| CATEGORII DOCUMENTE |
DOCUMENTE SIMILARE |
|||||
|
|||||
Pe masura ce web-ul progreseaza de pagini statice catre interactiunea intre vizitatorul web si server, utilizarea bazelor de date este inevitabila. In cazul in care o aplicatie web presupune introducerea, actualizarea sau selectarea de date persistente, este necesar accesul din web la baze de date.
FrontPage 2002 nu este un sistem de dezvoltare client-server pentru baze de date, dar ofera un numar de facilitati cum ar fi:
- trimiterea rezultatelor in baza de date - este o imbunatatite a salvarii rezultatelor sau datelor din formulare, descrisa mai sus. Aceasta facilitate adauga datele din formular direct intr-o tabela a unei baze de date si nu intr-un fiser text sau de tip pagina web;
- publicarea simplificata - (One-Button Database Publishig) este o optiune a salvarii datelor din formulare si creeaza o noua tabela numita Results in baza de date care va contine coloane corespunzatoare fiecarui camp dintr-un formular HTML;
- Database Result Wizard - este un instrument pentru crearea de interogari bazate pe web. Asistentul necesita introducerea numelui bazei de date, a unui nume de tabela din baza de date, precum si selectarea coloanelor care vor fi afisate impreuna cu optiunile de formatare, creand in acelasi timp o pagina de web care afiseaza rezultatele la cerere.
- Database Interface Wizard - creeaza o serie de pagini de web prin care se afiseaza, adauga, modifica si sterg inregistrari din baza de date aleasa.
Crearea de pagini web care necesita acces la baze de date necesita un site web bazat pe server de web care sa suporte pagini ASP (Active Server Pages) si ActiveX Data Objects (ADO), si nu unul localizat pe calculatorul utilizatorului, deoarece FrontPage stocheaza anumite informatii despre accesul la baza de date la nivel de site si nu la nivel de pagina. De asemenea, baza de date trebuie sa poata fii citita in timpul construirii paginii sau utilizarii asistentului, astfel incat FrontPage sa poata citi numele tabelelor si numele campurilor pentru diverse liste.
Pentru ca datele introduse de utilizatori sa fi salvate intr-o baza de date pentru a fi prelucrate ulterior, sunt necesari urmatorii pasi:
1. crearea formularului HTML in care fiecare camp sa aiba o denumire intuitiva;
2. salvarea paginii astfel create ce contine formularul HTML cu extensie .asp. paginile ASP contin o serie de instructiuni care se executa pe serverul de web la fiecare cerere a paginii.
3. utilizand proprietatile formularului se selecteaza optiunea Send To Database si Option. Optiunile afisate sunt cele prin care se stabileste conexiunea la baza de date:
o Database Connection to Use - selectarea unei conexiuni la o baza de date pentru stocarea datelor. O conexiune este un indicator catre baza de date;
o Add Connection - creeaza o noua conexiune la o baza de date existenta;

Figura 47 - optiuni pentru configurarea conexiunii la baza de date
o Create Database - creeaza o noua baza de date pentru stocarea datelor din formulare. In baza de date nou creata, FrontPage adauga o tabela in care fiecare coloana este denumita in functie de fiecare element al formularului. Tot in acest pas este creata si o conexiune la baza de date nou creata;
o Update Database - actualizeaza structura unei tabele din baza de date pentru ca aceasta sa reflecte ultimele modificari ale colectie de obiecte din formular.
4. configurarea campurilor de salvat in tabela se poate face prin Saved Fields. Pentru fiecare camp se poate alege daca se salveaza in tabela si campul din tabela care sa contina datele din elementul respectiv al formularului. In cazul in care se doreste salvarea datelor dintr-un formular nou intr-o tabela deja existenta, campurile din formular trebuie corelate cu campurile tabelei. Daca nu se face aceasta corelatie, serverul de web care prelucreaza pagina nu va putea sa salveze datele.
5. pe langa campurile normale din formular, adaugate de autorul paginii, in tabelele bazei de date sepot salva si alte informatii cum ar fi: tipul broser-ului, numele utilizatorului, denumirea calculatorului de pa care se face actualizarea si data si ora actualizarii;
Subliniem din nou faptul ca pagina de web astfel creata trebuie sa fie salvata cu extensie .asp, serverul de web trebuie sa suporte executia de scripturi Active Server Pages, iar baza de date trebuie sa fie disponibila din serverul de web. In cazul in care nu sunt indeplinite aceste conditii, datele introduse in formular nu vor fi salvate.
In sectiunea precedenta au fost descrisi pasii pentru salvarea rezultatelor formularelor intr-o baza de date. In continuare sunt prezentati pasii necesari pentru interogarea si afisarea de informatii din baza de date.
1. Din meniul se alege Insert Database Results pentru a porni asistentul Database Result Wizard. In primul pas este necesara alegerea unei conexiuni utilizand una din cele trei posibilitati: utilizarea unei conexiuni la o baza de date exemplu, utilizarea unei conexiuni existente sau crearea unei noi conexiuni;
2. pasul al doilea consta in alegerea unei surse a inregistrarilor - fie utilizarea tabele din conexiune, fie crearea unei interogari utilizand limbajul SQL (Structured Query Language);
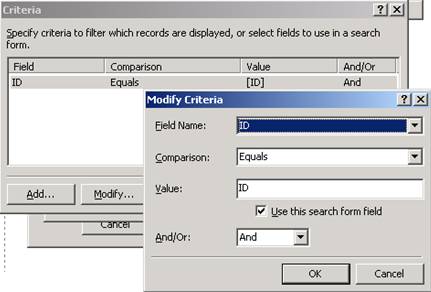
3. acest pas consta in alegerea campurilor de afisat din totalul campurilor disponibile in urma interogarii de la pasul anterior. Aceste campuri pot fi filtrate (More options Criteria) pe baza unui camp (din formular), pot fi ordonate (More options Ordering) sau li se pot dashboard valori implicite (numai campurilor care stau la baza filtrarii si stabilite ca si criterii de filtrare). Tot in acest pas se poate stabili si un mesaj care va fi afisat vizitatorului in cazul in care nu sunt regasite inregistrari in urma interogarii tabelei;

Figura 48 - stabilirea de criterii de filtrare
4. Rezultatele interogarii pot fi formatate in pasul urmator. In acest pas se poate determina cum FrontPage va afisa fiecare inregistrarea returnata de interogare:
a. Table - One Record per Row - FrontPage va crea un tabel HTML in care fiecare coloana corespunde unui camp din tabela / interogare;
b. List - One Field per Item - FrontPage va afisa fiecare camp pe un rand nou separat;
c. Drop-Down List - One Record per Item - FrontPage va popula o lista de tip dron-down care va contine campuri de selectat din inregistrarile rezultate;
5. ultimul pas al asistentului ofera o alta modalitate de limitare a numarului de rezultate afisate la un moment dat. Astfel, se pot afisa fie toate inregistrarile rezultate, fie se pot grupa intr-un numar oarecare de inregistrari. De asemenea, se poate adauga si o caseta de dialog prin intermediul careia se pot filtra / cauta inregistrari in tabela prin selectarea optiunii Add Search Form.
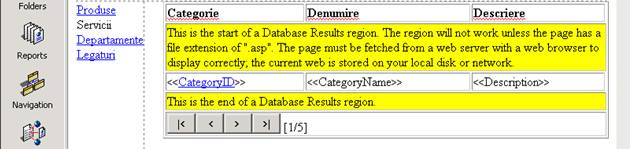
Prin apasarea butonului Finish, FrontPage va crea o pagina de web asemanatoare celei din figura urmatoare. Intreaga linie aflata sub antetul tabelului este afisata numai pentru a informa autorul ca pagini trebuie salvata cu extensie .asp si nu va aparea in browser. De asemenea, acelasi este si scopul pentru campul aflat imediat deasupra butoanelor de navigare. Pagina finala cu date se poate vedea numai in browser, FrontPage Preview afisand numai pagina salvata pe disc, neavand acces la facilitatile serverului de web.

Figura 49 - crearea unei regiuni pentru afisarea datelor dintr-o baza de date
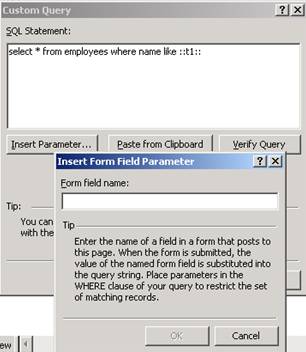
Prin selectarea Custom Query si utilizarea butonului Edit din Database Results Wizard afiseaza o fereastra de dialog care poate fi utilizata pentru a introduce o interogare definita de autorul paginii. Aceasta optiune aduce o mare flexibilitate, prin acceptarea oricarei comenzi SQL-SELECT suportata de baza de date.
Optiunea Insert Parameter permite utilizarea unui camp din formular prin care se poate face filtrarea datelor in clauzele WHERE si HAVING ale comenzii SELECT. In urma executiei paginii si a trimiterii acesteia catre serverul de web, acesta va substitui valoare campului selectat in comanda SQL dupa care o va trimite spre executie in baza de date.

Figura 50 - interogari definite de utilizatori
Campurile din bazele de date Access sau SqlServer pot contine si alte caractere decat cele normale pentru definitia unui camp, cum ar fi spatiul. Pentru a include in mod corect acest tip de camp in interogarea definita de utilizator, campurile trebuie sa fie incadrate intre delimitatorii ceruti de baza de date, "["si "]" spre exemplu. De asemenea, valorile de tip caracter / text si data trebuie incadrate intre apostrofuri in timp de valorile numerice, nu.
Interogarile se mai pot crea in baza de date, Access de exemplu, si apoi se pot transfera in FrontPage utilizand optiunea Paste from Clipboard.
Campurile afisate in Database Region pot fi modificate pentru a afisa hyperlink-uri. Astfel, in cazul in care coloana din tabela bazei de date contine HTML se poate utiliza optiunea Column Value Contains HTML. Aceasta este cea mai potrivita optiunea pentru campuri care contin de exemplu HTML pentru a afisa un hyperlink sau o imagine. In mod normal, componenta Database Results translateaza caracterele HTML precum "<" sau ">" in echivalentul lor simbolic (< si >), in acest fel browser-ul nu va interpreta in mod eronat caracterele care apar intr-un text normal (un camp de descriere, de exemplu). Prin selectarea acestei optiuni se dezactiveaza translatarea in echivalent simbolic, codul HTML fiind interpretat in mod corect.
Optiunea Display as Hyperlink se poate utiliza in cazul in care campul din baza de date contine un URL pe care vizitatorul va putea sa-l utilizeze. FrontPage va afisa un hyperlink care foloseste continutul campului atat pentru afisare cat si ca destinatie a hyperlink-ului. De exemplu, prin utilizarea unei tabele care are un camp care contine valoarea https://econ.unitbv.ro, prin utilizarea optiunii Display as Hyperlink se va crea urmatorul cod HTML pentru afisare:
<a href="https://econ.unitbv.ro">https://econ.unitbv.ro</a>
Optiunea functioneaza atat pentru URL-uri relative cat si pentru cele calificate (absolute).
Reexecutarea Database Result Wizard se poate face fie printr-un dublu clic cu mouse-ul in orice parte a unei regiuni de rezultate care nu este componenta FrontPage sau element HTML, fie prin selectarea regiunii si alegerea optiuni Properties din meniul Format sau din meniul contextual (utilizarea butonului dreapta al mouse-ului).
Regiunile de rezultate se pot formata dupa dorinta, dar reexecutarea asistentului poate sa duca la pierderea formatarii in momentul suprascrierii regiunii. Pentru a micsora cat mai mult pierderile de formatare:
- formatarea regiunilor utilizand stilurile CSS. Deoarece aceste stiluri apar in antetul paginii (sectiunea <head>), inlocuirea regiunii de catre asistent nu va duce si la pierderea stilului CSS utilizat;
- FrontPage utilizeaza un atribut HTML fals, numit BOTID pentru a asocia formularul HTML cu regiunea de rezultate din baza de date. In momentul generarii unui formular, asistentul adauga un BOTID="x" in cadrul formularului (HTML pageview), unde x este un numar oarecare. Atributul nu este un atribut recunoscut de browsere si va fi ignorat. Asistentul Database Results Wizard utilizeaza acest atribut pentru a gasi si inlocui formularul HTML corect. In cazul in care exista probleme de inlocuire a unui formular, se poate utilizat acest atribut.
In sectiunea anterioara au fost descrise procedurile de baza pentru creare de seturi de pagini web pentru afisarea datelor. Pentru crearea de pagini care imbina afisarea datelor cu editarea, actualizarea si adaugarea de inregistrari se utilizeaza Database Interface Wizard.
Asistentul (File New Page or Web Web Site Templates Database Interface Wizard) produce trei pagini principale:
- Results Page - este o pagina normala ce contine componenta de tip Database Results, pentru afisarea datelor dintr-o baza de date. Acest fel de pagina se poate crea si modifica prin procedurile explicate in sectiunile precedente;
- Submission Form - este o alta pagina web simpla ce contine un formular HTML care utilizeaza componenta Save Results (Form properties Send to Database) pentru a adauga inregistrari intr-o baza de date. Spre deosebire de optiunea Send Results to Database care presupune crearea unui formular si apoi atasarea campurilor acestuia la o baza de date, Database Interface Wizard selecteaza sau creeaza in primul rand o baza de date si apoi un formular pe baza tabelelor bazei de date;
- Database Editor - este o pagina cadru prin care se afiseaza, modifica si sterg inregistrari din baza de date care a fost selectata la executia asistentului. Paginile de baza sunt create utilizand componentele Database Results si Save Results to Database - ambele pagini update.asp si delete.asp contine componente Database Results care executa comenzi SQL definite de autorii paginii, comenzi care nu selecteaza campuri pentru a fi afisate:
o Interogarea din pagina update.asp utilizeaza comanda SQL UPDATE pentru a localiza inregistrarea cu cheie selectata, copiaza valorile campurilor din formular in inregistrare si o salveaza in baza de date. Asistentul nu specifica nici un camp pentru afisare deoarece comanda UPDARE nu produce nici un rezultat care sa poata fi vizualizat;
o In mod similar, pagina delete.asp utilizeaza comanda SQL DELETE pentru a sterge inregistrarea specificata prin marcarea valorii cheii.
Paginile rezultate ale executarii asistentului se pot modifica dupa dorinta, ele gasindu-se intr-un folder numit <connection>_interface/Results/editor.
Paginile pentru editarea bazei de date se pot proteja si prin utilizarea unei parole, editorul cunoscand faptul ca vizitatorul este autentificat prin pastrarea unui cookie in browser-ul acestuia. Cat timp browser-ul trimite cookie-ul inapoi la server, Database Editor nu va cere vizitatorului sa se autentifice din nou.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2682
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved