->parse('MAIN','tpl_articles');
break;
case 'add':
$template->set_file('tpl_articles','articles/add.tpl');
$template->parse('MAIN','tpl_articles');
break;
case 'added':
$articles=array('title' => $_POST['namearticles'],
'short_description' => $_POST['shortarticles'],
'content' => $_POST['contentarticles'],
'status' => $_POST['statusarticles'],
'source' => $_POST['sourcearticles']);
$id=InsertArticle($articles);
header ('location:?page=articles.list');
exit;
break;
case 'delete':
$id=$param1;
DeleteArticle($id);
header ('location:?page=articles.list');
exit;
break;
case 'edit':
$template->set_file('tpl_articles','articles/edit.tpl');
$template->set_block('tpl_articles', 'list_edition', 'list_e');
$template->set_block('tpl_articles', 'list_cat', 'list_c');
$id=$param1;
$articles=GetArticlesSorted($id);
$template->set_var('ID',$articles[1]['id']);
$template->set_var('NAMEARTICLES',$articles[1]['title']);
$template->set_var('SHORTARTICLES',$articles[1]['short_description']);
$template->set_var('CONTENTARTICLES',$articles[1]['content']);
$template->set_var('SOURCEARTICLES',$articles[1]['source']);
$template->set_var('EMAILARTICLES',$articles[1]['email']);
$cat = GetCategory();
foreach($cat as $ky => $val)
$edition = GetEdition();
foreach($edition as $ky => $val)
if ($articles[1]['status']==1 )
else
$template->parse('MAIN','tpl_articles');
break;
case 'edited':
$id=$param1;
$articles=array('id' => $id,
'title' => $_POST['namearticles'],
short_description' => $_POST['shortarticles'],
'content' => $_POST['contentarticles'],
'status' => $_POST['statusarticles'],
'edition' => $_POST['editionarticles'],
'source' => $_POST['sourcearticles'],
'id_category' => $_POST['category']);
UpdateArticle($articles);
header ('location:?page=articles.list');
exit;
break;
?>
Meniul EDITIE, are si el la randul sau doua submeniuri, precizate mai jos:
listare, in care sunt afisate toate editiile de pana acum, cu data de inceput si data de sfarsit , precum si actiunile ce pot avea loc asupra loc, de editare sau stergere.

adauga, aici administratorul insereaza o noua editie, pornind de la o anume data pana la o alta ( de obicei, o editie este considerata o saptamana).

V.4.1 Codul
Codul pentru acest meniu este atasat in cele ce urmeaza:
<?php
switch ($action )
$template->parse('MAIN','tpl_edition');
break;
case 'add':
$template->set_file('tpl_edition',$module.'/add.tpl');
$template->parse('MAIN','tpl_edition');
break;
case 'added':
$edition=array('date_start' => $_POST['date_start'],
'date_end' => $_POST['date_end']);
$id=InsertEdition($edition);
header ('location:?page=edition.list');
exit;
break;
case 'delete':
$id=$param1;
DeleteEdition($id);
header ('location:?page=edition.list');
exit;
break;
case 'edit':
$template->set_file('tpl_edition',$module.'/edit.tpl');
$id=$param1;
$edition=GetEdition($id);
$template->set_var('EDITION_ID',$id);
$template->set_var('EDITION_START',$edition[1]['date_start']);
$template->set_var('EDITION_END',$edition[1]['date_end']);
$template->parse('MAIN','tpl_edition');
break;
case 'edited':
$id=$param1;
$edition=array('id' => $id, 'date_start' => $_POST['date_start'],
'date_end' => $_POST['date_end']);
UpdateEdition($edition);
header ('location:?page=edition.list');
exit;
break; }
?>
V.5. Meniul UTILIZATOR
Vorbim acum despre meniul UTILIZATOR, structurat si el pe doua parti, cum ar fi:
newsletter, astfel ca administratorul trimite editia curenta sub forma de newsletterul tuturor celor inscrisi

vizualizare, aici se pot vedea toti cei inscrisi pentru a primi ziarul pe email. Numele, mailul, data inscrierii si activ sau nu, sunt capetele de tabel din acest submeniu.

V.5.1 Codul
Codul PHP pentru acest meniu este prezentat mai jos:
?php
switch($action)
$nr_users = CountUsers();
$template->set_var('USERS_NR', $nr_users);
$template->parse('MAIN', 'tpl_letter', true);
break;
case 'list':
$template->set_file('tpl_main', $module.'/list.tpl');
$template->set_block('tpl_main','list_users','listu');
$users=GetUsers();
$i=0;
foreach ($users as $key => $val)
else
$template->parse('USERSTATUS', 'tpl_status');
$template->parse('listu','list_users',true);
}
$template->parse('MAIN', 'tpl_main', true);
break;
}
?>
V.6. Meniul RSS
Referindu-ne la meniul RSS, acesta are si el doua submeniuri si anume:
creare, astfel ca se va crea un fisier RSS
vizualizare, unde se poate vedea fisierul RSS creat

V.6.1 Codul
Codul sau se poate vedea mai jos
<?php
switch($action)
?>
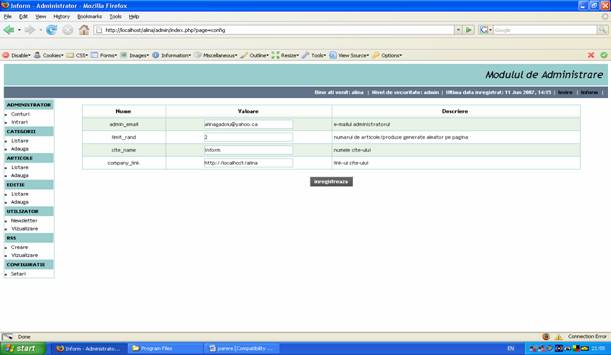
V.7 Meniul CONFIGURATIE
Meniul CONFIGURATIE are doar un singur submeniu. Aici, administratorul siteului poate face diverse setari legate de emailul administratorului, numarul de articole generate aleator pe pagina, numele site-ului si link-ul site-ului.

V.7.1 Codul
Codul corespunzator meniului CONFIGURATIE este prezentat mai jos:
?php
switch ($action)
UpdateConfiguration($x);
header ('location:.');
break;
default :
$template->set_file('tpl_config','config/list.tpl');
$template->set_block('tpl_config','list_config','listc');
$c=GetConfiguration();
$i=0;
foreach ($c as $key => $val)
$template->parse('MAIN','tpl_config');
break;
?>
VI. Concluzii
Site-ul prezentat reprezinta Ziarul Online al Facultatii de Inginerie Electrica si Tehnologia Informatiei. Numele sau a fost ales INFORM, cu o dubla semnificatie, atat de informare, cat si informatica.
Pagina este structurata sub forma a doua parti si anume , cea de utilizator, la care au acces cititorii, care pot adauga articole si materiale noi, pot contacta redactia, isi pot exprima parerile legate de subiectele ziarului, si totodata o parte de administrator, loc in care cel care se ocupa de administrarea siteului, poate adauga, sterge sau modifica articolele, poate adauga noi editii, vizualiza vizitatorii pana in acel moment, poate face diverse setari in pagina sau chiar trimite newslettere abonatilor sai.
O imbunatatire a siteului ar fi adaugarea in pagina principala a unui forum, la care sa aiba acces orice student al facultatii si nu numai, unde sa fie dezbatute diverse probleme ce ii intereseaza pe studenti.
Ziarul este foarte usor de administrat si totodata usor de updatat, astfel ca accesul site-ului web poate fi imbunatatit, singura conditie sunt cunostintele de PHP, HTML si MySQL, si putin AJAX, CSS sau RSS.
Un avantaj major consta in utilizarea MySQL-ului care poate manipula baze de date de mai mari dimensiuni. Acest sistem stocheaza date in tabele separat in loc sa le puna pe toate impreuna intr-o aglomerare, care face cautarea si furnizarea rezultatului mai putin rapida. Acest lucru confera viteza mai mare si flexibilitate. Utilizarea MySQL confera o buna protectie a datelor.
Baze de date relationale , teorie si aplicatii - Cornelia Gyorodi, Oradea, editura TREIRA, 2000
Http://nwadu.googlepages.com/ajax
https://www.redesignsolutions.ro/tutoriale/Introducere+in+Ajax
https://ro.wikipedia.org/wiki/RSS
https://www.tutoriale.far-php.ro/index.php?p=Introducere%20%26icirc%3Bn%20CSS
https://www.lx.ro/
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 8420
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved