| CATEGORII DOCUMENTE |
Un site web este una dintre cele mai simple modalitati de distribuire a informatiilor atat pentru organizatii cat si pentru persoane fizice. Tehnologiile dezvoltate pentru World Wide Web pot sa ia prin surprindere atat organizatiile mici cat si pe cele mari, acestea vazand Internetul si web-ul ca si mecanisme cheie pentru gasirea clientilor, pentru distribuirea informatiilor printre acestia, printre furnizori si distribuitori. In acelasi timp, organizatiile isi dau seama ca aceleasi tehnologii utilizate in interiorul retelelor locale sau de mai mare intindere (intraneturi, de exemplu) ofera mecanisme scalabile, flexibile si usor de utilizat atat pentru partajarea informatiilor cat si pentru dezvoltarea si instalarea de unelte pentru bunul mers al organizatiei.
Nu cu mult timp in urma, instalarea si managementul continutului unui intranet era o "arta neagra", cunoscuta si utilizata numai de webmaster-i. Dar, odata cu dezvoltarea managementului site-urilor si a uneltelor de creare de continut pentru acestea, precum Microsoft FrontPage sau Macromedia Dreamweaver, angajatii si oamenii de rand pot sa creeze documente pregatite pentru publicare pe web si sa le gestioneze in acelasi mod ca si documentele de pe calculatorul local. Astfel de unelte fac posibila pentru persoane diverse crearea de site-uri web si partajarea informatiilor cu partenerii de afaceri si nu numai.
Microsoft FrontPage este un editor HTML profesional pentru design-ul, codarea si dezvoltarea de siteuri web, pagini web cat si pentru aplicatii web. Fie ca se doreste controlul total asupra codului HTML prin scrierea "de mana" a acestuia, fie ca se doreste utilizarea unui mediu de editare vizual, FrontPage ofera uneltele necesare, imbunatatind de asemenea experienta web.
Facilitatile vizuale din FrontPage permit crearea de pagini web fara scrierea nici unui rand de cod. Se pot vizualiza toate elementele site-ului si se pot trage (drag and drop) direct in document. De asemenea, in document se pot importa si edita imagini direct in document.

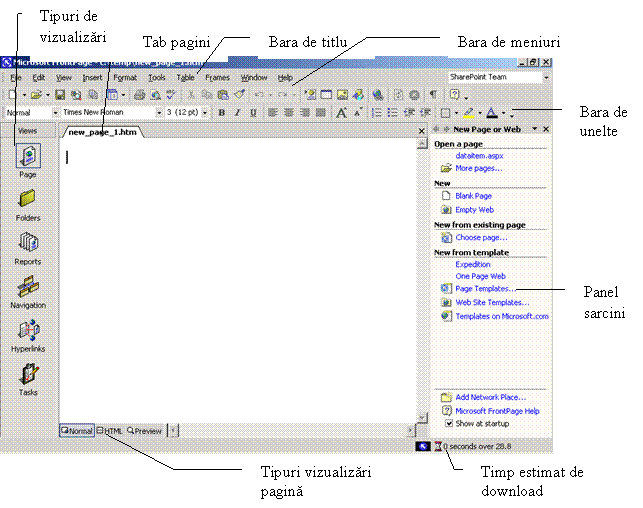
Figura 24 - Spatiul de lucru al FrontPage
|
Articole |
Descriere |
|
Tipuri de vizualizari pentru site |
Ceea ce se poate vedea in fereastra principala a FrontPage depinde de tipul de vizualizare aleasa (Pagina, Foldere, Rapoarte, Navigare, Hyperlink-uri, Sarcini) |
|
Tab pagini |
In acest tab poate sa apara numele uneia sau mai multor pagini deschise in acelasi timp in FrontPage |
|
Bara titlu |
Afiseaza numele paginii curente si locatia ei in site |
|
Bara de meniuri |
Contine meniuri precum File, Edit, View, etc., fiind punctul de plecare a sarcinilor de indeplinit in FrontPage. |
|
Bara de unelte |
Una sau mai multe bare cu butoane pentru cele mai frecvente sarcini. FrontPage afiseaza in mod implicit bara Standard si bara Formatting, ca si orice alt program din pachetul Office. |
|
Panel sarcini |
Un panou utilizat de toate programele din Office XP care permite indeplinirea de sarcini rapide, in timpul lucrului. |
|
Timp estimat download |
Timp estimat de download al paginii in browser-ul unui utilizator la diverse viteze de acces. |
|
Tipuri de vizualizari pentru pagina |
Trei panouri diferite ale spatiului de lucru. In panoul Normal se poate edita continutul unei pagini, in panoul HTML se poate modifica si observa codul HTML generat automat de FrontPage pentru diverse componente, iar in Preview se poate observa cum va arata pagina inainte de publicare. |
FrontPage include de asemenea unelte si facilitati legate de programare (in HTML view), Cascade Style Sheets (CSS) si Active Server Pages (ASP). Utilizand limbajul de server ASP se pot construi site-uri web dinamice, care utilizeaza accesul la baze de date.
Exista mai multe posibilitati in ceea ce priveste crearea unui site web. Utilizand fluxul prezentat in acest capitol, utilizatorul porneste de la definirea scopurilor sau strategiei site-ului. In cazul in care se dezvolta o aplicatie web, se porneste de la setarea serverelor si a bazelor de date necesare, apoi se creeaza efectiv paginile (prin programare pentru accesul la bazele de date, etc.), se adauga continutul si modalitatile de interactivitate cu utilizatorul, impreuna cu hyperlink-urile. Pasul urmator este testarea functionalitatii site-ului, pentru a vedea daca acesta se conformeaza cu obiectivele definite. Sfarsitul ciclului este marcat de publicarea site-ului pe un server. De asemenea, multi dezvoltatori planifica intretinerea periodica a site-ului pentru a asigura functionarea in conditii optime a acestuia.
Un site web este o colectie de pagini, imagini, documente, fisiere multimedia si alte fisiere, toate asociate unei pagini principale (home page). Site-urile web sunt stocate pe un server web sau pe calculatorul local. Site-urile web bazate pe FrontPage contin si anumite fisiere si directoare care suporta functionalitatile specifice ale FrontPage si permit ca site-urile web sa fie deschise, copiate, editate, publicate si administrate din FrontPage.
Planificarea cu grija si organizarea site-ului inca de la inceput poate salva o multime de timp dupa inceperea lucrului efectiv. Astfel, organizarea site-ului cuprinde nu numai amplasamentul fisierelor ci si examinarea necesitatilor site-ului, profilul de audienta, scopurile site-ului. In plus, se pot lua in considerare si necesitati tehnice, precum accesul utilizatorilor, browser-ul utilizat, plug-in-urile si restrictiile de download. Dupa organizarea informatiilor si determinarea structurii se poate incepe efectiv activitatea de creare a site-ului. De asemenea, mai trebuie luate in considerare si urmatoarele elemente:
- determinarea strategiei de utilizat cat si a problemelor de luat in considerare in planificarea site-ului;
- utilizarea Navigation pentru a crea structura organizationala si de navigatie a site-ului. In Folder List si Navigation se pot adauga, sterge si redenumi fisiere si foldere, pe masura schimbarilor din interiorul organizatiei;
- se poate incepe cu crearea de pagini simple care mai apoi pot fi transformate in unele mai complexe. Pagini noi albe sau bazate pe un model deja existent se pot crea utilizand FilePage of Web.
- In cazul in care se lucreaza intr-o echipa de dezvoltare de pagini web se poate lua in calcul utilizarea SharePoint Team Service.
Un site web creat cu FrontPage poate fi dezvoltat in urmatoarele variante:
1. site-ul este creat pe calculatorul local, iar dupa finalizarea acestuia se face publicarea. In cazul utilizarii acestui mod de lucru exista dezavantajul imposibilitatii utilizarii tehnologiei Active Server Pages (accesul la baze de date la nivel de server, prelucrarea formularelor la nivel de sever, prelucrarea si utilizarea de continut dinamic cu utilizarea de tehnologie server-side, etc.), dar exista si un avantaj: lipsa timpului de raspuns al serverului web, rezultatul fiind o dezvoltare mai rapida a site-ului;
2. site-ul este creat direct pe un server de web, in acest caz putand fi utilizata si tehnologia Active Server Pages (acces la baze de date, continut dinamic, etc.), dezavantajul fiind timpul de raspuns al serverului de web;
3. o combinatie intre cele doua: nu toate paginile dintr-un site necesita continut dinamic generat din baze de date, acestea putand fi dezvoltate pe calculatorul local. Paginile care necesita acces la baze de date pot fi dezvoltate utilizand un server web.
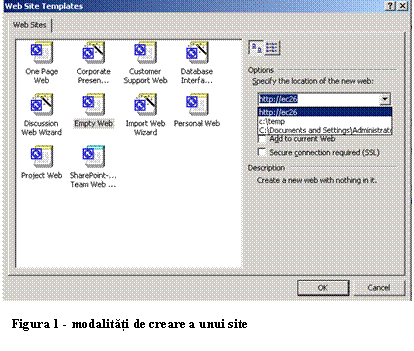
 Pentru crearea unui
site web in FrontPage se utilizeaza FileNewPage or Web, dupa care se alege fie Empty Web (site web alb, fara nici o pagina), fie Web Site Templates, in acest caz site-ul
fiind creat pe baza unui model deja existent.
Pentru crearea unui
site web in FrontPage se utilizeaza FileNewPage or Web, dupa care se alege fie Empty Web (site web alb, fara nici o pagina), fie Web Site Templates, in acest caz site-ul
fiind creat pe baza unui model deja existent.
De asemenea, mai exista posibilitatea utilizarii unui asistent pentru importul de site-uri de web cat si crearea unui site web bazat pe SharePoint Team Service.
Crearea de pagini web se poate face, la fel ca si pentru site-uri, din FileNewPage or Web si apoi alegerea fie a unei pagini albe, fie crearea unei pagini bazate pe un model (template).
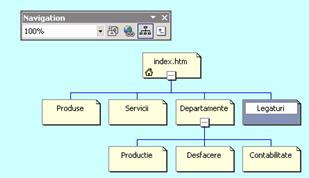
In momentul crearii unui nou site web sau la
deschiderea unuia existent, FrontPage deschide in mod automat tipul de
vizualizare Navigation ![]() in care se poate observa o reprezentare grafica
ierarhica a site-ului. Odata cu crearea primei pagini in site
(numita automat index.htm),
FrontPage asigneaza acestei pagini un mic grafic de identificare
in care se poate observa o reprezentare grafica
ierarhica a site-ului. Odata cu crearea primei pagini in site
(numita automat index.htm),
FrontPage asigneaza acestei pagini un mic grafic de identificare ![]() (pagina este si pagina principala home page).
(pagina este si pagina principala home page).
In vederea Navigation, FrontPage deschide automat si bara de instrumente cu acelasi nume care permite diverse functii referitoare la o pagina web (adaugare, includerea in bara de navigatie, etc.)
Crearea unei structuri de navigatie a unui site web in vederea Navigation activeaza facilitati precum banner-e la nivel de pagina, bare de navigare bazate pe aceasta structura care sunt actualizate automat la adaugarea, stergerea sau modificarea (locului) unei pagini in site.
In Navigation se pot crea noi pagini web fantoma (nu sunt create efectiv), acestea permitand experimentarea cu structura si organizarea unui site inainte de adaugarea de continut.

Figura 26 - structura unui site web
Paginile fantoma create vor fi create efectiv pe disc /server prin deschiderea (dublu clic pe numele paginii) uneia dintre ele.
Utilizand FrontPage, se poate adauga in orice pagina o mare varietate de continut, precum text, imagini, culori, filme, sunete sau alte forme de elemente media.
Scrierea si formatarea textului in FrontPage este similara cu utilizarea unui procesor de text standard. Astfel, pentru formatarea fonturilor se utilizeaza Format Font, optiune care cuprinde tipul fontului, stilul si marimea, culoarea (predefinita sau definita de utilizator), efecte (subliniere, clipire, marcare, etc.) , o fereastra de previzualizare cat si un al doilea tab care cuprinde optiuni pentru spatierea fonturilor.
Pentru formatarea paragrafelor se utilizeaza FormatParagraph care permite alinierea, indentarea si spatierea textului din cadrul unui paragraf.
Formatarea fonturilor si a paragrafelor se poate face manual (modificarea culorilor, fonturilor, alinierii pentru textul marcat), utilizand cele doua optiuni, folosindu-se astfel tag-uri HTML standard (b=bold, i=italic, font=tipul fontului, color=culoare in format hexazecimal, de la #000000-negru-, pana la #FFFFFF-alb-, etc.)
CSS permite aplicarea formatarii textului si paginii cu avantajul actualizarii automate. Stilurile CSS pot fi stocate fie in document, fie in fisiere externe, mult mai flexibile in acest caz. Daca se ataseaza un fisier CSS extern la mai multe pagini, toate paginile vor reflecta automat modificarile aduse stilurilor din fisierul extern.
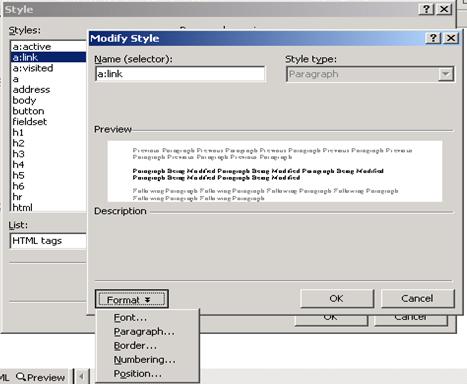
Pentru accesarea stilurilor CSS se va utiliza Format Style.

Figura 27 - adaugare si modificare stiluri CSS
Pentru stilurile CSS se pot modifica tag-urile de baza ale HTML (h1=Heading 1, h2, p=Paragraf, li=lista, etc.) prin crearea de clase pentru tag-uri. Pentru aceste elemente se poate modifica tipul fontului, optiunile la nivel de paragraf, tipul si culoarea bordurii si a umplerii, tipul de numerotare si tipul bulinelor (pentru liste), si pozitia elementului fata de text sau in cadrul textului. Cum este si normal, se pot defini si elemente sau clase CSS noi, utilizand butonul New si optiunea pusa la dispozitie de User-defined styles. De exemplu, modificam tag-ul "a" (hyperlink) pentru ca toate hyperlink-urile sa fie de culoare verde, fara nici un efect. Rezultatul este crearea unui stil nou, care poate fi observat atat in User-defined styles cat si in fereastra HTML, sectiunea Style. Adaugam un nou stil CSS, prin redefinirea tag-ului a:hover (efectul obtinut prin pozitionarea mouse-ul deasupra unui hyperlink), iar in noul tag redefinim de exemplu, atat tipul si stilul fontului cat si culoarea acestuia. Rezultatul obtinut il putem vedea in fereastra Preview.
Subliniem ca formatarea HTML standard prin utilizarea tag-urilor standard este suportata de toate browser-ele. In schimb, formatarea utilizand stilurile CSS este suportata numai de Netscape Navigator 4.0 si mai mare si Microsoft Internet Explorer 4.0 si mai mare.
De asemenea, stilurile CSS se pot utiliza in acelasi document cu formatarea HTML standard, acestea aplicandu-se intr-o forma ierarhica - formatarea HTML manuala are prioritate fata de formatarea aplicata de un stil HTML sau stil CSS, iar stilul CSS integrat in document are prioritate fata de stilul CSS dintr-un fisier de stil extern.
 Pe langa text,
FrontPage permite adaugarea de imagini, fie predefinite din colectia
Clipart, fie importate de utilizator din diverse formate de fisiere sau de
la scanner sau aparat de fotografiat digital. De asemenea, se pot crea imagini
utilizandu-se optiunea New Drawing,
Autoshape sau WordArt direct in
pagina web, acestea urmand sa fie ulterior salvate in site intr-un format .gif
sau .jpeg.
Pe langa text,
FrontPage permite adaugarea de imagini, fie predefinite din colectia
Clipart, fie importate de utilizator din diverse formate de fisiere sau de
la scanner sau aparat de fotografiat digital. De asemenea, se pot crea imagini
utilizandu-se optiunea New Drawing,
Autoshape sau WordArt direct in
pagina web, acestea urmand sa fie ulterior salvate in site intr-un format .gif
sau .jpeg.
Imaginile se pot organiza si sub forma de galerie fotografica, utilizand optiunea New Photo Gallery. Astfel, primul pas consta in adaugarea tuturor imaginilor care vor face parte din galerie, setarea unui scurt text care sa explice
 imaginea si setarea dimensiunii imaginilor in miniatura sub
forma de hyperlink care va conduce la imaginea in forma
initiala. Tot aici se mai poate alege si afisare a
imaginilor: afisare orizontala, montaj, afisare verticala
sau slide show.
imaginea si setarea dimensiunii imaginilor in miniatura sub
forma de hyperlink care va conduce la imaginea in forma
initiala. Tot aici se mai poate alege si afisare a
imaginilor: afisare orizontala, montaj, afisare verticala
sau slide show.
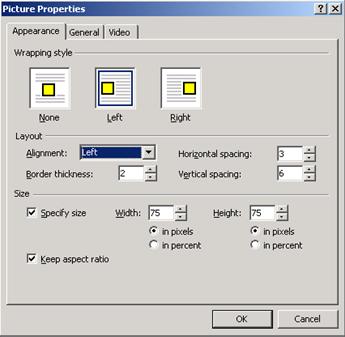
Pentru imaginile adaugate in pagina web se pot defini / modifica si proprietatile de afisare ale acestora, printre care: modalitatea de aliniere fata de text, aliniament, grosimea bordurii imaginii, spatierea orizontala si verticala fata de alte obiecte din pagina, marimea relativa (in procente) sau absoluta (in pixeli), un hyperlink si un text (balon) care va aparea la pozitionarea mouse-ului deasupra imaginii.
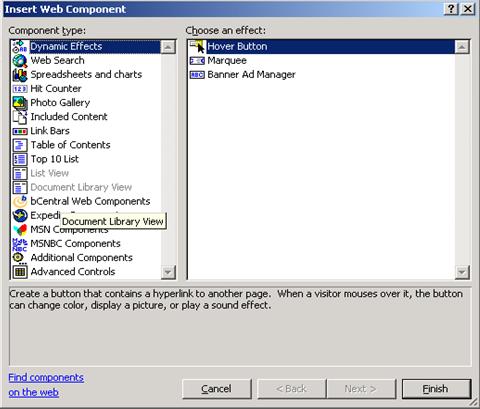
Pe langa text si imagini, FrontPage mai permite adaugarea si a altor obiecte, utilizad InsertWeb Component:

Figura 28 - alte tipuri de obiecte care se pot adauga in pagina web
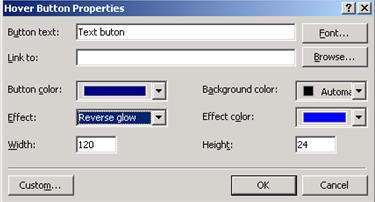
Efectele dinamice din FrontPage sunt date de adaugarea in pagina a obiectelor de tip Hover Button, Marquee si Banner Ad Manager.
 Hover Button permite adaugarea unui buton cu doua stari - normal
si onmouseover - pentru care se
poate specifica textul butonului, un hyperlink, culoarea starii normale,
efectul de animatie in momentul pozitionarii mouse-ului deasupra
butonului si culoarea utilizata de acest efect. Pentru a putea
vizualiza in mod corect acest tip de buton in interiorul unei pagini,
browser-ul trebuie sa aiba instalat suportul pentru Java.
Hover Button permite adaugarea unui buton cu doua stari - normal
si onmouseover - pentru care se
poate specifica textul butonului, un hyperlink, culoarea starii normale,
efectul de animatie in momentul pozitionarii mouse-ului deasupra
butonului si culoarea utilizata de acest efect. Pentru a putea
vizualiza in mod corect acest tip de buton in interiorul unei pagini,
browser-ul trebuie sa aiba instalat suportul pentru Java.
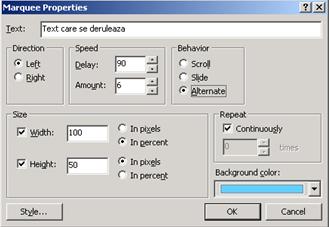
Un alt efect dinamic este si Marquee - un text care se deruleaza pe ecran, numai orizontal, pentru care se pot specifica mai multe optiuni printre care directia, viteza, comportamentul, marimea, numarul de repetari al derularii, culoarea de fundal a textului, etc.

Figura 29 - proprietati Marquee
Banner Ad Manager este o alta componenta dinamica ce permite adaugarea in pagina de web a unei secvente de imagini, fiecare cu hyperlink-ul, durata de afisare si efectele de tranzitie proprii.
Alte componente web dinamice in FrontPage sunt:
|
Categorie |
Componenta |
Descriere |
|
Componente bCentral Web |
bCentral Ad |
Permite afisarea de reclame pe site. Pentru fiecare doua reclame afisate, contul utilizatorului este creditat cu o unitate, ceea ce permite publicitatea site-ului propriu in alte pagini web. |
|
|
Commerce Manager Add-in |
Permite crearea unui site web pentru vanzarea propriilor produse. Informatiile despre produse trebuie stocate la bCentral. |
|
|
FastCounter |
Adauga in pagina de web un contor al numarului de vizitatori ai acelei pagini si afiseaza rezultatele sub forma grafica. |
|
Componente Expedia |
Legatura la o harta |
Permite adaugarea unei legaturi catre site-ul Expedia si catre o harta cu un loc deja marcat. |
|
|
Harta statica |
Permite adaugarea unei harti statice. |
|
Componente MSN |
Cautare pe web cu MSN |
Adauga o componenta intr-o pagina web care permite vizitatorilor sa caute pe web utilizand MSN |
|
|
Cote actiuni |
Adauga o componenta ce permite cautarea si afisarea cotelor actiunilor utilizand MoneyCentral. |
|
Componente MSNBC |
Ultimele stiri |
Permite adaugarea de componente separate pentru stiri referitoare la afaceri, sport, tehnologie, previziuni meteo, calatorii. |
In FrontPage 2002 putem adauga, pe langa toate componentele de mai sus, si componente din suita Microsoft Office:
- foaie de lucru Excel - care permite utilizarea anumitor functii simple, sortarea crescatoare /descrescatoare, filtrarea datelor, modificarea formatarilor unei foi de lucru sau celule, si exportul foii de lucru in Excel;
- grafic pe baza datelor - datele sunt definite fie intr-o foaie de lucru simplificata, fie dintr-un tabel sau vedere a unei baze de date pentru care trebuie stabilite conexiunea si tabelul / vederea din care se preiau datele, fie dintr-o obiect care contine date dintr-o pagina de web. De asemenea, mai trebuie stabilit si tipul graficului, care se poate alege dintr-o mare varietate. Acest obiect permite functii diverse, printre care: afisarea sau ascunderea legendei, inversarea randurilor cu coloanele, sortare si filtrare, detaliere si sumarizare, adaugarea de noi campuri in grafic, etc.
- tabel pivot - obiectul trebuie activat prin stabilirea unei conexiuni la o sursa de date si alegerea tabelei sau scrierea unei comenzi de interogare (Select) care sa returneze date. Obiectul dispune de mai multe facilitati, printre care: ordonare, filtrare automata, autocalculare, subtotaluri, campuri si totaluri calculate, detaliere si sumarizare, export in foaie de calcul Excel, etc.
Componentele web din suita MS Office se bazeaza pe arhitectura Microsoft Office Web Componente, sunt controale ActiveX , iar datele sunt mentinute si prelucrate cu ajutorul XML.
O imagine sau pagina poate fi planificata sa apara in interiorul unei anumite pagini intr-o anumita perioada de timp. Aceasta facilitate poate fi utilizata pentru continut sensibil la data si ora de aparitie, precum o reclama, in timpul sarbatorilor sau la sfarsit de saptamana. Activarea acestei optiuni se face prin selectarea Insert Web Component Included Content si apoi selectarea Page sau Image based on Schedule.
Pentru astfel de componente adaugate se selecteaza data si ora de inceput a planificarii precum si data si ora de final a planificarii, impreuna cu imaginea sau pagina care trebuie sa apara in interiorul intervalului si cu cea care trebuie sa apara in afara intervalului. Imaginile sau paginile pot fi selectare din interiorul site-ului propriu sau dintr-o adresa web oarecare.

Figura 30 - stabilirea proprietatilor pentru continut inclus la anumite intervale de timpo
De asemenea, o pagina sau o imagine pot fi planificate sa fie afisate in afara perioadei de timp dorite.
Pagini web disparate nu creeaza un site. Pentru a crea un site paginile web trebuie legate intre ele, atat prin crearea de legaturi HTML cat si prin reutilizarea continutului pentru a da acestora o infatisare asemanatoare.
In FrontPage se pot crea legaturi HTML, inclusiv ancore sau legaturi catre e-mail, sau se poate seta un sistem grafic de navigatie pe baza structurii grafice a site-ului creata in fereastra Navigation.
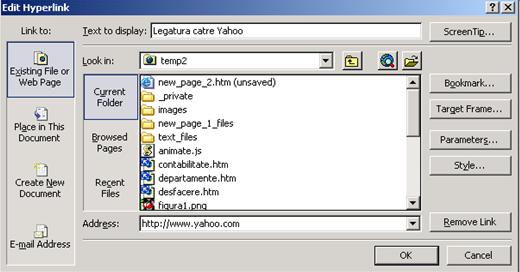
Pentru a crea o legatura catre o alta pagina din interiorul site-ului sau catre o adresa de web se utilizeaza InsertHyperlink.

Figura 31 - crearea unui hyperlink
Remarcam in figura anterioara adresa (Address) de web spre care se va face navigarea in cazul utilizarii hyperlink-ului, textul hyperlink-ului care va fi afisat (se va afisa Legatura catre Yahoo si nu adresa). In cazul in care adresa destinatie are parametrii (deci pagina dinamica) , acestia ii putem seta utilizand optiunea Parameters. In cazul in care site-ul propriu utilizeaza frame-uri, mai putem seta si fereastra (frame-ul) in care se deschide legatura, utilizand optiunea Target Frame. Atat in cazul utilizarii frame-urilor cat si in cazul unui site simplu, hyperlink-ul se poate deschide intr-o fereastra noua folosind optiunea New Window din interiorul optiunii Target Frame.
In cazul in care se utilizeaza pagini care se executa la nivel de server, cum ar fi Active Server Pages, ASP.NET, Java Server Pages, PHP, Perl, acestora li se pot adauga parametrii QueryString de tip GET in hyperlink-uri utilizand optiunea Parameters, in care se pot defini numele parametrilor impreuna cu valorile lor.
 Hyperlink-urile exista atat sub
forma de text, dupa cum se poate observa mai sus, cat si sub
forma de imagine, la un clic cu mouse-ul pe imagine incepand navigarea
catre pagina destinatie a hyperlink-ului. Acest lucru se poate face
completand campul Default Hyperlink
din proprietatile imaginii.
Hyperlink-urile exista atat sub
forma de text, dupa cum se poate observa mai sus, cat si sub
forma de imagine, la un clic cu mouse-ul pe imagine incepand navigarea
catre pagina destinatie a hyperlink-ului. Acest lucru se poate face
completand campul Default Hyperlink
din proprietatile imaginii.
Navigarea in interiorul aceleasi pagini se poate face si prin utilizarea semnelor de carte, din Insert Bookmark, creandu-se un semn de carte invizibil in pozitia cursorului. Toate semnele de carte au un nume, iar navigarea catre unul din ele apartinand paginii curente (sau din interiorul altei pagini) se face prin utilizarea optiunii Places in this document din fereastra Hyperlink.
Se pot crea si hyperlink-uri catre adrese de e-mail (Hyperlink Email Address), care sa deschida in mod automat clientul de e-mail implicit, setand in acelasi timp subiectul mesajului. In cazul in care exista una sau mai multe adrese de e-mail recent utilizate, se poate acele din lista aflata in Recently used
Eliminarea in intregime unui hyperlink se face prin selectarea acestuia si apasarea tastei Delete, iar eliminarea numai a legaturii (URL-ului) efective se poate face prin utilizarea butonului Remove link din fereastra Insert hyperlink.
In cazul in care site-ul are mai multe pagini, crearea de hyperlink-uri de la o pagina la alta poate fi un lucru destul de dificil. Totusi, legarea paginilor intre ele in interiorul unui site poate fi automatizata prin utilizarea structurii de navigatie a site-ului.
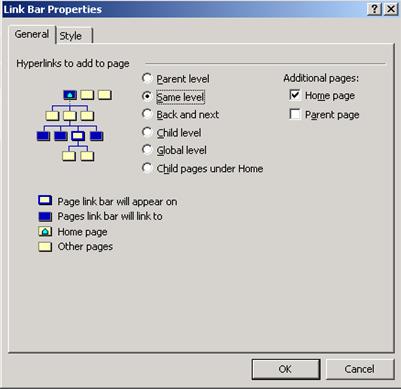
 Utilizand optiunea Insert Navigation putem alege crearea unei bare de navigatie
bazata pe structura site-ului, dupa cum se observa si in
figura urmatoare. In functie de pozitia paginii in care
adaugam bara de navigatie in site, putem alege ca in bara de
navigatia sa fie incluse paginile aflate pe: nivelul parinte,
acelasi nivel, nivelul imediat inferior, nivelul global (toate paginile
aflate pe primul nivel), paginile aflate pe primul nivel inferior paginii
principale, cat si o bara de navigatia bazata pe
legaturi de tip inainte / inapoi.
La bara de navigatie rezultata putem adauga pagina
principala (Home page) sau pagina parinte a paginii in care se
adauga bara de navigatie.
Utilizand optiunea Insert Navigation putem alege crearea unei bare de navigatie
bazata pe structura site-ului, dupa cum se observa si in
figura urmatoare. In functie de pozitia paginii in care
adaugam bara de navigatie in site, putem alege ca in bara de
navigatia sa fie incluse paginile aflate pe: nivelul parinte,
acelasi nivel, nivelul imediat inferior, nivelul global (toate paginile
aflate pe primul nivel), paginile aflate pe primul nivel inferior paginii
principale, cat si o bara de navigatia bazata pe
legaturi de tip inainte / inapoi.
La bara de navigatie rezultata putem adauga pagina
principala (Home page) sau pagina parinte a paginii in care se
adauga bara de navigatie.
Pentru o bara de navigatie dintr-o anumita pagina putem alege si un anumit stil de afisare (grafic, text, tipul imaginii, etc.), care poate sa difere de la pagina la pagina sau poate sa fie uniform, in functie de stilul site-ului.
O bara de navigatie astfel adaugata va fi vizibila numai in pagina curenta. Pentru a adauga cate o bara de navigatie in fiecare pagina a unui site avem doua posibilitati:
 1. se poate deschide
fiecare pagina in parte, adaugandu-se apoi cate o bara de
navigatie;
1. se poate deschide
fiecare pagina in parte, adaugandu-se apoi cate o bara de
navigatie;
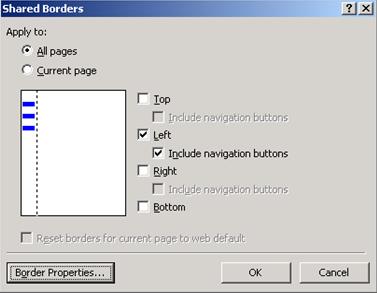
2. se poate utiliza optiunea numita Shared Borders (margini partajate), din Format Shared Borders.
Marginea partajata este o facilitate prin intermediul careia se poate adauga un continut comun la una sau la toate paginile unui site. Marginile partajate pot cuprinde orice fel de continut adaugat manual sau poate cuprinde o bara de navigatie, care se va modifica automat in functie de pozitia paginii in structura site-ului. Subliniem faptul ca se pot adauga margini partajate doar pentru paginile care fac parte dintr-un site - deci site-ul trebuie sa fie deschis (File Open Web) inainte de a se putea adauga marginile.
Marginile partajate pot contine elemente cum ar fi:
- banner-e, pentru a se asigura ca fiecare pagina contine un titlu;
- logo-ul organizatiei;
- bara de navigatie bazata pe structura site-ului creata in Navigation;
- nota de drept de autor;
- data si ora ultimei modificari;
- o adresa de e-mail pentru feedback, cum ar fi adresa webmaster-ului;
Dupa cum se poate observa si din figura, se pot adauga margini partajate pentru toate partile unei pagini, avand posibilitatea sa includem butoane de navigatie numai in partea de sus, din stanga sau din dreapta paginii. Pentru partea de sus a paginii, in mod implicit va fi adaugat si numele paginii.
In cazul in care se adauga margini partajate care sa contina bare de navigatie , structura de navigatie a acestora din urma poate sa difere in fiecare margine partajata. Spre exemplu, in marginea partajata de sus se pot adauga paginile aflate pe nivelul parinte (Parent level), iar in partea din stanga, de exemplu, se poate adauga o bara cu paginile aflate pe acelasi nivel.
 In marginile partajate se pot
adauga mai multe bare de navigatie, iar in cazul in care una din
aceste margini sau bare va ramane necompletata, textul generat
automat de FrontPage nu va fi vizibil in browser, chiar daca este vizibil
in fereastra Preview.
In marginile partajate se pot
adauga mai multe bare de navigatie, iar in cazul in care una din
aceste margini sau bare va ramane necompletata, textul generat
automat de FrontPage nu va fi vizibil in browser, chiar daca este vizibil
in fereastra Preview.
Editarea unei margini in care s-a adaugat o bara de navigatie se poate face fie printr-un clic dublu pe texul implicit generat de FrontPage, fie utilizand proprietatile acestuia (utilizarea butonului din dreapta al mouse-ului).
Eliminarea unei bare de navigatie se face prin selectarea acesteia si apasarea tastei Delete.
Pentru ca o pagina (pagina curenta) sau intregul site sa nu mai contina margini partajate intr-o anumita margine sau pentru toate marginile, precum cele create initial implicit pentru toate paginile, se deselecteaza marginile dorite din Format Shared Borders.
O pagina cadru (frame page) este o pagina HTML speciala care imparte fereastra browser-ului in arii diferite numite cadre (frames), fiecare din aceste cadre putand sa afiseze continutul unei pagini diferite. De exemplu, o pagina cadru creata utilizand modelul predefinit numit Banner and Contents contine trei pagini incadrate: Banner, Continut (Contents) si Principal (Main), dupa cum se poate observa si in imaginea urmatoare.

Figura 32 - 1=Banner, 2=Continut, 3=Main
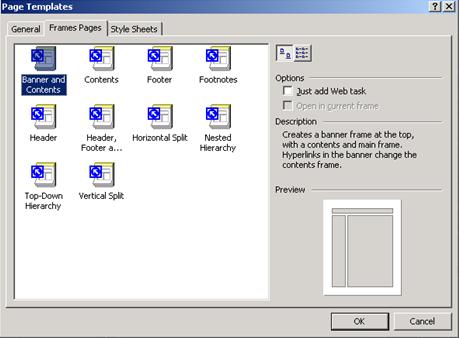
In FrontPage, paginile cu cadre se pot crea utilizand modele gata definite.

Figura 33 - modele predefinite pentru pagini cu cadre
In fiecare din aceste modele navigarea intre cadre este deja realizata. Dupa crearea paginii cu cadre, utilizatorul trebuie doar sa mai specifice pagina initiala care va aparea in fiecare cadru. Aceasta pagina poate fi una deja existenta (orice URL din interiorul site-ului sau din afara acestuia), sau se poate crea o pagina noua. Continutul paginii poate fi editat direct in cadru.
 O pagina cadru
este o pagina care nu are continut vizibil, fiind doar un container
care specifica ce alte pagini trebuie afisate precum si
modalitatea de afisare a acestora. In momentul in care utilizatorul
utilizeaza un hyperlink din interiorul unui cadru, pagina indicata de
acel hyperlink se va incarca de regula in interiorul altui frame,
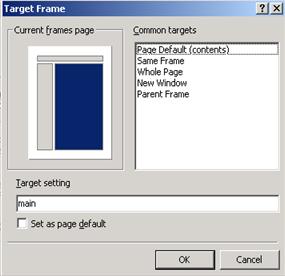
numit cadru destinatie (target frame)
prin utilizarea optiunii Target
frame, dupa cum se poate observa si in imaginea urmatoare.
O pagina cadru
este o pagina care nu are continut vizibil, fiind doar un container
care specifica ce alte pagini trebuie afisate precum si
modalitatea de afisare a acestora. In momentul in care utilizatorul
utilizeaza un hyperlink din interiorul unui cadru, pagina indicata de
acel hyperlink se va incarca de regula in interiorul altui frame,
numit cadru destinatie (target frame)
prin utilizarea optiunii Target
frame, dupa cum se poate observa si in imaginea urmatoare.
Figura 34 - alegerea cadrului destinatie.
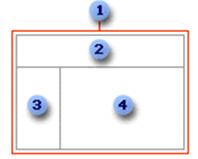
Toate frame-urile au un anumit nume, specificat de utilizator (banner, contents, main - care se pot modifica) sau implicit (_self pentru acelasi frame, _top in locul cadrului container, _blank intr-o pagina noua a browser-ului, _parent in cadrul parinte). De exemplu, o pagina cadru creata prin utilizarea modelului predefinit Banner and Contents arata patru pagini simultan in interiorul ferestrei browser-ului: pagina cadru container impreuna cu celelalte trei pagini vizibile in cele trei frame-uri.

Figura 35 - 1=pagina container, 2=Banner, 3=Continut, 4=Frame-ul principal
In general, frame-urile sunt utilizate pentru afisarea cataloagelor, listarea de articole sau informatii sau orice alt model de pagina in care prin utilizarea unui hyperlink intr-un frame se impune deschiderea unei pagini in altul. Frame-urile sunt utilizate si pentru faptul ca au incorporata o structura de navigatie si prezinta o interfata catre utilizator consistenta (structura si cadrele de prezentare).
 In figura, pasul
1 este reprezentat de utilizarea unui hyperlink din cadrul Banner, care va deschide la randul sau o lista de
hyperlink-uri in cadrul Contents.
Prin utilizarea unui hyperlink din pasul 2 se va deschide o pagina in
pasul 3 cu continut corespunzator hyperlink-ului ales in pasul 2 din
fereastra Contents.
In figura, pasul
1 este reprezentat de utilizarea unui hyperlink din cadrul Banner, care va deschide la randul sau o lista de
hyperlink-uri in cadrul Contents.
Prin utilizarea unui hyperlink din pasul 2 se va deschide o pagina in
pasul 3 cu continut corespunzator hyperlink-ului ales in pasul 2 din
fereastra Contents.
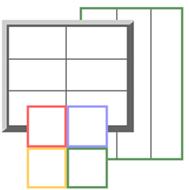
Frame-urile se pot imparti, redimensiona sau sterge prin selectarea si tragerea marginilor cadrelor, precum si din meniul Frames, vizibil numai in momentul pozitionarii cursorului intr-o pagina care contine frame-uri.
Orice cadru se poate imparti orizontal sau vertical, pentru a crea un nou cadru. Impartirea se poate face fie cu ajutorul meniului, noul cadru avand un numar egal de randuri (impartire orizontala) sau coloane (impartire verticala), fie prin tragerea marginii pentru a specifica o anumita marime a fiecarui cadru.

Figura 36 - 1=divizare cadru, 2=redimensionare cadru, 3=stergere cadru, 4=ascudere margini cadru
Intre optiunile disponibile fiecarui cadru se numara:
- ascunderea sau vizualizarea marginilor cadrului;
- spatiul disponibil intre cadre;
- marimea marginilor in cadrul unui cadru;
- posibilitatea de redimensionare in browser a cadrului;
- posibilitatea de vizualizare sau ascundere a barelor de derulare verticala sau orizontala.
Pentru design-ul unei pagini trebuie sa se ia in considerare si cazul in care browser-ul nu suporta frame-uri. Pentru a avertiza utilizatorul de acest lucru se poate scrie un mic text in fereastra de vizualizarea No Frames.
In FrontPage exista posibilitatea de a crea si cadre in interiorul unei pagini , Insert Inline frame, similare cu cadrele normale. Si pentru acest tip de cadru se poate stabili pagina initiala, precum si o serie de atribute cum ar fi: marimea cadrului, marimea marginilor, aliniamentul in cadrul paginii, afisarea barelor de derulare precum si un text care va fi afisat in cazul in care browser-ul nu suporta acest tip de cadre.
In cazul in care se doreste utilizarea de frame-uri, mai remarcam faptul ca nu este recomandat sa se foloseasca si margini partajate sau bare de navigatie bazate pe structura site-ului, deoarece acesta ar deveni mai greu de utilizat sau chiar confuz.
In celulele tabelelor pot fi adaugate diferite obiecte: texte, imagini, liste, alte tabele, etc. In FrontPage, tabelele pot fi utilizate pentru:
- prezentarea informatiei in format tabelar (exemple ar putea fi afisarea de informatii despre produse, orare, rate de schimb, etc.);
- asezarea imaginilor si a textului - deoarece tabelele sunt suportate de toate browser-ele de pe piata, utilizarea acestora este de mare ajutor in pozitionarea si aranjarea texului si a imaginilor in orice format;
- lucrul cu randuri si coloane - browser-ele suporta doua tipuri de dimensiuni: dimensiuni relative la marimea paginii, specificate in procente (intr-o fereastra de browser de dimensiuni 800x600 pixeli sunt afisate mai putine informatii decat intr-o fereastra de dimensiuni 1024x768 pixeli) si dimensiuni absolute, specificate in pixeli. Pentru randurile si coloanele unui tabel se pot specifica fie dimensiuni relative, fie dimensiuni
- controlul textului si al alinierii tabelului - tabelele se pot alinia la stanga, dreapta sau centrul paginii. De asemenea, se mai poate controla si inaltimea si latimea unui tabel. De exemplu, se poate seta largimea tabelului la 80 de procente din marimea paginii (pagina, cadru, tabel). Daca un vizitator va redimensiona fereastra browser-ului, marimea paginii si a tabelului se va modifica in mod corespunzator;
- modificarea atributelor marginilor tabelului - atributele care se pot modifica sunt culorile pentru fiecare margine a tabelului in parte sau pentru celule individuale cat si grosimea liniei marginii. De exemplu, daca se prefera un efect de afisare tridimensional se pot alege doua culori, una mai inchisa si una mai deschisa;

Figura 37 - modificarea atributelor tabelului
- alegerea de imagini de fundal - pentru fundalul tabelelor se pot alege culori sau imagini. Culorile de fundal pot fi utilizate pentru a scoate in evidenta anumite randuri sau coloane.

Figura 38 - proprietatile celulelor unui tabel
De asemenea, se pot utiliza si imagini in fundalul tabelelor. Culorile si imaginile de fundal pot fi utilizate atat pentru intregul tabel cat si pentru fiecare celula in parte;
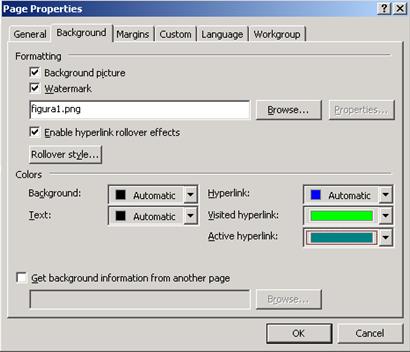
In momentul selectarii culorii pentru o anumita pagina, FrontPage afiseaza cea mai apropiata paleta de culori pentru pagina, in concordanta cu tema, daca aceasta exista.

Figura 39 - modificarea proprietatilor paginii
Paleta de culori permite selectarea de culori din una din urmatoarele:
- culori standard - o paleta de 16 culori de baza;
- culori definite de autor - in momentul definirii unei culori, aceasta va aparea in paleta, pentru o selectare mai rapida;
- culorile documentului - culorile utilizate in pagina curenta;
- culorile temei - culorile utilizate de tema curenta, daca aceasta exista;
- alte culori - utilizarea acestei optiuni pentru definirea unei culori proprii.
Daca o paleta nu afiseaza culoarea dorita, se pot crea propriile culori pentru utilizarea in fundal, pentru fonturi, etc. Toate culorile create de autorii de pagini web sunt salvate si vor fi disponibile la urmatoarea utilizare a FrontPage.
Pe langa crearea si setarea de culori pentru utilizarea in fundaluri, pentru imbunatatirea aspectului paginilor web, FrontPage permite utilizarea de imagini de fundal pentru intreaga pagina, toate obiectele precum text sau imagini, dintr-o anumita pagina aparand in acest fel deasupra imaginii de fundal. Imaginile care pot fi utilizate ca fundal pot fi imagini deja existente in site, imagini din ClipArt sau de pe World Wide Web.
Un efect interesant este dat de selectarea optiunii Watermark care permite ca imaginea sa nu fie derulata cu intreaga pagina web ci sa ramana fixa in fundal. Atentie, nu toate broswer-ele web suporta aceasta optiune.
Pe langa efectele vizuale posibile prin setarea de culori si imagini, FrontPage permite si adaugarea de efecte auditive, dar numai in momentul deschiderii unei pagini.

Figura 40 - adaugarea de sunete pentru fundalul paginii
In momentul in care un vizitator deschide pagina, sunetul va incepe sa fie difuzat. Acest sunet poate fi rulat de un anumit numar de ori sau in mod continuu.
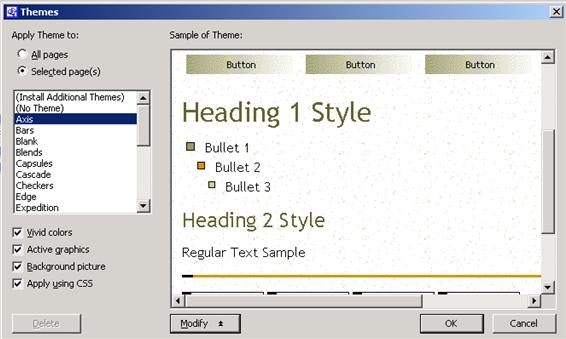
O tema este un set unitar de elemente de design precum si de scheme de culori care se pot aplica unei pagini web pentru a-i da un aspect profesional. Utilizarea temelor este cea mai rapida modalitate de asigurare a consistentei si atractivitatii unei pagini. FrontPage include mai multe teme gata de utilizare, avand de asemenea facilitatea de a crea noi teme pe baza celor existente.
O tema se poate aplica uneia sau mai multor pagini sau intregului site. Daca se aplica o tema tuturor paginilor dintr-un site, tema respectiva devine tema implicita pentru toate paginile care se vor adauga in viitor in site. In cazul in care se modifica sau se sterge tema implicita, modificarile sunt aplicate intregului site.
Adaugarea unei teme se face prin utilizarea optiunii Format Theme.

Figura 41 - aplicarea unei teme
Aplicarea unei teme afecteaza intreaga infatisare a unei pagini:
- culorile - schema de culori a unei teme specifica culoarea pentru textul normal, pentru anteturi, hyperlink-uri, textul din banner-ele paginii, pentru etichetele (textul) barelor de navigatie cat si pentru culoarea de fundal. Se pot folosi culori normale sau aprinse (vivid colors);
- imaginile - elementele din pagina care contin imagini precum imaginea de fundal, banner-ul paginii, bulinele listelor, butoanele de navigatie sau liniile orizontale sunt modificate in concordanta cu tema. Se pot alege imagini standard sau active. Imaginile active utilizeaza elemente de pagina animate, precum butoane hover in locul imaginilor normale din barele de navigatie;
- stilurile - o tema utilizeaza propriile fonturi si marimi pentru textul normal si anteturi.
Temele se pot modifica inainte si dupa aplicare in mai multe moduri. De exemplu, se pot schimba culorile, imaginile sau stilul fontului dintr-o tema, toate acestea prin utilizarea optiunii Modify.
Pentru a elimina o tema de pe o pagina sau de pe intregul site, utilizand optiunea Format Theme se selecteaza (No Theme). In acest fel, tema paginii selectate sau a intregului site va fi inlocuita cu stilurile si culorile implicite initiale.
Multe pagini web sunt statice, continand numai text si imagini. FrontPage permite interactivitate si animatie pentru captarea interesului vizitatorilor.
Pentru diferite obiecte din cadrul unei pagini se pot stabili efecte dinamice in diferite stagii ale timpului de viata al paginii, utilizand optiunea Format Dynamic HTML Effects. Astfel, prin marcarea unui sau mai multor obiecte (de acelasi tip, sau de tipuri diferite) se poate alege din bara de instrumente DHTML Effects evenimentul la care vor reactiona obiectele marcate (clic, dublu clic, la pozitionarea mouse-ului deasupra obiectelor sau la incarcarea paginii). In functie de evenimentul ales difera si tipul efectului care se poate aplica:
|
Obiect |
Eveniment |
Efecte |
Parametrii |
|
|
Text |
Clic |
Deplasare in afara paginii |
Sus, jos, stanga, etc. |
|
|
Formatare |
Modificare bordura sau font |
|||
|
Text |
Dublu clic |
Deplasare in afara paginii |
Sus, jos, stanga, etc. |
|
|
Formatare |
Modificare bordura sau font |
|||
|
Text |
Mouse over |
Formatare |
Modificare bordura sau font |
|
|
Text |
Page load |
Afisare: litera cu litera, spirala, zoom, etc. |
||
|
Imagine |
Clic |
Iesire din cadru |
Sus, jos, stanga, etc. |
|
|
Schimbare imagine |
Alegere imagine |
|||
|
Imagine |
Dublu clic |
Iesire din cadru |
Sus, jos, stanga, etc. |
|
|
Imagine |
Mouse over |
Schimbare imagine |
Alegere imagine |
|
|
Imagine |
Page load |
Afisare: spirala, zoom, etc. |
||
Efectele DHTML sunt afisate si suportate numai incepand de la Netscape Navigator 4 si Microsoft Internet Explorer 4.
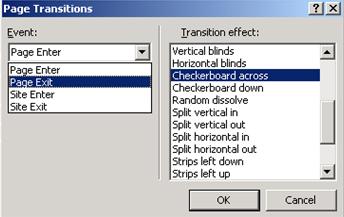
Efecte de animatie se pot seta si pentru tranzitia de la o pagina la alta (la intrare sau la iesirea dintr-o pagina, sau la intrarea / iesirea dintr-un site) utilizand optiunea Format Page Transition:

Figura 42 - efecte de tranzitie de la o pagina la alta
Se poate specifica astfel evenimentul la care sa aiba loc efectul, efectul de tranzitie precum si durata in secunde.
Un formular poate fi utilizat pentru a aduna informatii de la vizitatorii unui site, informatii precum ordine de cumparare, adrese pentru expediere, adrese pentru facturare, etc. In mod normal, vizitatorii introduc aceste informatii in interiorul unor campuri din formular si isi indica preferintele prin utilizarea de butoane de optiuni (butoane radio), butoane de verificare (checkbox) sau dropdown box. Comentariile pot fi introduse in camuri de tip text.
FrontPage permite crearea de formulare bazate pe tipul de informatii care doresc sa fie adunate de la vizitatori fie prin intermediul unui formular vid care va fi completat cu campuri in mod manual, fie prin intermediul unui asistent prin intermediu caruia se pot colecta mai multe tipuri de informatii predefinite care apoi pot fi trimise intr-o pagina web, fisier text sau sa fie prelucrate printr-un script CGI.
ATENTIE - pentru ca formularele sa functioneze, site-ul web trebuie publicat pe un server de web care sa ruleze Microsoft FrontPage Server Extensions sau Microsoft SharePoint Team Services. Extensiile de server FrontPage exista atat pentru serverul de web Internet Information Services (IIS) al Microsoft cat si pentru alte servere de web care ruleaza sub sistemele de operare Unix/Linux.
Formularele pot fi utilizate in general pentru:
- informatii de contact;
- formulare de cereri;
- informatii referitoare la adrese de facturare;
- formular pentru feedback;
- carte de oaspeti a site-ului;
- modul care permite cautarea in interiorul site-ului;
- formulare pentru login care necesita un nume de utilizatori si o parola;
FrontPage are sabloane predefinite pentru crearea de carte de oaspeti, forumlar pentru inregistrare sau feedback.
Pentru crearea unui formular online cu FrontPage trebuie urmati o serie de pasi, care se pot repeta si modifica dupa finalizare, pentru schimbarea anumitor optiuni. De exemplu, intr-o lista de produse se mai pot adauga si altele, sau se pot schimba anumite optiuni care pot fi alese printr-un dropdown.
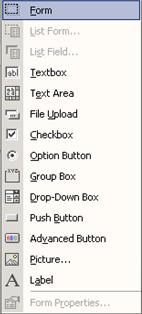
Campurile care pot fi adaugate intr-un formular sunt: casete pentru text, butoane pentru optiuni, butoane, etc, depinzand in functie de tipul de informatie care se doreste a fi receptionat de la vizitatorii site-ului.

Figura 43 - tipuri de obiecte care se pot adauga in formulare
Dupa adaugarea campurilor in formular, acestea pot fi mai departe asezate utilizand tabele, CSS sau pozitionare din optiuni.
Tipuri din campuri
1. Textbox - utilizat pentru a colectiona sau afisa un text mic, precum un nume sau un numar.
![]()
2. Option Button - numite si butoane radio, permit selectarea numai a unei optiuni la un moment dat din grupul disponibil.
![]()
3. Text area - utilizata pentru a introduce mai multe linii de text, precum un comentariu. Acest camp are bare de derulare pentru utilizarea cu texte de lungimi diferite.

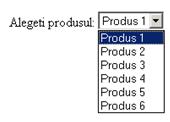
4. Drop-down box - utilizata pentru a prezenta vizitatorului o lista de optiuni pentru alegere. Campul este similar cu un grup de butoane radio, dar ocupa mai putin spatiu. De asemenea, acest tip de camp permite configurarea pentru selectarea a una sau mai multor optiuni in acelasi timp.

Figura 44 - Obiect de tip dropdown
5. Checkbox - utilizata pentru articole optionale. Vizitatorii pot selecta sau deselecta acest tip de camp, permitand selectare si de articole multiple.
![]()
6. Push button - permite vizitatorilor sa trimita formularul pentru prelucrare dupa introducerea datelor, stergerea tuturor valorilor din campuri sau executia de scripturi personalizate. Acest tip de butoane poate fi inlocuit cu imagini
![]()
7. Advanced Button - acest tip de buton permite scrierea de scripturi personalizate, prin care formularul sa execute o anumita actiune. Butonul este personalizabil, permitand utilizarea de culori, fonturi diferite sau chiar tabele in interiorul butonului.
![]()
8. Group box - permite crearea unei casete pentru gruparea logica a diferitelor controale in interiorul formularului.
9. File upload - permite vizitatorilor sa trimita/upload fisiere in site. Prin utilizarea butonului Browse, acestia pot sa selecteze fisiere de pe calculatorul local si apoi sa le expedieze utilizand butonul Submit.
![]()
10. Password field - acest tip de camp permite ascunderea datelor care se introduc prin inlocuirea tuturor caracterelor cu caracterul "*", pentru protejarea confidentialitatii. Acest tip de camp este un camp de tip textbox in care este selectata optiunea "Password field"
![]()
Dupa definirea tipului de campuri pentru formular, se pot decide proprietatile campurilor adaugate in formular. De exemplu, se poate specifica marimea unui textbox, daca o optiunea este selectata sau nu pentru butoane radio sau definirea de optiuni in dropdown.
Fiecarui camp /obiect adaugat in formular i se pot modifica proprietatile (clic dublu cu mouse-ul pe obiect sau buton dreapta al mouse-ului Form field properties), dintre care enumeram:
- numele campului sau obiectului - utilizarea unui nume sugestiv usureaza recunoasterea campului in momentul prelucrarii;
- valoarea sau valoarea initiala - este obligatorie pentru anumite obiecte ale formularului ale caror valori nu sunt completate prin utilizarea unui script la nivel de server sau client;
- dimensiuni - dimensiunile obiectului prin care se colecteaza date. Unele obiecte permit numai setarea latimii, altele permit setarea ambelor dimensiuni;
- ordine - ordinea in care sunt parcurse sau devin active campurile prin utilizarea tastei Tab pentru trecere de la un camp la altul.
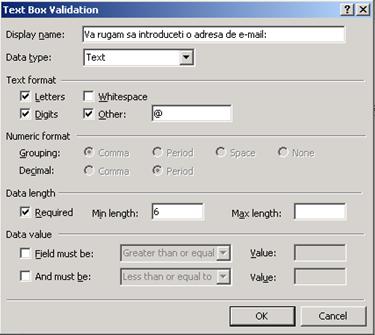
Validarea datelor este alt pas care trebuie urmat, asigurandu-se in acest fel introducerea corecta a datelor in formular. De exemplu, se poate crea un ordin de vanzare pe site, dar fara introducerea campurilor nume, adresa, tip de plata in mod corect, clientul nu poate trimite formularul pentru prelucrare.
Toate obiectele de tip formular (cu exceptia elementelor de tip buton si a elementelor de tip File upload permit validarea datelor.

Figura 45- modalitati de validare a datelor. Exemplu pentru adresa e-mail
Pentru datele care necesita validare se poate stabili si tipul de date colectate. De exemplu, pentru colectionarea unui numar de carte de credit se poate crea o caseta text care accepta numai numere si semnul '-', celelalte caractere fiind invalidate. De asemenea, se poate cere un numar minim sau maxim de caractere pentru un anumit camp.
Pentru validarea datelor se pot crea in mod manual si scripturi JavaScript, acest lucru nefiind pus la dispozitie in aceasta versiune a FrontPage.
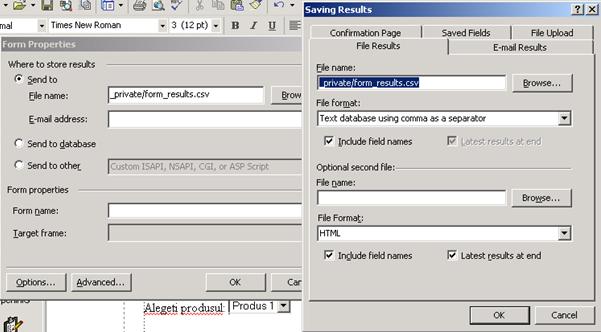
Datele din formulare se colecteaza prin diverse modalitati, astfel incat acestea sa poata fi afisate vizitatorilor spre confirmare si prelucrate la un moment ulterior. FrontPage pune la dispozitia autorilor de pagini web o serie de modalitati de prelucrare a datelor din formularelor, prin intermediul optiunii Insert Form Form Properties. De exemplu, in momentul in care vizitatorul trimite formularul spre prelucrare, FrontPage poate salva datele introduse intr-un fisier implicit de tip text (dar se poate alege si alt tip de fisier, cum ar fi HTML, text formatat in HTML, etc.), le poate trimite prin e-mail, le poate salva intr-o baza de date sau le poate trimite spre prelucrare imediata unui script de tip CGI.
Optiunea Send to File Name datele trimise prin formular vor fi adaugate intr-un fisier de pe serverul web. Acest fisier poate sa fie de tip pagina de web care va creste in dimensiuni pe masura adaugarii de informatii, fie un fisier pregatit pentru prelucrare cu ajutorul unui program de tip Excel, Access sau alt program de prelucrare a informatiilor offline. Caseta de text asociata specifica numele fisierului de pe serverul web in care se vor depune datele. O scurta descriere a tipului de fisier rezultat poate fi vizualizata si in tabelul urmator.
|
Format de fisier |
Descriere |
|
HTML |
Datele vor fi adaugate intr-o pagina de web, fiind formatate ca si text normal, cu fiecare camp pe un rand nou. Este optiunea implicita. |
|
HTML definition list |
Ca si mai sus, dar elementele sunt formatate sub forma de perechi de lista nume= valoare. |
|
HTML bulleted list |
Ca si mai sus, dar componentele sunt formatate ca si o lista cu buline. |
|
Formatted text within HTML |
Ca si mai sus, dar componentele sunt formatate ca si text formatat. |
|
Formatted text |
Componentele sunt salvate sub forma de text simplu, pentru o citire mai usoara. |
|
Text database using comma as a separator |
Componentele sunt scrise intr-un fisier pe o singura linie si despartite prin virgula. Este un format usor de recunoscut de baze de date sau programe de calcul tabelar sau orice alt program care suporta importarea si prelucrarea datelor din fisiere de tip CSV (Comma Separated Values). |
|
Text database using tab as a separator |
Ca si mai sus, dar utilizeaza caracterul Tab pentru separarea datelor. |
|
Text database using space as a separator |
Ca si mai sus, dar utilizeaza caracterul spatiu pentru separarea valorilor. |
Send to E-mail Address - este o alta optiune prin care datele rezultate din formular sunt trimise prin mesaj de posta electronica. Pentru fiecare apasare a butonului de tip Submit (trimitere), serverul web genereaza un mesaj care are ca destinatie adresa postala setata.
Send to Database - datele sunt adaugate intr-o baza de date disponibila serverului de web. Aceasta poate fi o baza de date Microsoft Access care rezida in serverul de web sau orice alt tip de baza de date care se poate accesa prin Open Database Connectivity (ODBC).
Sent to Other: Custom ISAPI, NSAPI, CGI or ASP Script - trimite datele formularului pentru a fi prelucrate cu un program care nu este parte a FrontPage. Pentru acest lucru trebuie consultata documentatia programului sau autorul acestuia pentru a determina ce modalitati de trimitere a datelor sunt disponibile.
Send to Other: Discussion Form Handler - trimitea datele introduse intr-un site de discutii.
Send to Other: Registration Form Handler - colecteaza datele de inregistrare ale vizitatorilor in site.

Figura 46 - modalitati de prelucrare a rezultatelor. Trimiterea datelor intr-un fisier text
In vederea confirmarii datelor introduse, FrontPage creeaza in mod automat (daca nu se utilizeaza un script) o pagina de confirmare ce contine toate campurile si datele din formular. De asemenea, se pot crea si propriile pagini de confirmare sau se poate alege una din paginile de confirmare existente in site-ul curent.
Pe masura ce web-ul progreseaza de pagini statice catre interactiunea intre vizitatorul web si server, utilizarea bazelor de date este inevitabila. In cazul in care o aplicatie web presupune introducerea, actualizarea sau selectarea de date persistente, este necesar accesul din web la baze de date.
FrontPage 2002 nu este un sistem de dezvoltare client-server pentru baze de date, dar ofera un numar de facilitati cum ar fi:
- trimiterea rezultatelor in baza de date - este o imbunatatite a salvarii rezultatelor sau datelor din formulare, descrisa mai sus. Aceasta facilitate adauga datele din formular direct intr-o tabela a unei baze de date si nu intr-un fiser text sau de tip pagina web;
- publicarea simplificata - (One-Button Database Publishig) este o optiune a salvarii datelor din formulare si creeaza o noua tabela numita Results in baza de date care va contine coloane corespunzatoare fiecarui camp dintr-un formular HTML;
- Database Result Wizard - este un instrument pentru crearea de interogari bazate pe web. Asistentul necesita introducerea numelui bazei de date, a unui nume de tabela din baza de date, precum si selectarea coloanelor care vor fi afisate impreuna cu optiunile de formatare, creand in acelasi timp o pagina de web care afiseaza rezultatele la cerere.
- Database Interface Wizard - creeaza o serie de pagini de web prin care se afiseaza, adauga, modifica si sterg inregistrari din baza de date aleasa.
Crearea de pagini web care necesita acces la baze de date necesita un site web bazat pe server de web care sa suporte pagini ASP (Active Server Pages) si ActiveX Data Objects (ADO), si nu unul localizat pe calculatorul utilizatorului, deoarece FrontPage stocheaza anumite informatii despre accesul la baza de date la nivel de site si nu la nivel de pagina. De asemenea, baza de date trebuie sa poata fii citita in timpul construirii paginii sau utilizarii asistentului, astfel incat FrontPage sa poata citi numele tabelelor si numele campurilor pentru diverse liste.
Pentru ca datele introduse de utilizatori sa fi salvate intr-o baza de date pentru a fi prelucrate ulterior, sunt necesari urmatorii pasi:

Figura 47 - optiuni pentru configurarea conexiunii la baza de date
Subliniem din nou faptul ca pagina de web astfel creata trebuie sa fie salvata cu extensie .asp, serverul de web trebuie sa suporte executia de scripturi Active Server Pages, iar baza de date trebuie sa fie disponibila din serverul de web. In cazul in care nu sunt indeplinite aceste conditii, datele introduse in formular nu vor fi salvate.
In sectiunea precedenta au fost descrisi pasii pentru salvarea rezultatelor formularelor intr-o baza de date. In continuare sunt prezentati pasii necesari pentru interogarea si afisarea de informatii din baza de date.

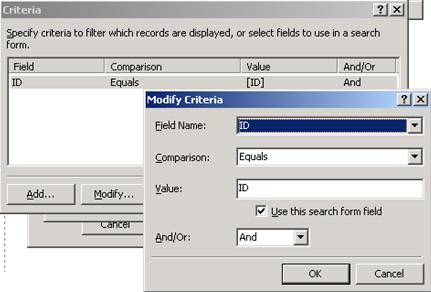
Figura 48 - stabilirea de criterii de filtrare
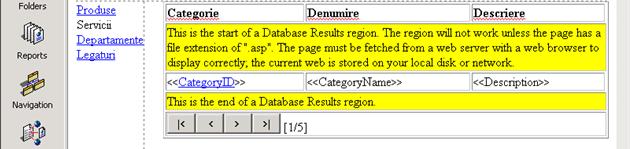
Prin apasarea butonului Finish, FrontPage va crea o pagina de web asemanatoare celei din figura urmatoare. Intreaga linie aflata sub antetul tabelului este afisata numai pentru a informa autorul ca pagini trebuie salvata cu extensie .asp si nu va aparea in browser. De asemenea, acelasi este si scopul pentru campul aflat imediat deasupra butoanelor de navigare. Pagina finala cu date se poate vedea numai in browser, FrontPage Preview afisand numai pagina salvata pe disc, neavand acces la facilitatile serverului de web.

Figura 49 - crearea unei regiuni pentru afisarea datelor dintr-o baza de date
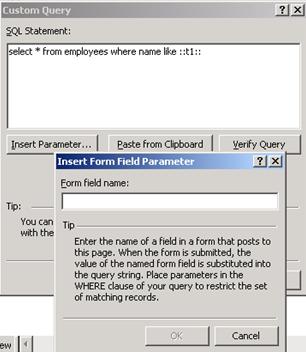
Prin selectarea Custom Query si utilizarea butonului Edit din Database Results Wizard afiseaza o fereastra de dialog care poate fi utilizata pentru a introduce o interogare definita de autorul paginii. Aceasta optiune aduce o mare flexibilitate, prin acceptarea oricarei comenzi SQL-SELECT suportata de baza de date.
Optiunea Insert Parameter permite utilizarea unui camp din formular prin care se poate face filtrarea datelor in clauzele WHERE si HAVING ale comenzii SELECT. In urma executiei paginii si a trimiterii acesteia catre serverul de web, acesta va substitui valoare campului selectat in comanda SQL dupa care o va trimite spre executie in baza de date.

Figura 50 - interogari definite de utilizatori
Campurile din bazele de date Access sau SqlServer pot contine si alte caractere decat cele normale pentru definitia unui camp, cum ar fi spatiul. Pentru a include in mod corect acest tip de camp in interogarea definita de utilizator, campurile trebuie sa fie incadrate intre delimitatorii ceruti de baza de date, "["si "]" spre exemplu. De asemenea, valorile de tip caracter / text si data trebuie incadrate intre apostrofuri in timp de valorile numerice, nu.
Interogarile se mai pot crea in baza de date, Access de exemplu, si apoi se pot transfera in FrontPage utilizand optiunea Paste from Clipboard.
Campurile afisate in Database Region pot fi modificate pentru a afisa hyperlink-uri. Astfel, in cazul in care coloana din tabela bazei de date contine HTML se poate utiliza optiunea Column Value Contains HTML. Aceasta este cea mai potrivita optiunea pentru campuri care contin de exemplu HTML pentru a afisa un hyperlink sau o imagine. In mod normal, componenta Database Results translateaza caracterele HTML precum "<" sau ">" in echivalentul lor simbolic (< si >), in acest fel browser-ul nu va interpreta in mod eronat caracterele care apar intr-un text normal (un camp de descriere, de exemplu). Prin selectarea acestei optiuni se dezactiveaza translatarea in echivalent simbolic, codul HTML fiind interpretat in mod corect.
Optiunea Display as Hyperlink se poate utiliza in cazul in care campul din baza de date contine un URL pe care vizitatorul va putea sa-l utilizeze. FrontPage va afisa un hyperlink care foloseste continutul campului atat pentru afisare cat si ca destinatie a hyperlink-ului. De exemplu, prin utilizarea unei tabele care are un camp care contine valoarea https://econ.unitbv.ro, prin utilizarea optiunii Display as Hyperlink se va crea urmatorul cod HTML pentru afisare:
<a href="https://econ.unitbv.ro">https://econ.unitbv.ro</a>
Optiunea functioneaza atat pentru URL-uri relative cat si pentru cele calificate (absolute).
Reexecutarea Database Result Wizard se poate face fie printr-un dublu clic cu mouse-ul in orice parte a unei regiuni de rezultate care nu este componenta FrontPage sau element HTML, fie prin selectarea regiunii si alegerea optiuni Properties din meniul Format sau din meniul contextual (utilizarea butonului dreapta al mouse-ului).
Regiunile de rezultate se pot formata dupa dorinta, dar reexecutarea asistentului poate sa duca la pierderea formatarii in momentul suprascrierii regiunii. Pentru a micsora cat mai mult pierderile de formatare:
- formatarea regiunilor utilizand stilurile CSS. Deoarece aceste stiluri apar in antetul paginii (sectiunea <head>), inlocuirea regiunii de catre asistent nu va duce si la pierderea stilului CSS utilizat;
- FrontPage utilizeaza un atribut HTML fals, numit BOTID pentru a asocia formularul HTML cu regiunea de rezultate din baza de date. In momentul generarii unui formular, asistentul adauga un BOTID="x" in cadrul formularului (HTML pageview), unde x este un numar oarecare. Atributul nu este un atribut recunoscut de browsere si va fi ignorat. Asistentul Database Results Wizard utilizeaza acest atribut pentru a gasi si inlocui formularul HTML corect. In cazul in care exista probleme de inlocuire a unui formular, se poate utilizat acest atribut.
In sectiunea anterioara au fost descrise procedurile de baza pentru creare de seturi de pagini web pentru afisarea datelor. Pentru crearea de pagini care imbina afisarea datelor cu editarea, actualizarea si adaugarea de inregistrari se utilizeaza Database Interface Wizard.
Asistentul (File New Page or Web Web Site Templates Database Interface Wizard) produce trei pagini principale:
- Results Page - este o pagina normala ce contine componenta de tip Database Results, pentru afisarea datelor dintr-o baza de date. Acest fel de pagina se poate crea si modifica prin procedurile explicate in sectiunile precedente;
- Submission Form - este o alta pagina web simpla ce contine un formular HTML care utilizeaza componenta Save Results (Form properties Send to Database) pentru a adauga inregistrari intr-o baza de date. Spre deosebire de optiunea Send Results to Database care presupune crearea unui formular si apoi atasarea campurilor acestuia la o baza de date, Database Interface Wizard selecteaza sau creeaza in primul rand o baza de date si apoi un formular pe baza tabelelor bazei de date;
- Database Editor - este o pagina cadru prin care se afiseaza, modifica si sterg inregistrari din baza de date care a fost selectata la executia asistentului. Paginile de baza sunt create utilizand componentele Database Results si Save Results to Database - ambele pagini update.asp si delete.asp contine componente Database Results care executa comenzi SQL definite de autorii paginii, comenzi care nu selecteaza campuri pentru a fi afisate:
o Interogarea din pagina update.asp utilizeaza comanda SQL UPDATE pentru a localiza inregistrarea cu cheie selectata, copiaza valorile campurilor din formular in inregistrare si o salveaza in baza de date. Asistentul nu specifica nici un camp pentru afisare deoarece comanda UPDARE nu produce nici un rezultat care sa poata fi vizualizat;
o In mod similar, pagina delete.asp utilizeaza comanda SQL DELETE pentru a sterge inregistrarea specificata prin marcarea valorii cheii.
Paginile rezultate ale executarii asistentului se pot modifica dupa dorinta, ele gasindu-se intr-un folder numit <connection>_interface/Results/editor.
Paginile pentru editarea bazei de date se pot proteja si prin utilizarea unei parole, editorul cunoscand faptul ca vizitatorul este autentificat prin pastrarea unui cookie in browser-ul acestuia. Cat timp browser-ul trimite cookie-ul inapoi la server, Database Editor nu va cere vizitatorului sa se autentifice din nou.
Dupa crearea unui site web dezvoltat cu FrontPage, acesta va trebuie la un moment dat copiat pe un server web public, pentru a fi disponibil audientei dorite. Pe langa aceasta, mai exista si alte motive pentru copiere, intre care enumeram: trimiterea catre un client, schimbarea mediului de lucru sau salvari preventive. Exista si persoane care copiaza site-uri intregi pe compact discuri pentru a fi distribuite impreuna cu carti de calculatoare.
Un site web se poate copia cu Windows Explorer sau cu un program FTP sau chiar prin MS-DOS prompt, pentru a enumera numai cateva metode, dar nici una din acestea nu copiaza fiecare aspect al unui site bazat pe FrontPage, si nici una nu va ajusta toti indecsii si pointerii FrontPage care vor face ca site-ul sa functioneze corect in noua locatie. Pentru a fi indeplinite toate aceste aspecte se poate utiliza comanda Publish, pentru publicarea din FrontPage.
Indiferent de tipul sursa web sau de tipul destinatiei, publicarea pe web decurge in patru faze:
Publicarea este singura modalitate suportata pentru copierea unui site bazat pe FrontPage dintr-o locatie in alta. Publicarea copiaza nu numai fisierele de continut (pagini web, imagini, programe, applet-uri, etc.) ci si informati generate si utilizate de FrontPage cum ar fi conexiunile la bazele de date sau structura de navigatie. De asemenea, publicarea nu va copia anumite date, cum ar fi setarile de securitate sau numarul de vizitatori din pagina, care trebuie sa fie diferite in cele doua locatii.
Procesul de publicare incepe intotdeauna cu deschiderea site-ului web care se doreste a fi copiat (sursa). Locatia destinatie poate sa fie un web bazat pe un server web, un web de pe un anumit disc (local sau din retea) sau orice locatie care poate fi atinsa prin FTP. Deoarece locatiile FTP nu poate fi deschisa ca si un web bazat pe FrontPage, acestea nu pot fi sursa operatiunii de publicare.
|
Tipul site web |
Sursa |
Destinatie |
|
Bazat pe disc |
DA |
DA |
|
Bazat pe server web |
DA |
DA |
|
Accesibil prin FTP |
Nu este suportat |
DA, dar destinatia nu este un site web bazat pe FrontPage |
Procedura pentru publicarea pe un server web cuprinde urmatorii pasi:

Figura 51 - alegerea destinatiei pentru publicare
In cazul unei destinatii pe un server web, aceasta trebuie sa fie sub forma
https://<nume server>/<nume web>.
In cazul in care serverul web necesita Secure Sockets Layer (SSL) pentru comunicatie, in loc de http trebuie utilizat https.

Figura 52 - confirmarea crearii unui nou web bazat pe FrontPage
In cazul in care numele de utilizator curent si parola nu au autoritatea sa creeze un web in locatia dorita, FrontPage va cere un nume de utilizator si o parola care au aceasta autoritate;

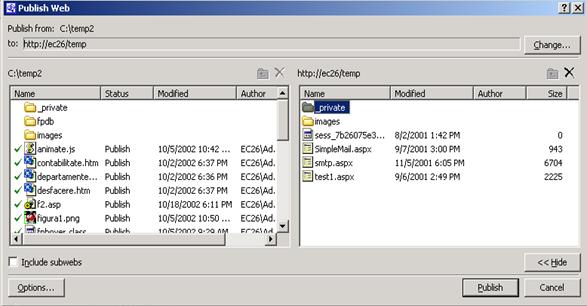
Figura 53 - alegerea sursei si a destinatiei pentru publicare
In aceasta caseta de dialog se pot lua urmatoarele decizii:
In cazul in care serverul web destinatie nu are instalate FrontPage Server Extensions, incercarea de publicare descrisa mai sus va fi soldata cu un esec. Cu toate acestea, cu mici modificari in procedura, web-ul se poate publica utilizand protocolul File Transfer Protocol (FTP).
Publicarea unui web utilizand FTP nu creeaza un web bazat pe FrontPage in serverul destinatie. Mai clar, FrontPage nu incarca toate directoarele private, indecsi si setari pe care le-ar incarca in cazul utilizarii unui server web cu extensiile instalate. Acest lucru salveaza latime de banda si timp necesar incarcarii, dar lipsa Server Extensions duce la imposibilitatea re-actualizarii site-ului prin FrontPage sau a utilizarii serviciilor din timpul executiei.
Ofertantii de spatii pentru publicare ce nu au instalat FrontPage Server Extensions ofera intotdeauna acces FTP catre directoarele desinatie. Utilizarea FTP implica existenta urmatoarelor tipuri de informatii:
- numele sau adresa IP si portul serverului FTP;
- un nume de utilizatori pentru login;
- o parola pentru login;
- o cale de acces catre directorul HTTP destinatie.
Pentru incarcarea fisierelor se pot utiliza programe FTP in linie de comanda sau cu interfata grafica.
FrontPage poate de asemenea sa incarce un intreg site web fara sa expuna comenzile FTP necesare conectarii si incarcarii fisierelor. Procedura pentru publicarea prin FTP este aceeasi ca si cea pentru publicare pe un server web, cu trei exceptii:
1. deschiderea site-ului web creat in FrontPage si apoi selectarea optiunii File Publish Web;
2. URL-ul destinatie va fi de forma ftp://<nume server>/<cale>, in care <nume server> idnetifica serverul FTP si portul (implicit 21), iar <cale> este calea de acces catre directorul destinatie care poate fi accesat si prin web;
3. dupa conectarea la server, FrontPage deschide o caseta de dialog in care se pot introduce numele utilizatorului si parola acceptate pentru scrierea si crearea de directoare pe serverul FTP.
(Cu cat ai mai mult de facut, cu atat totul trebuie facut mai repede)
Daca dispuneti de site bazat pe un server web sau de un site ce rezida pe un server de fisiere, acesta poate fi accesat de mai multe persoane in acelasi timp. Pentru astfel de situatii, FrontPage dispune de facilitati speciale:
- Task View - mentine o lista de activitati in desfasurare. FrontPage poate crea asemenea sarcini ca parte a altor functii, poate asocia aceste sarcini cu pagini web specifice si cere starea de finalizare a activitatii in momentul in care pagina asociata este salvata;
- Workflow Status and Reporting - inregistreaza urmatoarele tipuri de articole in fiecare pagina dintr-un site web bazat pe FrontPage: Assigned To (atribuit de catre) , Assigned by (atribuit de), Reviw Status (stare revizie), Reviewed by (Revizuit de), Review Date (data revizie). Prin vizualizarea rapoartelor care afiseaza aceste campuri, se poate verifica instantaneu starea si progresul activitatilor asociate;
- Page Level Control Over Publishing - ofera un indicator de tip se publica / nu se publica pentru fiecare fisier dintr-un site web bazat pe FrontPage. Este util in cazul in care numai anumite portiuni dintr-un site sunt pregatite pentru publicare;
- Page Level Check-In/Check-Out - rezerva un fisier pentru o anumita persoana astfel incat ceilalti membrii ai echipei sa nu intre in conflict in caz de actualizare.
Desi sunt mai putin puternice decat managementul proiectelor la nivel de scara sau sistemele de control al sursei, aceste facilitati sunt puternic integrate in FrontPage si ofera toate facilitatile necesare micilor proiecte. In cele din urma, se poate inregistra starea fiecarei pagini web in proces, astfel incat atributiile membrilor echipei care lucreaza la acelasi web sa nu se suprapuna.
Pe un server web bazat pe Windows se poate instala si SharePoint Team Services, prin care mai multe grupuri de lucru din interiorul unei organizatii pot sa-si coordoneze munca. Site-urile de echipa ajuta munca in echipa prin punerea la dispozitie a unui depozit de documente, proiecte sau liste cu orice este nevoie de inregistrat pentru un proiect.
Listele sunt centrul de operatii al unui site web bazat pe SharePoint. Din punct de vedere fizic, o lista este doar o tabela a unei baze de date. Dar puterea unei liste vine din faptul ca acestea pot fi create, actualizate, afisare sau sterse din pagini de web care pot fi usor de invatat de utilizat.
Site-urile web bazate pe SharePoint Team Services pun la dispozitia oricarei persoane ce dispune de un browser, conectivitate la server si permisii de acces urmatoarele:
- biblioteci de documente - o biblioteca de documente a SharePoint Team Services are doua componente centrale: un folder de documente si o lista care le descrie. Exista si posibilitatea de cautate in documente sau in descrieri;
- discutii web - dupa ce un utilizator de Office 2000 sau Office XP salveaza un document sub forma HTML pe un server web (este un proces care consta intr-un singur pas), vizitatorii acelui document pot atasa comentarii documentului respectiv prin utilizarea discussion toolbar. SharePoint Team Services stocheaza comentariile separat de documentul in sine, iar in momentul in care autorul deschide documentul, toate comentariile apar integrate in document;
- pagina de cautare - aceasta facilitate utilizeaza Microsoft Indexing Service pentru a cauta document in interiorul site-ului curent bazat pe SharePoint Team Services. Clientii pentru acest serviciu sunt fie browser-erle (pentru atributii bazate pe web), fie aplicatiile Office standard (pentru crearea si regasirea documentelor);
- tabele de discutii - in interiorul unui site web bazat pe SharePoint Team Services se pot crea un numar nelimitat de tabele de discutii, in fiecare tabela putand exista un numar nelimitat de fire de discutii sau mesaje. Mesajele se pot sorta si prezenta in mai multe feluri, putand de asemenea sa fie si sterse in mod automat;
- Liste - sunt unitatile de baza pentru stocate in STS. Pot contine liste de anunturi, liste de evenimente viitoare, atributii planificate, membrii echipei sau adrese de contact, etc. Numarul de liste este la dispozitia administratorului site-ului web bazat pe STS sau a persoanelor responsabile;
- Notificari - prin aceasta facilitate, membrii echipelor pot fi notificati prin e-mail in momentul modificari unui document sau folder.
FrontPage este instrumentul de lucru perfect pentru autorii de pagini de web incepatori sau cu experienta medie, integrandu-se perfect cu celelalte aplicatii din suita Microsoft Office. Iar in combinatie cu un server web cu extensia FrontPage instalata si cu SharePoint Team Service este unealta ideala pentru dezvoltarea de site-uri web care necesita un acces minim / mediu la baze sau pentru site-uri de tip Intranet dezvoltate de organizatii care doresc sa creeze structuri web de comunicare intra sau inter-departamentala.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 4199
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved