| CATEGORII DOCUMENTE |
Un formular poate fi utilizat pentru a aduna informatii de la vizitatorii unui site, informatii precum ordine de cumparare, adrese pentru expediere, adrese pentru facturare, etc. In mod normal, vizitatorii introduc aceste informatii in interiorul unor campuri din formular si isi indica preferintele prin utilizarea de butoane de optiuni (butoane radio), butoane de verificare (checkbox) sau dropdown box. Comentariile pot fi introduse in camuri de tip text.
FrontPage permite crearea de formulare bazate pe tipul de informatii care doresc sa fie adunate de la vizitatori fie prin intermediul unui formular vid care va fi completat cu campuri in mod manual, fie prin intermediul unui asistent prin intermediu caruia se pot colecta mai multe tipuri de informatii predefinite care apoi pot fi trimise intr-o pagina web, fisier text sau sa fie prelucrate printr-un script CGI.
ATENTIE - pentru ca formularele sa functioneze, site-ul web trebuie publicat pe un server de web care sa ruleze Microsoft FrontPage Server Extensions sau Microsoft SharePoint Team Services. Extensiile de server FrontPage exista atat pentru serverul de web Internet Information Services (IIS) al Microsoft cat si pentru alte servere de web care ruleaza sub sistemele de operare Unix/Linux.
Formularele pot fi utilizate in general pentru:
- informatii de contact;
- formulare de cereri;
- informatii referitoare la adrese de facturare;
- formular pentru feedback;
- carte de oaspeti a site-ului;
- modul care permite cautarea in interiorul site-ului;
- formulare pentru login care necesita un nume de utilizatori si o parola;
FrontPage are sabloane predefinite pentru crearea de carte de oaspeti, forumlar pentru inregistrare sau feedback.
Pentru crearea unui formular online cu FrontPage trebuie urmati o serie de pasi, care se pot repeta si modifica dupa finalizare, pentru schimbarea anumitor optiuni. De exemplu, intr-o lista de produse se mai pot adauga si altele, sau se pot schimba anumite optiuni care pot fi alese printr-un dropdown.
Campurile care pot fi adaugate intr-un formular sunt: casete pentru text, butoane pentru optiuni, butoane, etc, depinzand in functie de tipul de informatie care se doreste a fi receptionat de la vizitatorii site-ului.

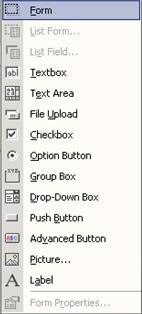
Figura 43 - tipuri de obiecte care se pot adauga in formulare
Dupa adaugarea campurilor in formular, acestea pot fi mai departe asezate utilizand tabele, CSS sau pozitionare din optiuni.
Tipuri din campuri
1. Textbox - utilizat pentru a colectiona sau afisa un text mic, precum un nume sau un numar.
![]()
2. Option Button - numite si butoane radio, permit selectarea numai a unei optiuni la un moment dat din grupul disponibil.
![]()
3. Text area - utilizata pentru a introduce mai multe linii de text, precum un comentariu. Acest camp are bare de derulare pentru utilizarea cu texte de lungimi diferite.

4. Drop-down box - utilizata pentru a prezenta vizitatorului o lista de optiuni pentru alegere. Campul este similar cu un grup de butoane radio, dar ocupa mai putin spatiu. De asemenea, acest tip de camp permite configurarea pentru selectarea a una sau mai multor optiuni in acelasi timp.

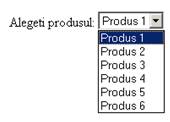
Figura 44 - Obiect de tip dropdown
5. Checkbox - utilizata pentru articole optionale. Vizitatorii pot selecta sau deselecta acest tip de camp, permitand selectare si de articole multiple.
![]()
6. Push button - permite vizitatorilor sa trimita formularul pentru prelucrare dupa introducerea datelor, stergerea tuturor valorilor din campuri sau executia de scripturi personalizate. Acest tip de butoane poate fi inlocuit cu imagini
![]()
7. Advanced Button - acest tip de buton permite scrierea de scripturi personalizate, prin care formularul sa execute o anumita actiune. Butonul este personalizabil, permitand utilizarea de culori, fonturi diferite sau chiar tabele in interiorul butonului.
![]()
8. Group box - permite crearea unei casete pentru gruparea logica a diferitelor controale in interiorul formularului.
9. File upload - permite vizitatorilor sa trimita/upload fisiere in site. Prin utilizarea butonului Browse, acestia pot sa selecteze fisiere de pe calculatorul local si apoi sa le expedieze utilizand butonul Submit.
![]()
10. Password field - acest tip de camp permite ascunderea datelor care se introduc prin inlocuirea tuturor caracterelor cu caracterul "*", pentru protejarea confidentialitatii. Acest tip de camp este un camp de tip textbox in care este selectata optiunea "Password field"
![]()
Dupa definirea tipului de campuri pentru formular, se pot decide proprietatile campurilor adaugate in formular. De exemplu, se poate specifica marimea unui textbox, daca o optiunea este selectata sau nu pentru butoane radio sau definirea de optiuni in dropdown.
Fiecarui camp /obiect adaugat in formular i se pot modifica proprietatile (clic dublu cu mouse-ul pe obiect sau buton dreapta al mouse-ului Form field properties), dintre care enumeram:
- numele campului sau obiectului - utilizarea unui nume sugestiv usureaza recunoasterea campului in momentul prelucrarii;
- valoarea sau valoarea initiala - este obligatorie pentru anumite obiecte ale formularului ale caror valori nu sunt completate prin utilizarea unui script la nivel de server sau client;
- dimensiuni - dimensiunile obiectului prin care se colecteaza date. Unele obiecte permit numai setarea latimii, altele permit setarea ambelor dimensiuni;
- ordine - ordinea in care sunt parcurse sau devin active campurile prin utilizarea tastei Tab pentru trecere de la un camp la altul.
Validarea datelor este alt pas care trebuie urmat, asigurandu-se in acest fel introducerea corecta a datelor in formular. De exemplu, se poate crea un ordin de vanzare pe site, dar fara introducerea campurilor nume, adresa, tip de plata in mod corect, clientul nu poate trimite formularul pentru prelucrare.
Toate obiectele de tip formular (cu exceptia elementelor de tip buton si a elementelor de tip File upload permit validarea datelor.

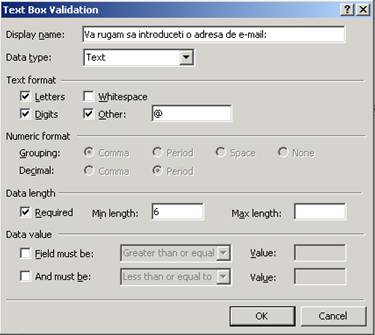
Figura 45- modalitati de validare a datelor. Exemplu pentru adresa e-mail
Pentru datele care necesita validare se poate stabili si tipul de date colectate. De exemplu, pentru colectionarea unui numar de carte de credit se poate crea o caseta text care accepta numai numere si semnul '-', celelalte caractere fiind invalidate. De asemenea, se poate cere un numar minim sau maxim de caractere pentru un anumit camp.
Pentru validarea datelor se pot crea in mod manual si scripturi JavaScript, acest lucru nefiind pus la dispozitie in aceasta versiune a FrontPage.
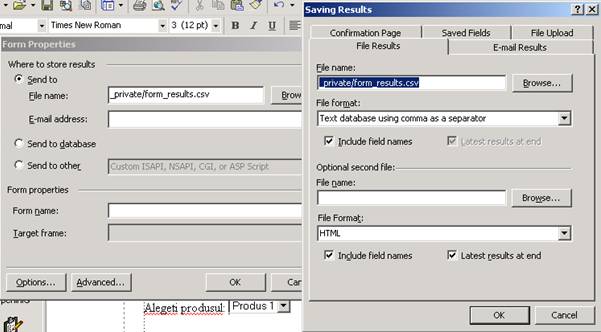
Datele din formulare se colecteaza prin diverse modalitati, astfel incat acestea sa poata fi afisate vizitatorilor spre confirmare si prelucrate la un moment ulterior. FrontPage pune la dispozitia autorilor de pagini web o serie de modalitati de prelucrare a datelor din formularelor, prin intermediul optiunii Insert Form Form Properties. De exemplu, in momentul in care vizitatorul trimite formularul spre prelucrare, FrontPage poate salva datele introduse intr-un fisier implicit de tip text (dar se poate alege si alt tip de fisier, cum ar fi HTML, text formatat in HTML, etc.), le poate trimite prin e-mail, le poate salva intr-o baza de date sau le poate trimite spre prelucrare imediata unui script de tip CGI.
Optiunea Send to File Name datele trimise prin formular vor fi adaugate intr-un fisier de pe serverul web. Acest fisier poate sa fie de tip pagina de web care va creste in dimensiuni pe masura adaugarii de informatii, fie un fisier pregatit pentru prelucrare cu ajutorul unui program de tip Excel, Access sau alt program de prelucrare a informatiilor offline. Caseta de text asociata specifica numele fisierului de pe serverul web in care se vor depune datele. O scurta descriere a tipului de fisier rezultat poate fi vizualizata si in tabelul urmator.
|
Format de fisier |
Descriere |
|
HTML |
Datele vor fi adaugate intr-o pagina de web, fiind formatate ca si text normal, cu fiecare camp pe un rand nou. Este optiunea implicita. |
|
HTML definition list |
Ca si mai sus, dar elementele sunt formatate sub forma de perechi de lista nume= valoare. |
|
HTML bulleted list |
Ca si mai sus, dar componentele sunt formatate ca si o lista cu buline. |
|
Formatted text within HTML |
Ca si mai sus, dar componentele sunt formatate ca si text formatat. |
|
Formatted text |
Componentele sunt salvate sub forma de text simplu, pentru o citire mai usoara. |
|
Text database using comma as a separator |
Componentele sunt scrise intr-un fisier pe o singura linie si despartite prin virgula. Este un format usor de recunoscut de baze de date sau programe de calcul tabelar sau orice alt program care suporta importarea si prelucrarea datelor din fisiere de tip CSV (Comma Separated Values). |
|
Text database using tab as a separator |
Ca si mai sus, dar utilizeaza caracterul Tab pentru separarea datelor. |
|
Text database using space as a separator |
Ca si mai sus, dar utilizeaza caracterul spatiu pentru separarea valorilor. |
Send to E-mail Address - este o alta optiune prin care datele rezultate din formular sunt trimise prin mesaj de posta electronica. Pentru fiecare apasare a butonului de tip Submit (trimitere), serverul web genereaza un mesaj care are ca destinatie adresa postala setata.
Send to Database - datele sunt adaugate intr-o baza de date disponibila serverului de web. Aceasta poate fi o baza de date Microsoft Access care rezida in serverul de web sau orice alt tip de baza de date care se poate accesa prin Open Database Connectivity (ODBC).
Sent to Other: Custom ISAPI, NSAPI, CGI or ASP Script - trimite datele formularului pentru a fi prelucrate cu un program care nu este parte a FrontPage. Pentru acest lucru trebuie consultata documentatia programului sau autorul acestuia pentru a determina ce modalitati de trimitere a datelor sunt disponibile.
Send to Other: Discussion Form Handler - trimitea datele introduse intr-un site de discutii.
Send to Other: Registration Form Handler - colecteaza datele de inregistrare ale vizitatorilor in site.

Figura 46 - modalitati de prelucrare a rezultatelor. Trimiterea datelor intr-un fisier text
In vederea confirmarii datelor introduse, FrontPage creeaza in mod automat (daca nu se utilizeaza un script) o pagina de confirmare ce contine toate campurile si datele din formular. De asemenea, se pot crea si propriile pagini de confirmare sau se poate alege una din paginile de confirmare existente in site-ul curent.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 3264
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved